Rendering Lists
목차
- 자바스크립트의
map()을 사용하여 배열에서 컴포넌트를 렌더링하는 방법 - 자바스크립트의
filter()를 사용해 특정 컴포넌트만 렌더링하는 방법 - React 키를 사용하는 시기와 이유
배열에서 데이터 랜더링하기
import React from 'react';
const data = [
{ id: 1, name: 'John' },
{ id: 2, name: 'Jane' },
{ id: 3, name: 'Bob' },
];
function App() {
return (
<ul>
{data.map(item => (
<li key={item.id}>{item.name}</li>
))}
</ul>
);
}
export default App;❌ 경고: 목록의 각 자식에는 고유한 "key" prop이 있어야 합니다.
항목 배열 필터링하기
import React, { useState } from 'react';
const data = [
{ id: 1, name: 'John', age: 25 },
{ id: 2, name: 'Jane', age: 30 },
{ id: 3, name: 'Bob', age: 35 },
];
function App() {
const [filter, setFilter] = useState('');
const filteredData = data.filter(item =>
item.name.toLowerCase().includes(filter.toLowerCase())
);
return (
<div>
<input
type="text"
placeholder="Filter by name"
value={filter}
onChange={e => setFilter(e.target.value)}
/>
<ul>
{filteredData.map(item => (
<li key={item.id}>
{item.name}, {item.age}
</li>
))}
</ul>
</div>
);
}
export default App;
key 값 예시
데이터 소스에 따라 서로 다른 key 소스를 제공합니다:f
- 데이터베이스의 데이터: 데이터베이스에서 데이터를 가져오는 경우, 고유한 데이터베이스 key/ID를 사용할 수 있습니다.
- 로컬에서 생성된 데이터: 데이터가 로컬에서 생성되고 유지되는 경우(예: 메모 작성 앱의 메모), 항목을 만들 때 증분 카운터인 crypto.randomUUID() 또는 uuid와 같은 패키지를 사용하세요.
- Date.now() // prototype용 테스트환경 온리.
Key 규칙
- key는 형제간에 고유해야 합니다. 다른 배열의 JSX 노드에는 동일한 키를 사용해도 괜찮습니다.
- key가 변경되지 않아야 합니다. 그렇지 않으면 목적에 어긋나게 됩니다! 렌더링 중에는 생성하지 마세요.
key 값이 필요한 이유
`key' prop이 없으면 React는 항목이 업데이트되거나 제거될 때 전체 목록을 다시 렌더링해야 할 수 있습니다. 이는 비효율적이며 성능 문제를 일으킬 수 있습니다. 또한 React는 고유하게 식별되지 않는 경우 목록의 항목에 대한 상태 변경 및 이벤트를 제대로 처리하지 못할 수 있습니다.
요약하면 React에서 상태를 효율적으로 관리하고 이벤트를 처리하며 변경이 발생할 때 필요한 요소만 업데이트하는 데 도움이 되는 항목 목록을 렌더링할 때 'key' prop이 React에서 필요합니다.
컴포넌트의 순수성 유지
목차
- 순수성이 무엇이고 그것이 버그를 방지하는 데에 어떻게 도움이 되는지
- 렌더링 단계에서 변경 사항을 제외함으로써 컴포넌트를 순수하게 유지하는 방법
- 컴포넌트에서 실수를 찾기 위해 엄격 모드를 사용하는 방법
순수성: 수식으로서의 컴포넌트
React에서 순수 구성 컴포넌트는 동일한 입력 소품에 대해 항상 동일한 출력을 반환하는 구성 요소입니다. 순수 구성 컴포넌트는 부작용이 없고 출력을 렌더링하기 위해 입력 소품과 내부 상태에만 의존하는 함수입니다.
순수성을 어긴 컴포넌트 코드에 대해서 보겠습니다.

import React, { useState, useEffect } from 'react';
function RandomNumber() {
const [number, setNumber] = useState(0);
useEffect(() => {
const interval = setInterval(() => {
setNumber(Math.random());
}, 1000);
return () => clearInterval(interval);
}, []);
return (
<div>
Here's a random number: {number}
</div>
);
}아래는 순수성을 지킨 컴포넌트의 예시 입니다.
import React from 'react';
function RandomNumber({ number }) {
return (
<div>
Here's a random number: {number}
</div>
);
}
export default React.memo(RandomNumber);리액트 법칙
-
React에서는 렌더링하는 동안 읽을 수 있는 입력이 세 가지 있습니다: props, state, context. 이러한 입력은 항상 읽기 전용으로 취급해야 합니다.
-
사용자 입력에 대한 응답으로 무언가를 변경하려면 변수에 쓰는 대신 state를 설정해야 합니다. 컴포넌트가 렌더링되는 동안에는 기존 변수나 객체를 절대 변경해서는 안 됩니다.
-
React는 개발 중에 각 컴포넌트의 함수를 두 번 호출하는 "Strict Mode"를 제공합니다. Strict Mode는 컴포넌트 함수를 두 번 호출함으로써 이러한 규칙을 위반하는 컴포넌트를 찾아내는 데 도움이 됩니다.
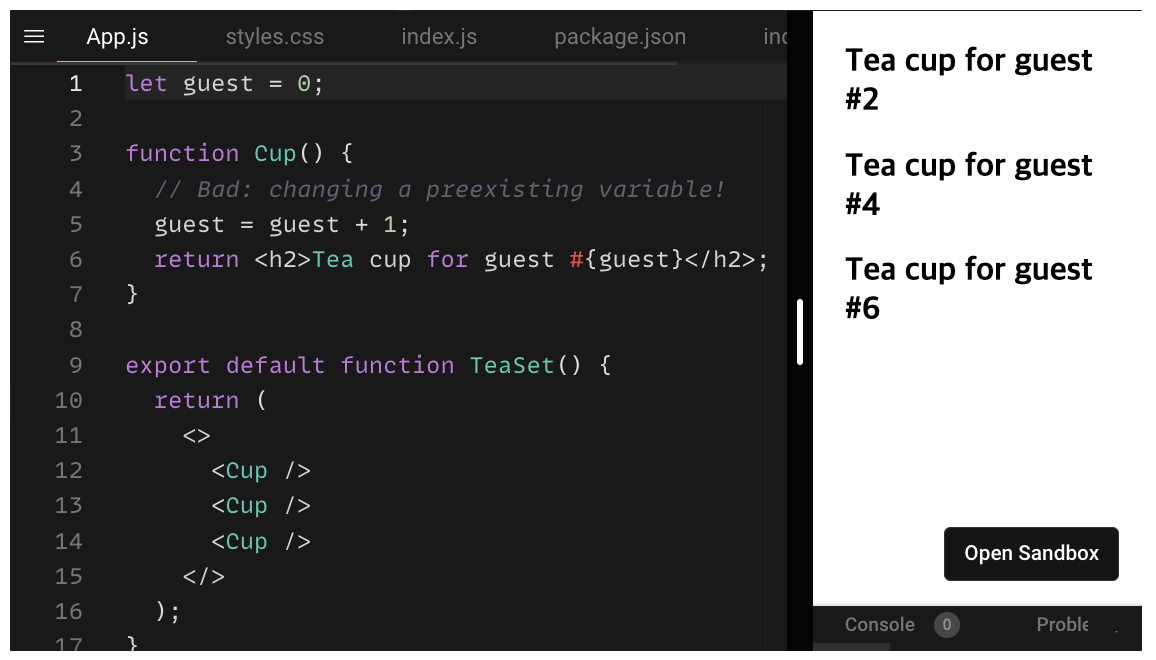
지역 변이로 리액트 다루기
로컬 뮤테이션은 React 컴포넌트에서 동일한 렌더링 주기 내에서 생성된 변수 또는 객체를 변경하는 것을 말합니다. 이러한 변형은 React에서 허용되며 현재 렌더링 주기에만 영향을 미치고 구성 요소 외부로 누출되지 않기 때문에 안전한 것으로 간주됩니다.
function Cup({ guest }) {
return <h2>Tea cup for guest #{guest}</h2>;
}
export default function TeaGathering() {
let cups = [];
for (let i = 1; i <= 12; i++) {
cups.push(<Cup key={i} guest={i} />);
}
return cups;
}
지역 변이 다루기
-
변형을 수행할 때 기존 배열과 개체를 수정하는 대신 항상 새로운 배열과 개체를 만듭니다. 이렇게 하면 변경 사항이 격리되고 응용 프로그램의 다른 부분에 영향을 주지 않습니다.
-
스프레드 연산자 또는 Object.assign() 메서드를 사용하여 기존 배열 또는 객체를 변경하기 전에 사본을 만듭니다.
-
state나 props을 직접 수정하면 예기치 않은 동작이 발생할 수 있으므로 피하십시오. state 또는 props의 로컬 복사본을 만들고 수정합니다.
-
useState() 후크를 사용하여 구성 요소 내에서 상태를 관리합니다. hooks는 구성 요소의 순도를 위반하지 않는 방식으로 상태를 업데이트하는 데 사용할 수 있는 setter 함수를 제공합니다.
순수성이 중요한 이유
-
컴포넌트를 다른 환경(예: 서버)에서 실행할 수 있습니다! 동일한 입력에 대해 동일한 결과를 반환하기 때문에 하나의 컴포넌트가 많은 사용자 요청을 처리할 수 있습니다.
-
입력이 변경되지 않은 컴포넌트는 렌더링 건너뛰기를 통해 성능을 향상시킬 수 있습니다. 순수 함수는 항상 동일한 결과를 반환하므로 캐싱해도 안전합니다.
-
깊은 컴포넌트 트리를 렌더링하는 도중에 일부 데이터가 변경되면 React는 오래된 렌더링을 완료하기 위해 시간을 낭비하지 않고 렌더링을 다시 시작할 수 있습니다. 순수성 덕분에 언제든지 계산을 중단해도 안전합니다.
Recap
요약
- 컴포넌트는 순수해야 합니다:
- 자신의 일에만 신경씁니다. 렌더링 전에 존재했던 객체나 변수를 변경하지 않아야 합니다.
- 동일한 입력, 동일한 출력. 동일한 입력이 주어지면 컴포넌트는 항상 동일한 JSX를 반환해야 합니다.
- 렌더링은 언제든지 발생할 수 있으므로, 컴포넌트는 서로의 렌더링 순서에 의존해서는 안 됩니다.
- 컴포넌트가 렌더링에 사용하는 어떠한 입력값도 변이해서는 안 됩니다. 여기에는 props, state 및 context가 포함됩니다. 화면을 업데이트하려면 기존 객체를 변이하는 대신 "set" state를 사용하세요.
- 컴포넌트의 로직을 반환하는 JSX 안에 표현하기 위해 노력하세요. "무언가를 변경"해야 할 때는 보통 이벤트 핸들러에서 이 작업을 수행하고자 할 것입니다. 최후의 수단으로
useEffect를 사용할 수도 있습니다.- 순수 함수를 작성하는 데는 약간의 연습이 필요하지만, React 패러다임의 힘을 발휘할 수 있습니다.
