
Box
Ⅰ. What is the Box?
→ HTML 의 모든 요소들은 CSS 로 표현이 될때 BOX 로 표현이 된다.

⭐ Box Element 는
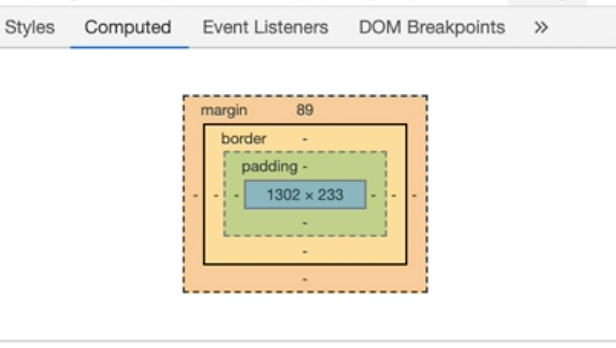
Content / Padding / Border / Margin 으로 구성 된다.
1. Content
→ Content 의 가로는 width, 세로는 height
2. Padding
→ Content 와 Border 사이에 공간을 주는 요소
3. Border
→ 테두리 요소
⭐ border-radius : 50% 를 사용하여 Box 를 Circle 로 바꿔줄 수도 있다.
4. Margin
→ 바깥쪽 여백 요소
→ 요소와 요소 사이의 간격
Ⅱ. Box-Sizing
→ Why? padding 설정 시 Box-Sizing 을 자동 계산 하기 위하여
* {
box-sizing : content-box;
/* content-box | border-box */
} → HTML 기본 값은 box-sizing : content-box 이다!
→ styles.css 를 키면 가장 먼저 해야 하는 일!!
*{
box-sizing : border-box;
}우리의 상식에 맞게 동작하는 박스를 위한 강경한 조치!!
Ⅲ. Box
→ Box Model 보다 먼저 앞서는 개념 Box
Box Type → Display
1. Block → "길막"
성질
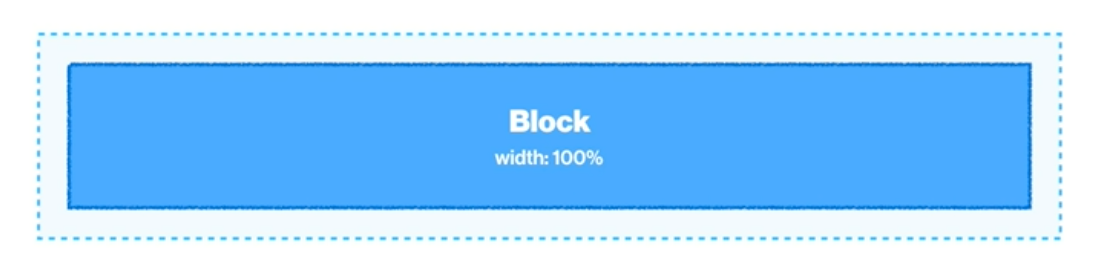
따로 width 를 선언 하지 않은 경우, width = 부모의 content-box 의 100%
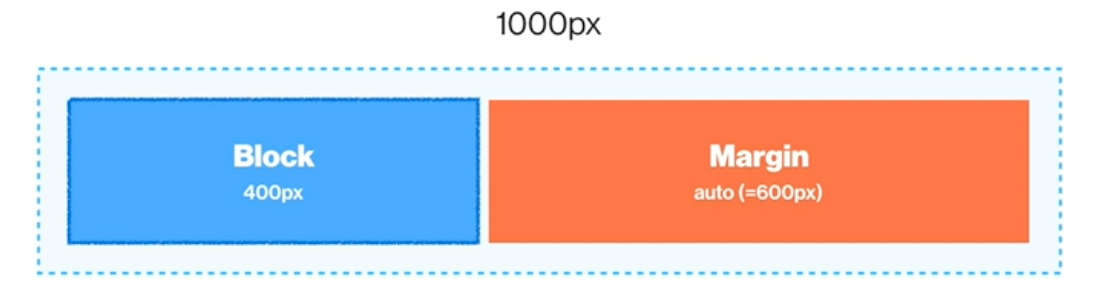
따로 Width를 선언한 경우, 남은 공간은 margin으로 자동 채움
margin : 0 auto;
→ Block 안의 Block 을 가운데 정렬하겠다.
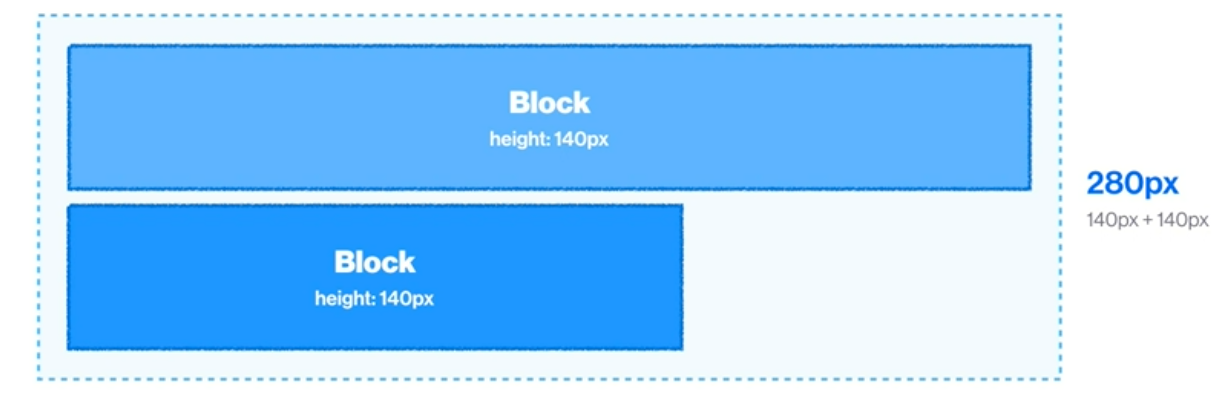
- 따로 부모의 height 를 선언하지 않을 경우, 자식 요소의 height 의 합 = 부모의 height
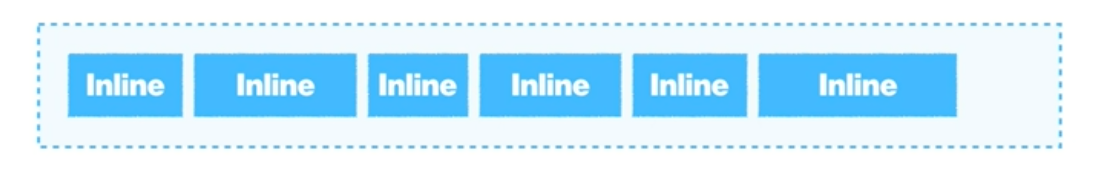
2. Inline → "흐름"

∙ Block (면) → 영역 VS Inline (선) → 흐름
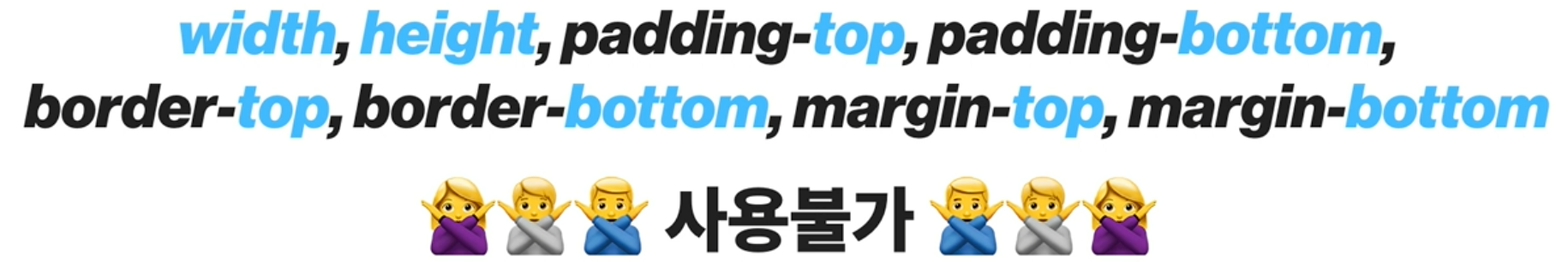
- Inline 의 특징
Why? → Inline 의 흐름을 방해하는 속성들이기 때문
3. Inline-block → Block 의 장점과 Inline 의 장점을 합친!
영역도 잡으면서 흐름을 방해하지 않는다