
프로토타입
객체지향?
class Player {
constructor() {
this.position = {
x: 100,
y: 100,
};
this.velocity = {
x: 0,
y: 1,
};
this.width = 30;
this.height = 30;
}
draw() {
c.fillStyle = "red";
c.fillRect(this.position.x, this.position.y, this.width, this.height);
}
update() {
this.draw();
this.position.x += this.velocity.x;
this.position.y += this.velocity.y;
if (this.position.y + this.height + this.velocity.y <= canvas.height)
this.velocity.y += gravity;
else this.velocity.y = 0;
}
}
class Platform {
constructor({ x, y }) {
this.position = {
x,
y,
};
this.width = 200;
this.height = 20;
}
draw() {
c.fillStyle = "blue";
c.fillRect(this.position.x, this.position.y, this.width, this.height);
}
}
const player = new Player();
const platforms = [
new Platform({ x: 300, y: 400 }),
new Platform({ x: 50, y: 450 }),
new Platform({ x: 1450, y: 350 }),
new Platform({ x: 1630, y: 420 }),
new Platform({ x: 700, y: 380 }),
new Platform({ x: 800, y: 500 }),
new Platform({ x: 1050, y: 400 }),
new Platform({ x: 1250, y: 350 }),
];-
속성 (property) : 객체 안에 갖고 있는 특징 및 성질
-
추상화 (abstraction) : 필요한 속성만 간추려 표현
-
객체 : 상태데이터 + 동작 을 묶은 자료구조 덩어리
(상태데이터 = property , 동작 = method)
객체는 독립적일 수도 있지만, 상호 작용으로 다른 객체의 데이터 및 동작을 상속 받을 수도 있습니다.
상속, 프로토타입
- 상속 : 어떤 객체의 프로퍼티와 메서드를 다른 객체가 그대로 사용할 수 있게 만들어줍니다. A객체의 프로퍼티를 그대로 B 객체가 사용하면 코드의 재사용으로 효율적 코딩이 쌉가능 하겠습니다.
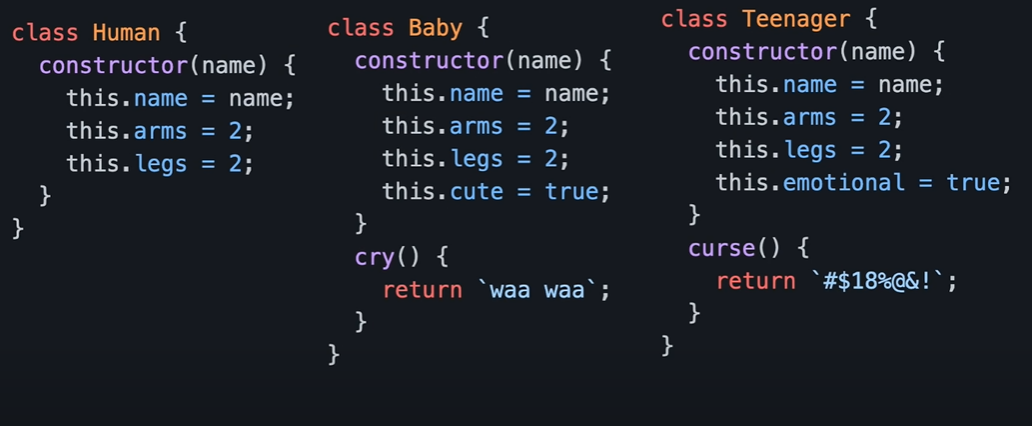
예를 들면,

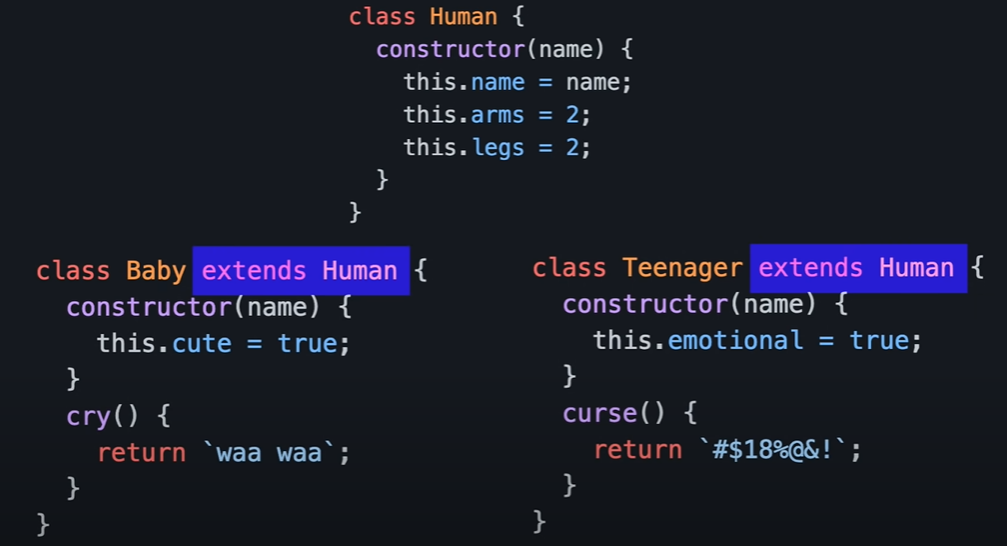
위의 코드를 보면 name, arms, legs 들이 중복이 발생하기 때문에 아래 처럼 상속 개념을 사용할 수 있습니다.

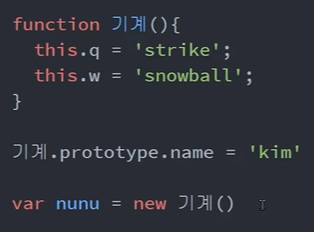
프로토타입으로 객체에 추가해주면, 해당 객체를 참고하는 자식 객체들에서도 해당 프로토타입을 사용할 수 있습니다.
프로토타입 == 유전자(DNA)

참고 : https://www.youtube.com/watch?v=wUgmzvExL_E
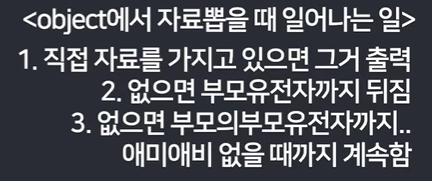
프로토타입 체인

정적 프로퍼티/ 메서드
우리는 사실 이미 많은 프로퍼티를 알고있습니다.
-
정적 메서드

-
프로토타입 메서드

instanceof 연산자
instanceof 연산자는 생성자의 prototype 속성이 객체의 프로토타입 체인 어딘가 존재하는지 판별합니다.
function Car(make, model, year) {
this.make = make;
this.model = model;
this.year = year;
}
const auto = new Car('Honda', 'Accord', 1998);
console.log(auto instanceof Car);
// Expected output: true
console.log(auto instanceof Object);
// Expected output: trueObject.create()
- Object.create() 메서드는 지정된 프로토타입 객체 및 속성(property)을 갖는 새 객체를 만듭니다.
아래는 MDN 링크 :
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/create
- "__proto__" 방식은 매우 느린 작업이기 때문에 비추천 합니다.
아래는 MDN 링크 :
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/proto
프로퍼티 관련 문법
- in 연산자 (존재확인)
- for... in (열거)
const object = { a: 1, b: 2, c: 3 };
for (const property in object) {
console.log(`${property}: ${object[property]}`);
}
- keys/values/entries
const object1 = {
a: 'somestring',
b: 42,
c: false
};
console.log(Object.keys(object1));
// Expected output: Array ["a", "b", "c"]
const object2 = {
a: 'somestring',
b: 42,
c: false
};
console.log(Object.values(object2));
// Expected output: Array ["somestring", 42, false]
const object3 = {
a: 'somestring',
b: 42
};
for (const [key, value] of Object.entries(object3)) {
console.log(`${key}: ${value}`);
}
// Expected output:
// "a: somestring"
// "b: 42"
