
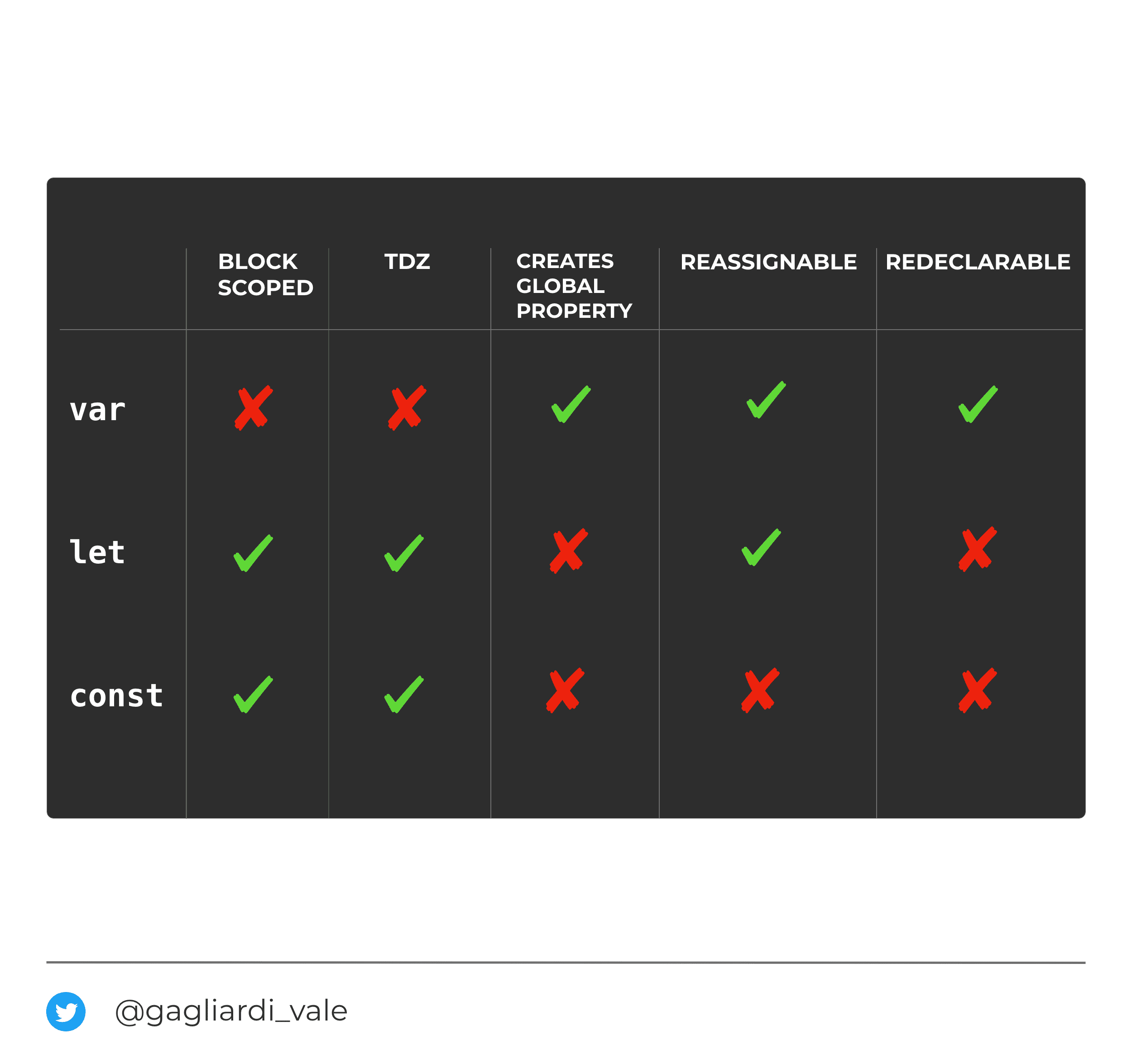
let, const 키워드와 블록 레벨 스코프

var 키워드의 문제점
- 중복 선언이 가능하다
var a = 1;
var a = 10;위의 코드에서 처럼 에러 발생을 안하면 협업 할 때, 다른 사람이 만든 변수명을 사용해서 시스템에 문제를 줄 수 있다.
- 함수 레벨 스코프 (함수 스코프 빼고는 영향 받지 않음)
var i = 10;
for (var i = 0 ; i < 5 ; i++) {
console.log(i);
}
console.log(i); // 5스코프는 작을 수록 좋습니다. 해당 스코프에서만 동작함으로서 독립성을 확보하기 때문입니다. 독립성이 확보되지 않으면, 프로젝트 사이드가 클수록 많은 에러를 발생시킬 수 있습니다.
3. 변수 호이스팅
console.log(foo);
foo = 123;
console.log(i);
var foo;오류가 나야할 것 같지만, var는 선언과 동시에 undefined로 초기화하기 때문에 에러 발생하지 않습니다. 근데... 에러가 나야할 것 같은데 안난다는 것 자체가 개별로라는 거에요.
위의 세가지 문제점을 해결하기 위해 let 과 const가 나왔습니다.
let 키워드
- 변수 중복 선언 금지
let bar = 123;
let bar = 456; // error - 블록 레벨 스코프
let foo = 123;
{
let bar = 456;
}
console.log(foo) //123- 변수 호이스팅
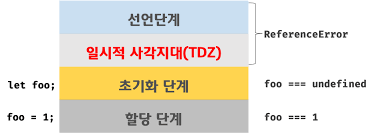
console.log(foo); // error
let foo;에러 발생하는 걸 보고 호이스팅 안되는 줄 알면 하수, 호이스팅은 되지만 TDZ(일시적 사각지대) 효과로 에러를 발생시킵니다.

const 키워드
- 선언과 초기화 & 재할당 금지
const foo = 1;선언과 동시에 초기화, 그 이후 재할당 금지
let 과의 차이는 변하지 않는 상수를 사용할 때 쓰인다는 점 입니다.
- const 키워드와 객체
const person = {
name: 'lee'
}
person.name = 'Kim';
console.log(person) // {name : "kim"}