
Position이란 요소를 원하는 위치에 자유롭게 이동시키기 위해 사용하는 property이다.
Position은 '레이어배치' 에 대한 내용이다
1. static
2. relative
3. absolute
4. fixed
5. sticky
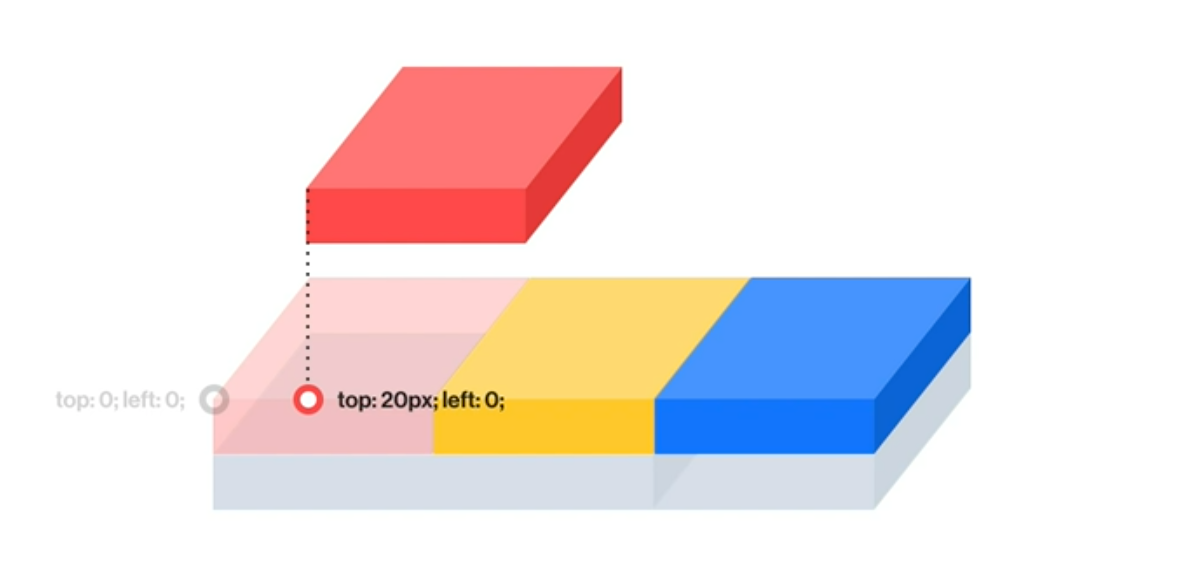
특히 Position을 사용하기 전에 우리는 이 position type의 기준점!! 을 알아야 하는데, 기준점의 개념이 헷갈리면 위의 그림처럼 되버린다.
position 의 type 들과 그type들이 생각하는 기준점을 중점으로 풀어갈 예정이다.
Ⅰ. Type(5개)
- 내가 어떤 종류의 Position을 사용하고 있는지!
- 내가 사용하는 Position은 무엇을 기준으로 요소를 위치시키는지!
Static
보통의 일반적인 형태이다.
relative

- 이동의 기준점 :: 원래 있던 자리
- relative 한 이후에 top, bottom, left, right를 이용하여 자리를 옮겨준다.
- 가장 많이 쓰는 방법으로는 absoulte 한 position에게 기준점을 주기 위해 사용한다.
포토샵으로 치면 레이어가 생성되었다고 보면 된다. 이렇게 생긴 레이어들은 z-index를 통해서 레이어 순서를 관리해준다.
absolute
- float를 사용할 때 처럼, 자기 집을 나가버리고, 블록으로 신분이 상승되지만, 길막은 못한다(root레이어에서 붕 뜨기 때문)
- 그럼 집을 나갔는데... 기준점은 뭘로 잡냐..?
=> position이 static이 아닌 가장 가까운 부모 요소를 기준!
- 꼭 absolute를 사용하기 위해서는 기준점 설정이 필요하다!! 보통 바로 앞 부모요소에게 relative를 사용한다.
Fixed
- Absolute와 거의 같지만, fixed의 기준점은 viewport이다.
Ⅱ. Property
top, bottom, left, right
얼마나 이동할 것인지 알려준다.
z-index

얼마나 떠야 하는지 알려주는 요소 (Like. 포토샵 레이어 정리작업)
가운데 정렬 꿀팁
absoulte → top : 50% 일때 어정쩡 하게 안맞는 부분이 있다. (꼭지점 기준으로 되기때문에 딱 절반부분부터 아래로 그려짐)
→ transform : translateY(-50%) 로 해결
→ translate 위치를 이동시키는 함수 → 자기 자신을 기준으로 함 → 자기 자신height 값의 50% 만큼 위로 올리니 딱 절반에 정확히 맞아떨어짐
.foo {
position: absolute;
top: 50%;
transform: translateY(-50%);
}