svelte
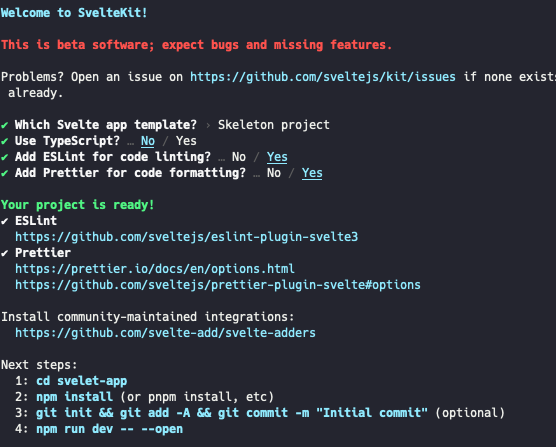
1.svelte 기본 초기셋팅

처음으로 써보는 Svelte 지금껏 React 만 해오면서, 낯설기만하다. 기존에 사용했던 방식들과 초기셋팅 등 신기한 것 투성이지만, 차근차근 공식문서 읽으면서 다른사람들은 어떻게 셋팅했나 보면서 공부를 해야 할 것 같다. 우선 오늘은 기본 svelte 초기 셋팅 방
2022년 1월 24일
2.Svelte (21. 1. 25)

I. nvm 사용 >💡 프로젝트 환경 마다 node -version 이 상이 할 수 있다. 이에 따라 우리는 node version 을 자유롭게 바꿀 수 있어야 한다. Install 1. nvm 설치 아래 명령어를 terminal 에서 실행 공식 홈페이지:
2022년 1월 25일
3.svelte 에서 slot이란 뭘 하는 녀석일까?

💡 svelte kit을 이용해 전체적인 레이아웃을 만드는데 <slot> 이라는 이상한 태그를 만났다. \_\_layout.svelte 에서 사용한 태그인데 <slot>은 어떤 것을 하기 위해 있는 태그일까?HTML 요소는 자식 요소를 가질 수 있다. 컴포
2022년 2월 4일
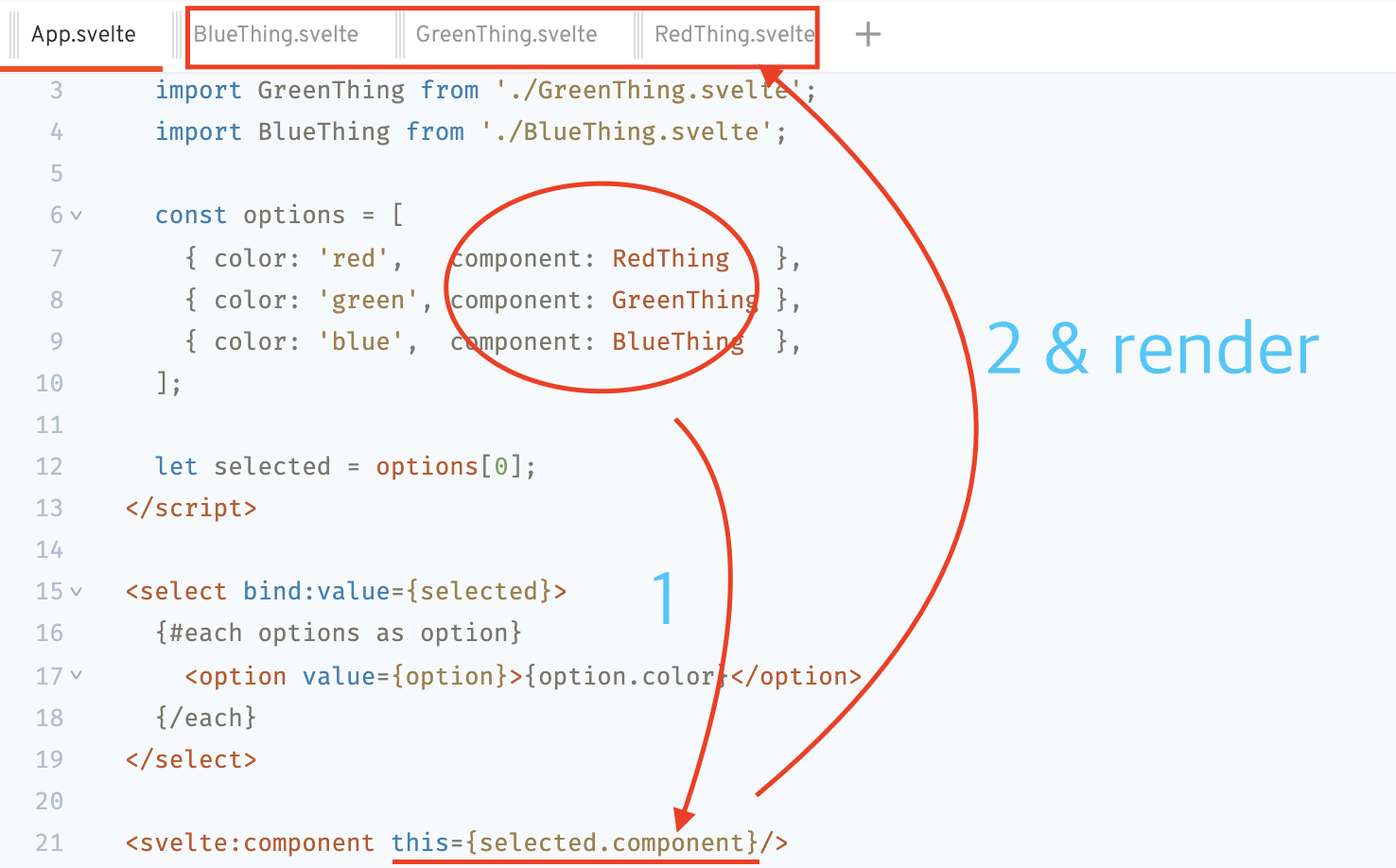
4.svelte:component

Component 를 Argument 로 받아서 새로운 Component 를 리턴하는 함수이다.DRY(Don’t Repeat Your Code) 한 코드를 짜기 위해 사용된다.사용패턴에 대한 자세한 내용은 아래 블로그에 작성되어있다. react HOC란?나의 경우에는
2022년 2월 4일
5.Svelte Kit

React 에 Next.js 가 있다면Svelte 에는 SvelteKit 이 있다.SvelteKit 은 고성능 웹 앱을 구축하기 위한 프레임워크 이다.SSR / SSGloadhookendpointSvelte 는 UI를 쉽게 만들게 해줄 수 있는 컴파일러 or 라이브러리
2022년 2월 7일