
원시 값과 객체의 비교

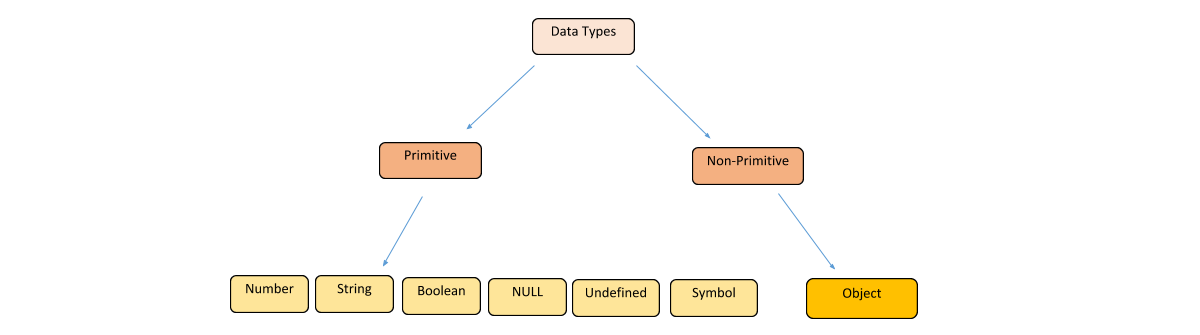
데이터 타입을 크게 나누면 원시 타입 vs 객체 타입 (primitive vs object) 로 분류할 수 있습니다.
둘을 나누는 세가지 특징
-
immutable / mutable
원시 : 변경 불가능한 값, 객체 : 변경 가능한 값 -
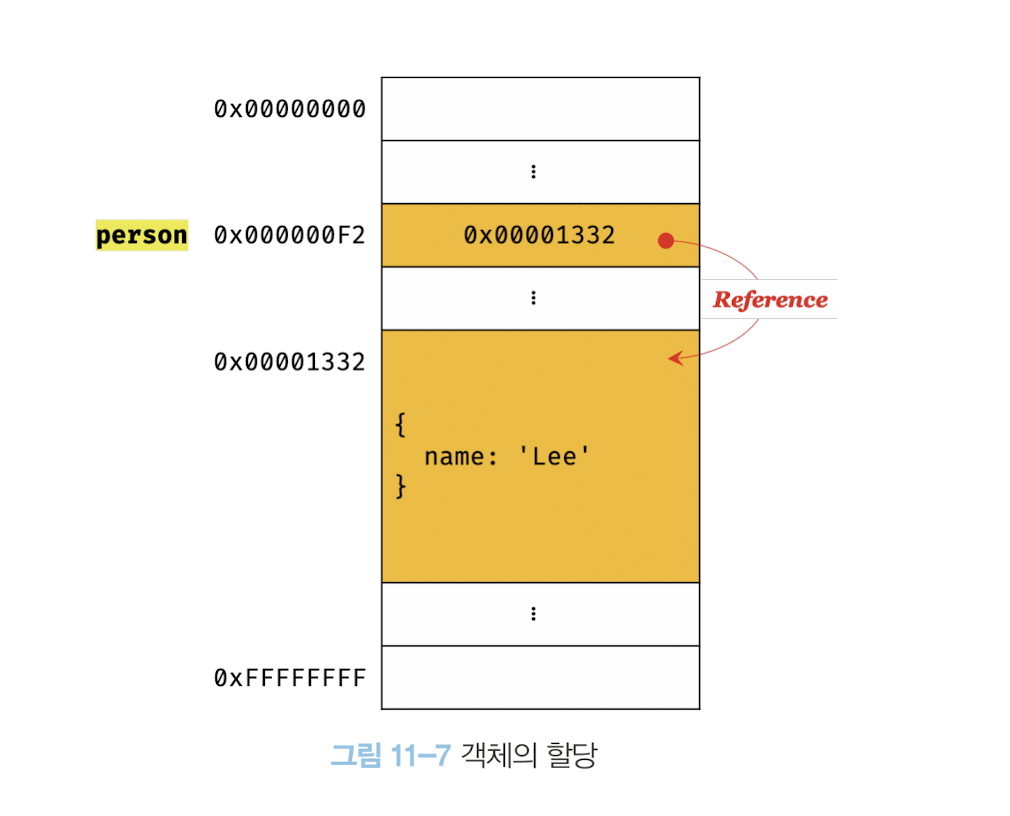
값을 변수에 할당할 때, 실제 값(원시) or 참조 값(객체)
-
위의 내용을 기반으로, 변수를 다른 변수에 할당 했을 때 현상
원시 값
-
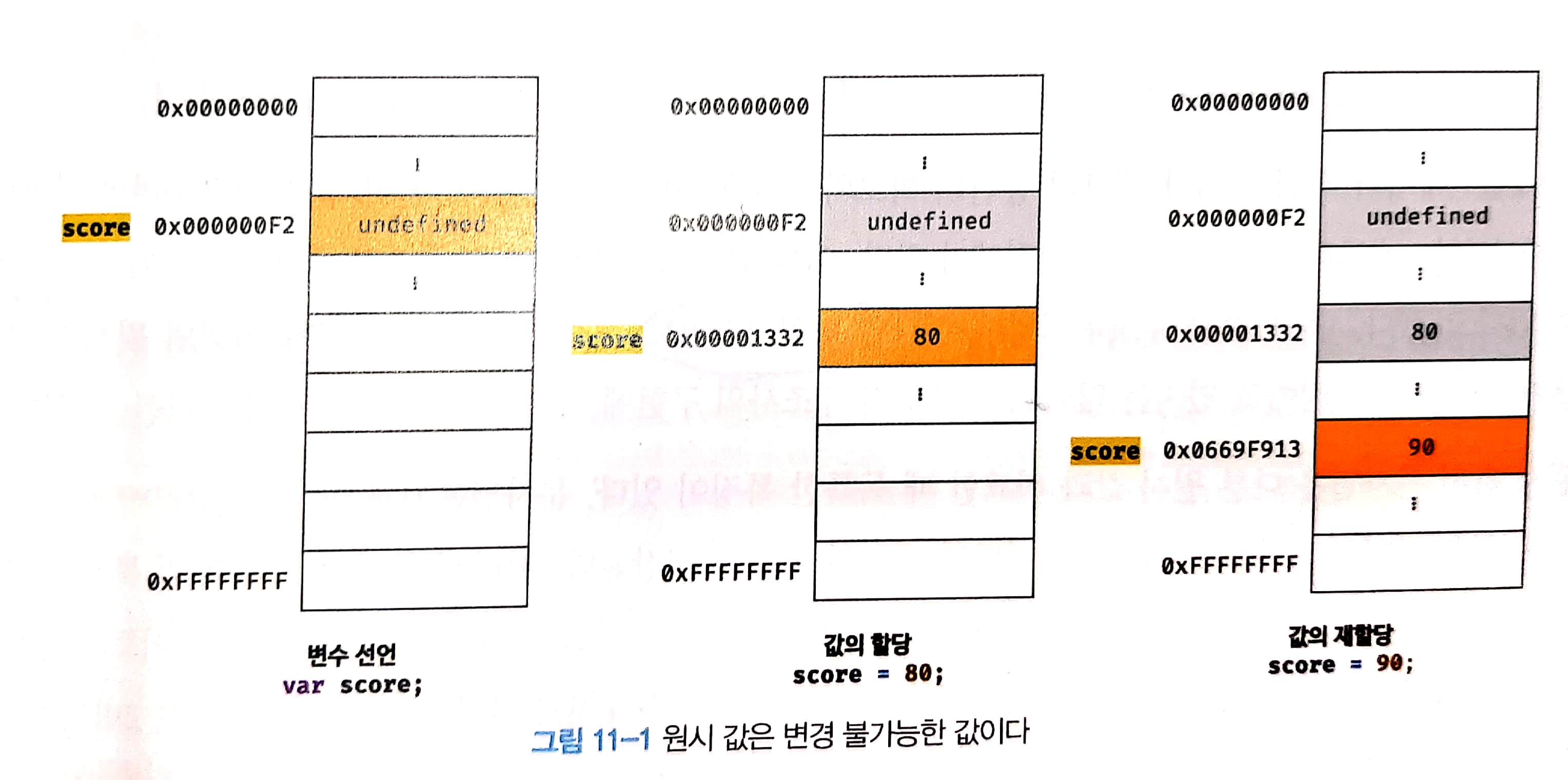
변경 불가능한 값
원시 값은 read only라서 변경할 수가 없다. 원시 타입의 값을 바꾸기 위해서는 재할당을 할 수 밖에 없다.

-
문자열과 불변성
유사 배열 객체 : 문자열
마치 배열처럼, length프로퍼티를 갖고 있으며, for문으로 순회할수도 있다.
var str = "hello";
str[0] = 'H'; // 에러발생안함
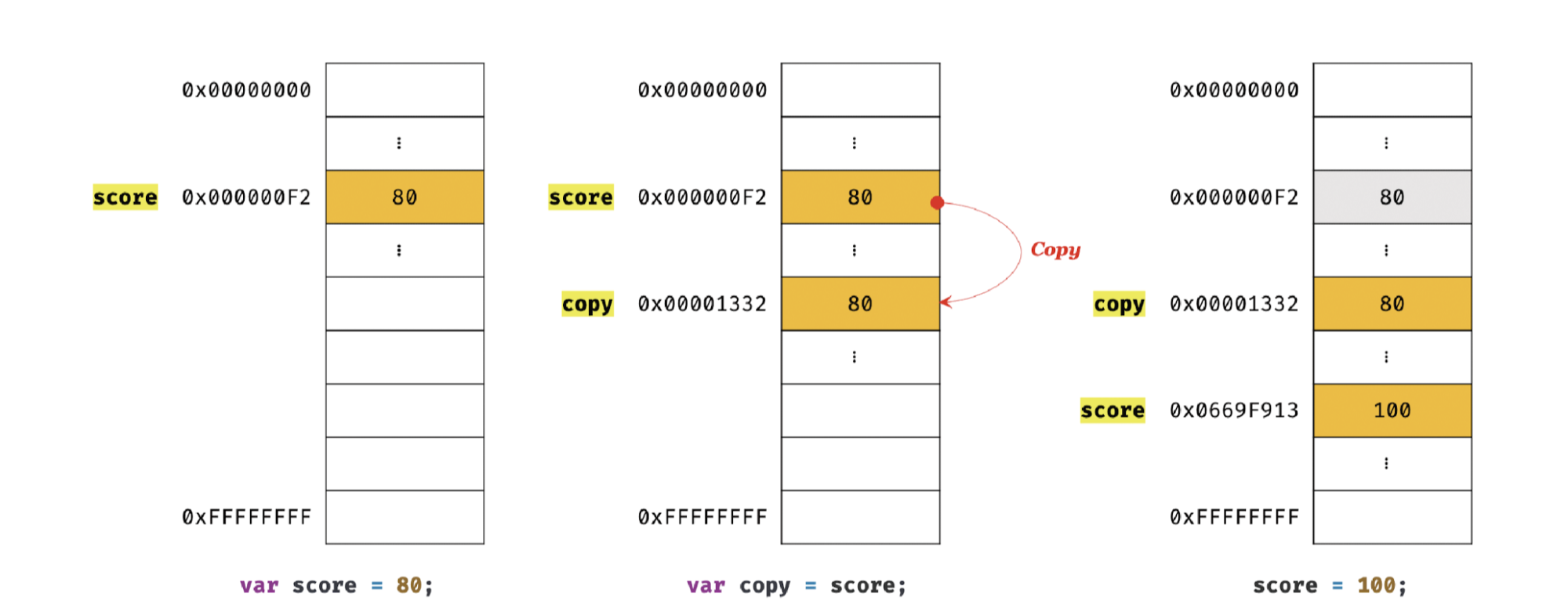
console.log(str) // hello- 값에 의한 전달 (복사 특징)
let score = 80;
let copy = score;
// let copy = (값 80을 가르키는 메모리 주소) 처럼 동작,
// 다른 메모리 공간( 엔진에 따라 같은 메모리 공간 일수도 있음 )
a = 100
console.log(b); // 결과: 100
객체
프로퍼티의 개수가 정해져있지 않다. 동적으로 CRUD 가능합니다.
- 변경 가능한 값
var person = {
name : 'lee';
} 
위의 상태에서
// 프로퍼티 값의 변경
person.name = 'yun';
// 프로퍼티 값의 추가
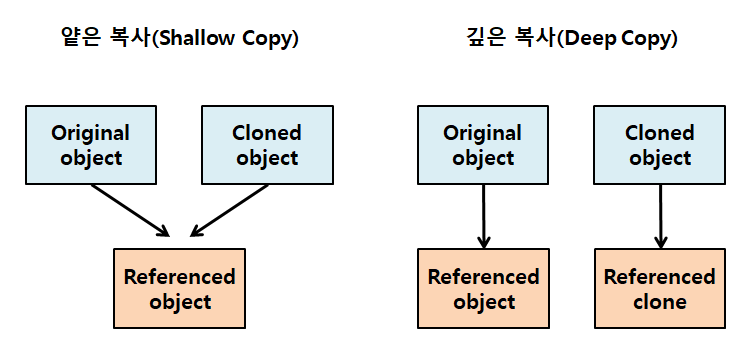
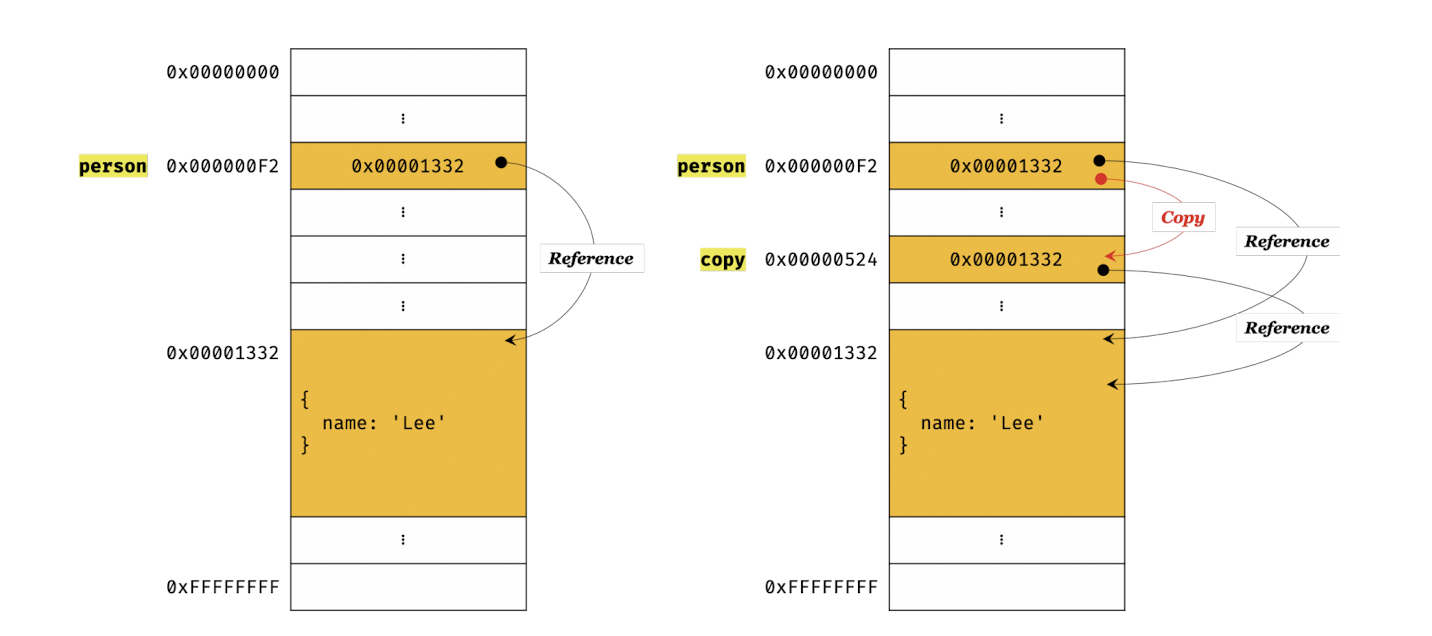
person.address = 'korea';- 참조에 의한 전달 (얕은 복사 깊은 복사)
얕은 복사 : 객체안에 객체가 있을 경우 한개의 객체라도 원본 객체를 참조하고 있다면 이를 얕은 복사라고 한다.
깊은 복사 : 깊은 복사된 객체는 객체안에 객체가 있을 경우에도 원본과의 참조가 완전히 끊어진 객체를 말한다.

얕은 복사를 보여주자
Object.assign()
var person = {
name: 'lee'
}
var copy = person;
Spread 연산자 (전개 연산자)
참고: Spread 문법은 배열을 복사할 때 1 레벨 깊이에서 효과적으로 동작합니다. 그러므로, 다음 예제와 같이 다차원 배열을 복사하는것에는 적합하지 않을 수 있습니다.
깊은 복사의 예시들
JSON.parse && JSON.stringify
const object = {
a: "a",
number: {
one: 1,
two: 2,
},
arr: [1, 2, [3, 4]],
};
const copy = JSON.parse(JSON.stringify(object));
copy.number.one = 3;
copy.arr[2].push(5);
console.log(object === copy); // false
console.log(object.number.one === copy.number.one); // false
console.log(object.arr === copy.arr); // false
console.log(object);
// { a: 'a', number: { one: 1, two: 2 }, arr: [ 1, 2, [ 3, 4 ] ] }
console.log(copy);
// { a: 'a', number: { one: 3, two: 2 }, arr: [ 1, 2, [ 3, 4, 5 ] ] }재귀 함수를 구현한 복사 (복잡해서 비효율적)
Lodash 같은 라이브러리 사용 (설치해야됨)
