프로젝트 : Develife 회고
프로젝트 소개
- Developer + life
개발자 맞춤 youtube collection web 입니다. 유튜브에서 내가 원하는 영상을 볼 수 있지만, 수 많은 영상들이 있어서 집중력이 저하될 가능성이 높고 다른 흥미위주의 영상에 많은 시간을 뺏길 수도 있습니다. 그래서 저희팀 개발&유튜브 덕후 두명이 직접 선정한 개발자에게 도움이되는 영상들을 모아서 보여주는 웹사이트를 만들고 배포하였습니다.
프로젝트 pages
-
메인 페이지

-
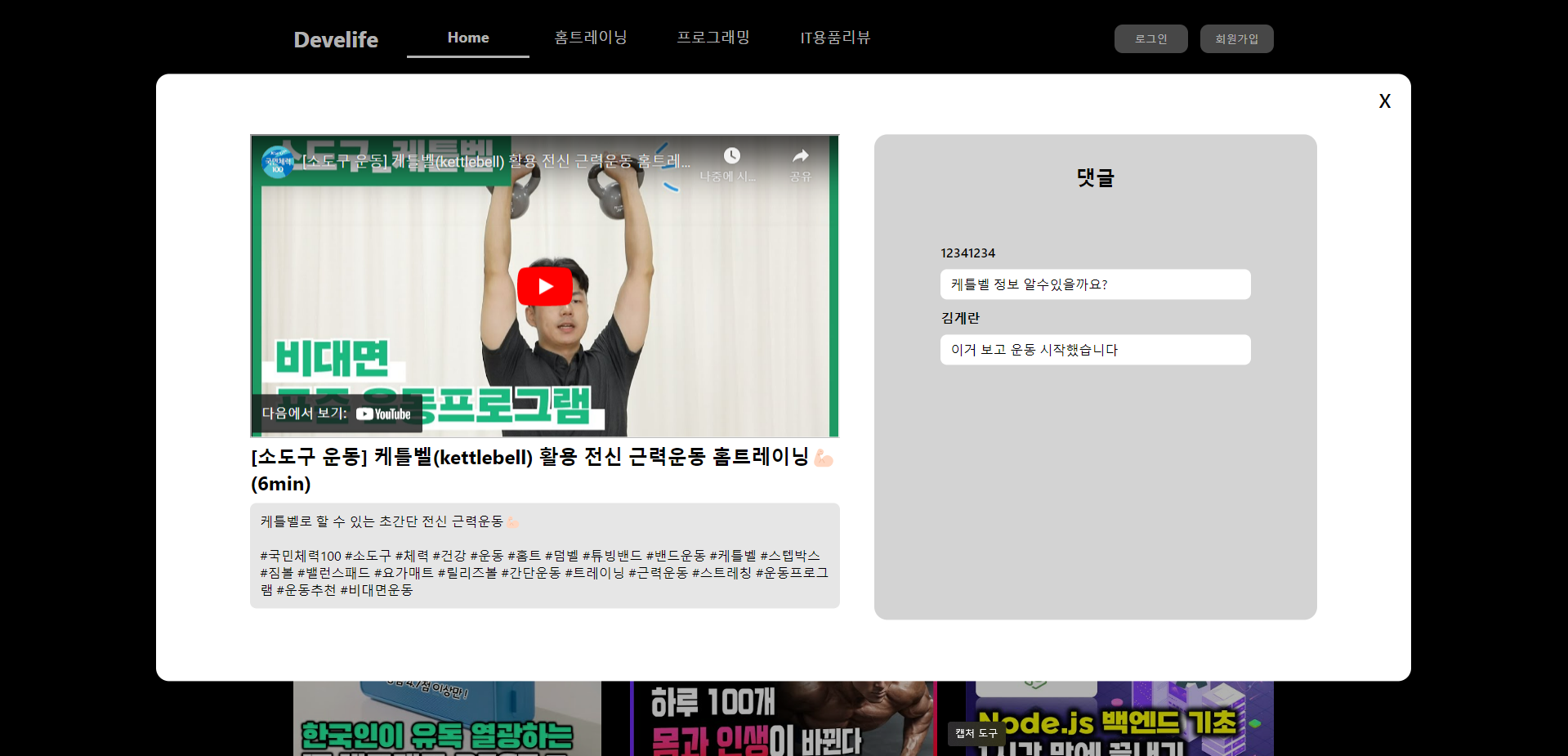
메인페이지 - 모달

-
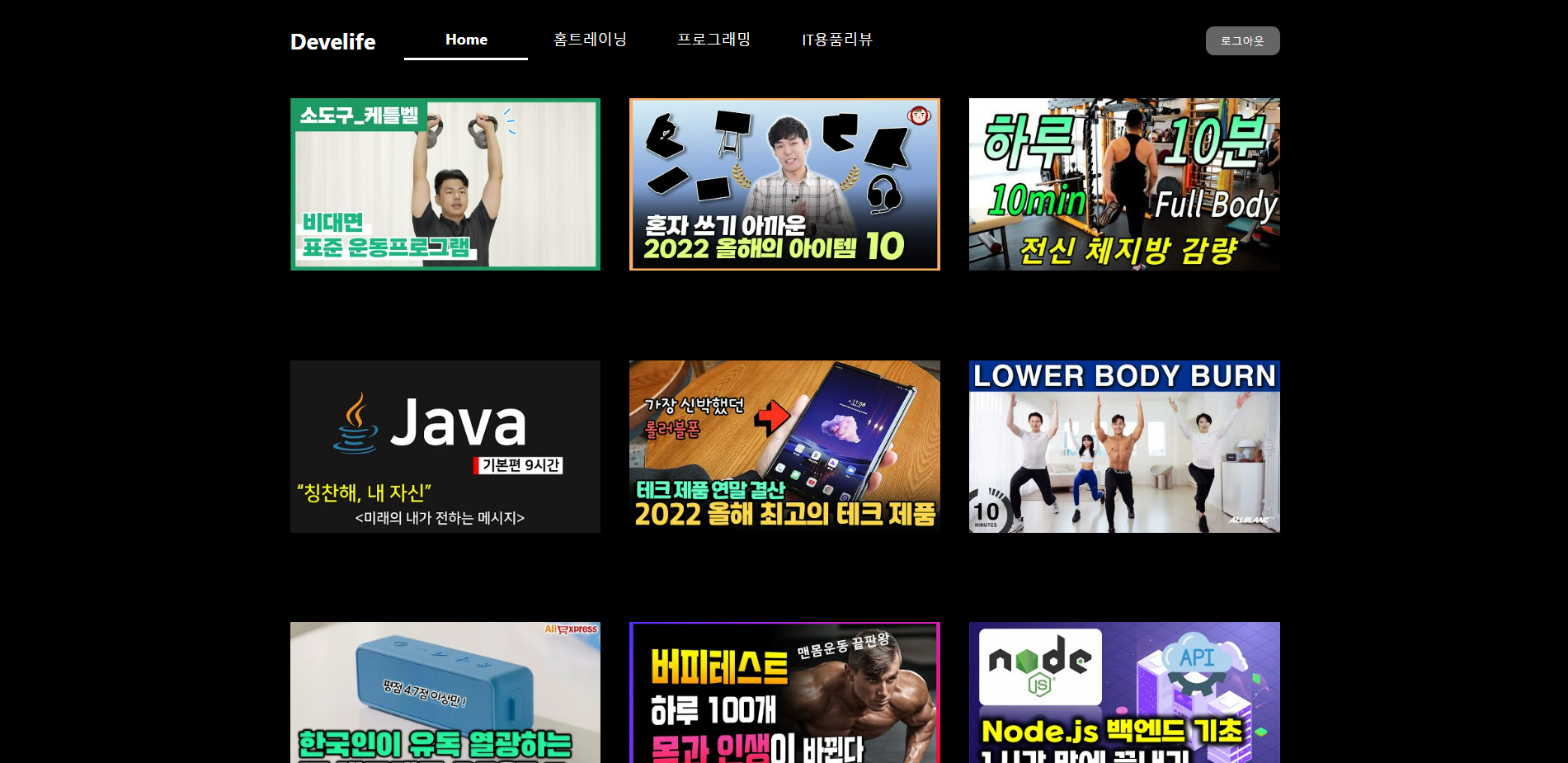
메인 페이지 (로그인 상태)

-
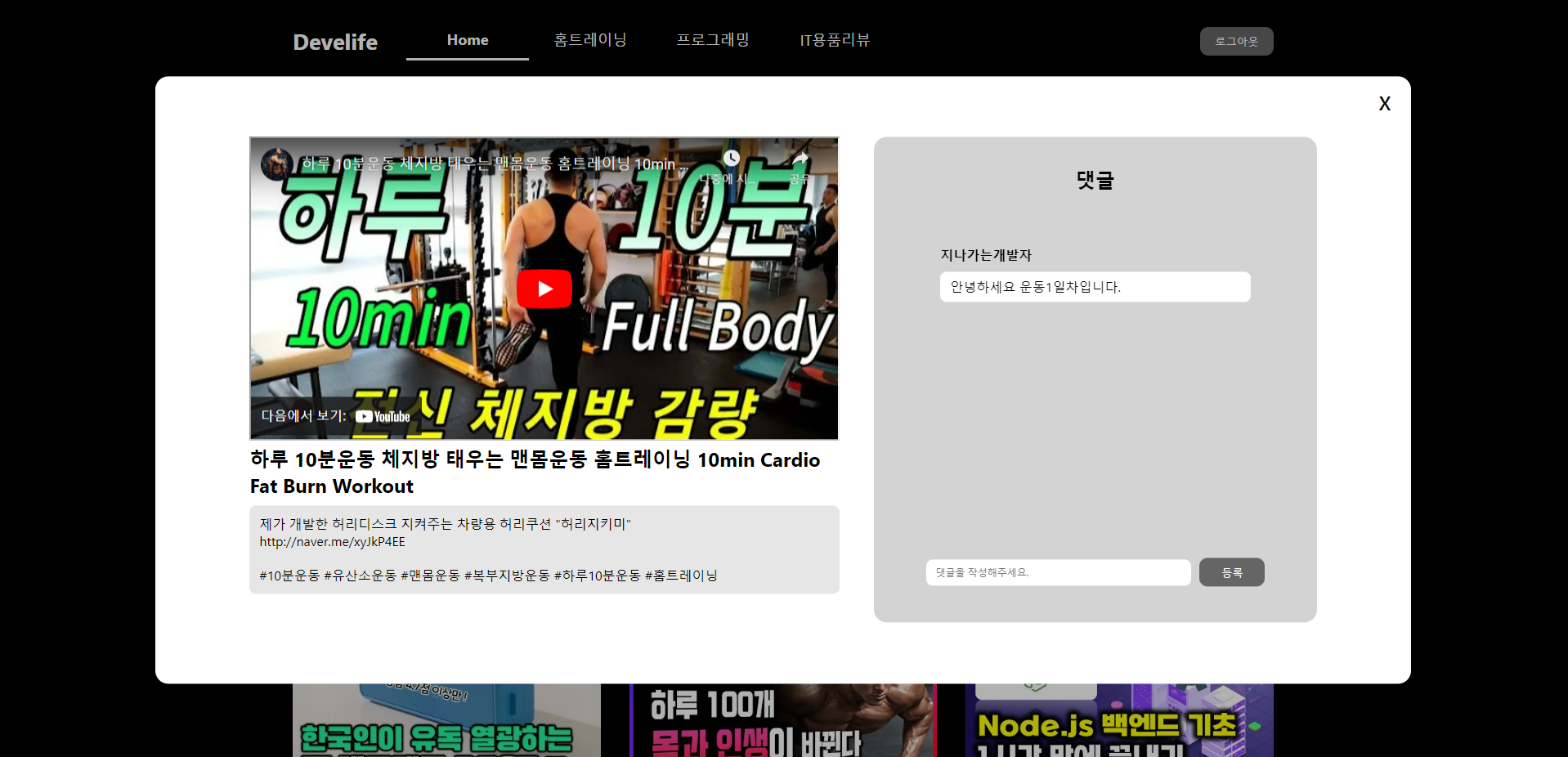
메인페이지 - 모달 (로그인 상태)

-
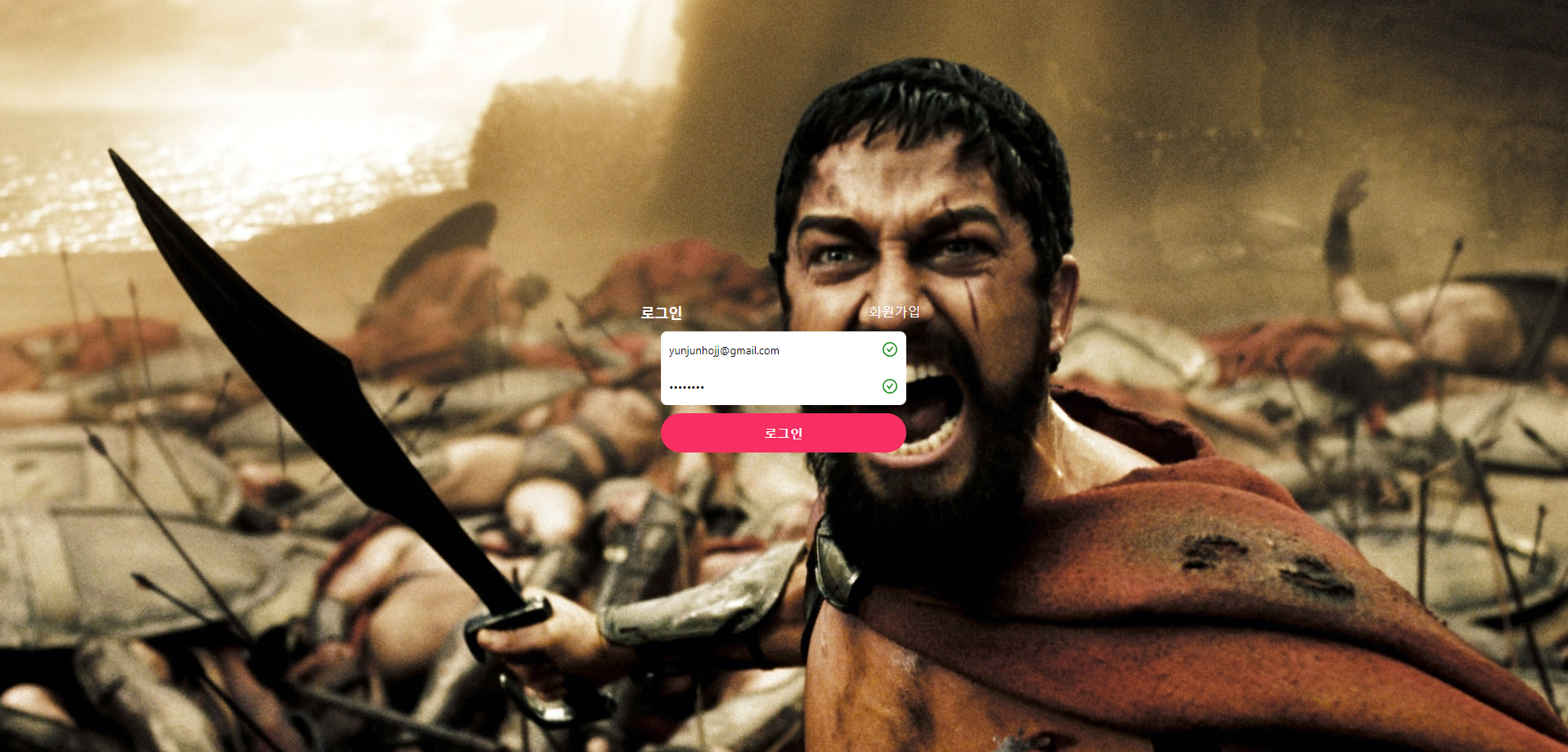
로그인 페이지

-
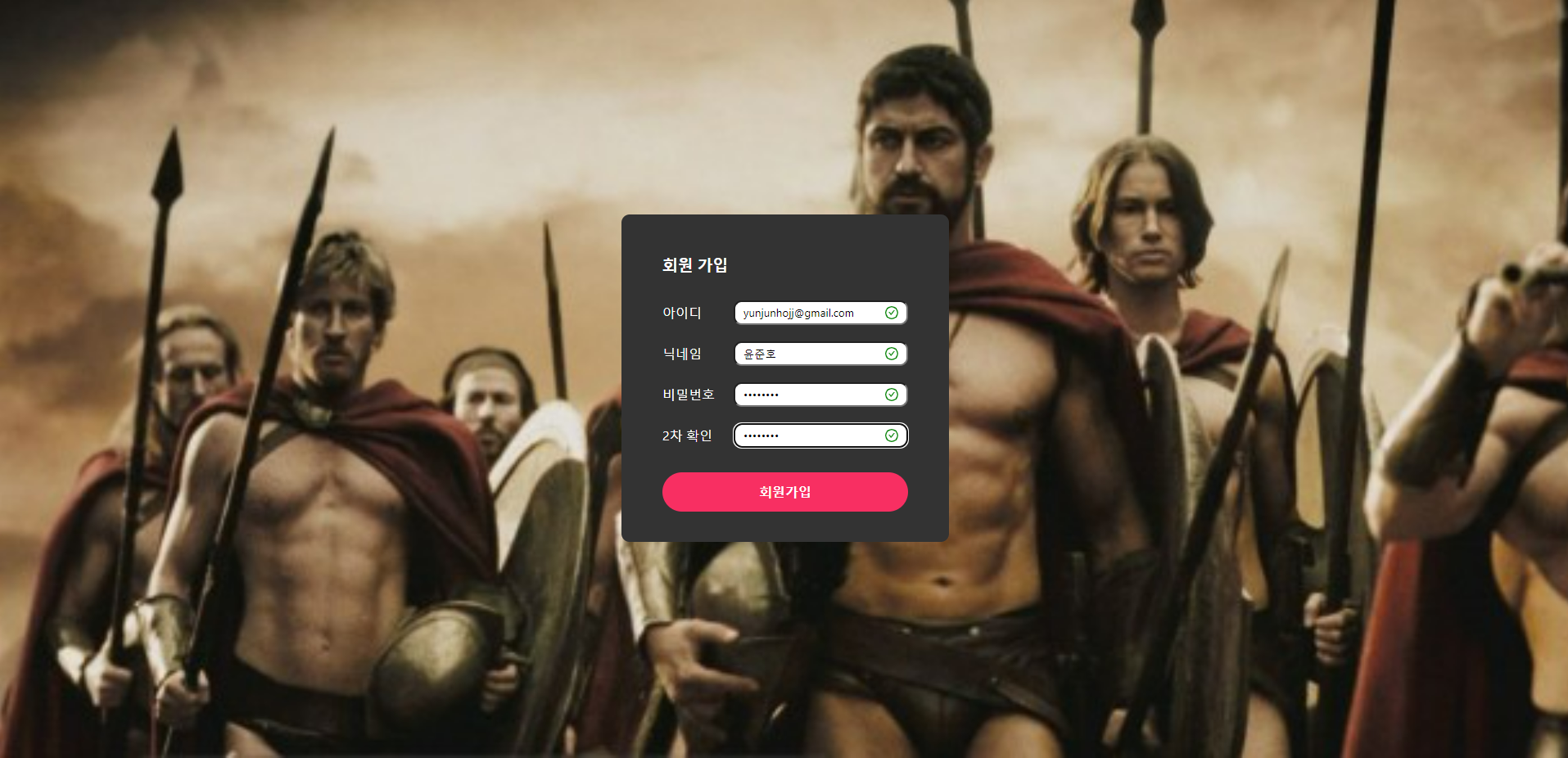
회원가입 페이지

배포 링크 및 github 링크
-
프로젝트 배포 링크 : https://develife-yunjunhojj.vercel.app/
-
프로젝트 repogitory : https://github.com/yunjunhojj/develife
역할 및 느낀점
-
팀장이지만, 협업에서 가장 도움이 될만한 것들, 예를들면 코드리뷰 및 문서화 작업 등에 도움이 못되서 아쉽습니다.
-
메인이 되는 페이지와 핵심 기능이다보니 책임감을 가지고 역할에 충실했던 프로젝트였습니다.
페어 프로그래밍을 진행하면서 시너지효과를 톡톡히 보았습니다. -
프로젝트를 하면서 효율적으로 코드를 짜는 방법과 사고에 대해 공부할 필요가 있다고 느꼈습니다.
팀원들과 같이 진행을 하면서 협력하는 자세와 코드에 대해 많이 배울 수 있었습니다. -
notion, github를 효율적이게 활용하지는 못했지만 모든 기능을 다룰 기회가 돼서 좋았습니다.
vscode의 live share를 통해, 즉각적인 피드백으로 각자의 장점을 활용한 점이 좋았습니다. -
프로젝트 중 youtube api를 사용하고, typescript로 리팩토링을 하면서 익숙하지 않았던 작업들이었기 때문에 공부도 많이 되고 재밌었던 프로젝트였습니다. 페어프로그래밍으로 작업하며, 여러 문제들을 함께 해결해 나가서 성취감도 더 올라갔던 것 같습니다.
KPT 기반 회고
1. Keep
-
프로젝트 시작 시, 폴더와 파일의 기본 틀을 만들고 사용할 라이브러리를 설치한 상태로 공유합니다.
-
pr시 모여서 결과에 대한 피드백과 프로젝트 방향성 확인합니다.
-
기본기능구현에 집중해서 프로젝트 리팩토링할 시간이 충분했던 점이 좋았습니다.
2. problem
-
문서화 작업에 대한 습관화가 부족합니다. 지금의 실수가 반복되지 않고, 이번에 경험 했던 것들을 다음에도 활용할 수 있도록 문서화 작업에 적응이 필요합니다.
-
최고라는 욕심이 부족한 것 같습니다. 조금 더 좋은 코드 혹은 서비스를 위해 부지런한 자세가 필요하다는 것을 느꼈습니다.
-
너무 프로젝트 얘기(일 얘기)만하는 팀장이 된 것 같아서 팀 친밀도에 악영향을 주는 것 같아서 고민이 됩니다.
3. try
- github으로 활용할 수 있는 부가기능들을 제대로 활용하여 프로젝트 진행 (ex. issue, projects)
이를 위해 진행상황이 끝나거나 시작할 때, 그때 그때 이슈관리와 task관리하도록 룰을 정하는 것도 좋을 것 같습니다! - 적극적인 소통, 표현이 되려면 조금더 친해질 필요가 있을 것 같습니다.
code.
유효성 검사
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const [isValidateEmail, setIsValidateEmail] = useState(false);
const [isValidatePassword, setIsValidatePassword] = useState(false);
<InputContainer>
<input
className="idInput"
value={email}
onChange={(e) => {
setEmail(e.target.value);
if (email_validation.test(e.target.value)) {
setIsValidateEmail(true);
} else {
setIsValidateEmail(false);
}
}}
type="email"
placeholder="이메일 (example@gmail.com)"
></input>
<CheckBox>
{email ? (
isValidateEmail ? (
<CheckCircleOutlined style={{ color: 'green' }} />
) : (
<CloseCircleOutlined style={{ color: 'red' }} />
)
) : null}
</CheckBox>
</InputContainer>로그인의 유효성 검사 부분 입니다. onChange 안에 로직을 함수로 빼지 않아서 가독성이 떨어지고, css를 인라인으로 작성해서 유지보수에 좋지 않은 영향을 줄 것으로 판단이 됩니다. 코드를 처음 짤 때 이런 생각을 못하는 저의 수준이 한탄스럽습니다.
CRUD의 UPDATE 기능
const [isEdit, setIsEdit] = useState(false);
const EditContent = async (id) => {
const editContent = editContentValue.trim();
if (!editContent) {
setEditContentValue('');
return alert('입력한 글이 없습니다.');
}
await updateDoc(doc(dbService, 'test', id), {
text: editContent,
});
setIsEdit(false);
};
const EditCancel = () => {
setIsEdit(false);
setEditContentValue(item.text);
};처음 수정을 위한 isEdit 값을 newcontent 안에 넣어서 수정시 firebase Database와 불필요한 연결로 인한 로딩이 지연되는 현상이 발생했고, 수정 상태에서 모달 종료시 isEdit 값을 false로 돌리려면 다시 updateDoc을 사용해야하는 아주 비효율적인 현상이 발생했습니다.
isEdit은 애초에 firebase가 아닌 state로 관리를 해도 되는 코드였는데 처음부터 이런 점을 생각하지 못하고 비효율적으로 코드를 작성했기에 이 코드를 선택했습니다.
category CSS
const nowCategoryStyle: React.CSSProperties = {
borderBottom: '3px solid #fff',
marginBottom: 0,
fontWeight: 700,
};
<NavMenuList>
<NavMenu
onClick={() => setCategory('')}
style={category === '' ? nowCategoryStyle : undefined}
>
Home
</NavMenu>
<NavMenu
onClick={() => setCategory('training')}
style={category === 'training' ? nowCategoryStyle : undefined}
>
홈트레이닝
</NavMenu>
<NavMenu
onClick={() => setCategory('programing')}
style={category === 'programing' ? nowCategoryStyle : undefined}
>
프로그래밍
</NavMenu>
<NavMenu
onClick={() => setCategory('review')}
style={category === 'review' ? nowCategoryStyle : undefined}
>
IT용품리뷰
</NavMenu>
</NavMenuList> 카테고리가 선택되었을 때, 선택된 카테고리의 Nav Menu에 스타일이 적용되는 부분입니다.
적용해야할 스타일이 한가지가 아니어서, nowCategoryStyle이라는 변수에 스타일 내용을 넣어서 처리했습니다.
삼항연산자에 여러가지 스타일을 어떻게 넣어야 할지 고민했던 부분이기도 하고, 변수에도 스타일 내용을 넣을 수 있다는 것을 알게 되어 위 코드를 선정했습니다.
react-query 서버 상태 관리
const { data: AllPlayList, isLoading: isLoadingAP } = useQuery('All', getAll);
const { data: HometrainningPlayList, isLoading: isLoadingHP } = useQuery(
'HomeTrainning',
getHomeTrainning,
);
const { data: ProgrammingPlayList, isLoading: isLoadingPG } = useQuery(
'Programming',
getProgramming,
);
const { data: ItItemPlayList, isLoading: isLoadingIT } = useQuery(
'ItItem',
getItItem,
);
const isLoading = isLoadingAP || isLoadingHP || isLoadingPG || isLoadingIT;react-query를 사용한 youtube api 통신이 이루어지는데, 이때 로딩상태를 관리하고 통합으로 관리 하기 위해서
isLoading 변수에 각 로딩상태 || (or) 논리합 연산자를 사용 했습니다. 리펙토링을 진행할 때 해당 useQuery문을 각 컴포넌트로 분리하고 싶었지만, 일방적인 props의 형태(부모 >> 자식) 때문에 리펙토링이 어려웠습니다. 이로인해 전역 상태관리 툴(redux)의 필요성을 느끼게 되었습니다.
