처음으로 써보는 Svelte
지금껏 React 만 해오면서, 낯설기만하다.
기존에 사용했던 방식들과 초기셋팅 등 신기한 것 투성이지만,
차근차근 공식문서 읽으면서 다른사람들은 어떻게 셋팅했나 보면서 공부를 해야 할 것 같다.
우선 오늘은 기본 svelte 초기 셋팅 방법과 tailwind css 를 적용하는 법 까지 셋팅을 해보았다.
처음에는 svelte kit 이 아니라 그냥 npx degit sveltejs/template my-svelte-project cd my-svelte-project 로 다운받아서
왜 계속 안되지.. 라우팅이 왜 안되지.. 등등 삽질을 꽤나 했다.
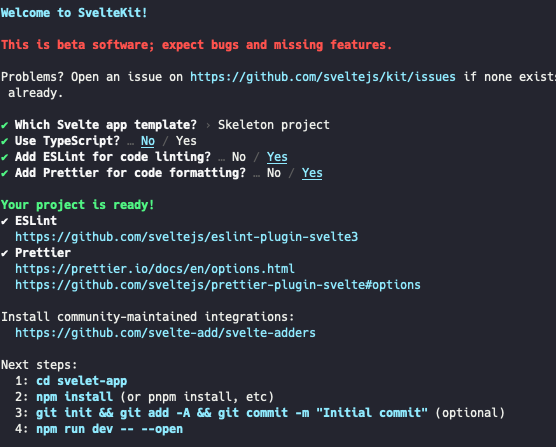
Svelte Kit 을 사용하여 Dev 환경 셋팅
1. npm init svelte@next my-app
npm init svelte@next my-app를 사용하여 설치한다.
이게 약간 npm create-react-app my-app 이런 느낌이다.
2. 추가 옵션 확인

타입스크립트 쓸건지 물어보고
ESLint 랑 Prettier 설치 할건지 물어본다.
3. cd my-app
4. npm install
npm install 을 사용하여 package.json 에 명세되어있는 것 들을 다운받자.
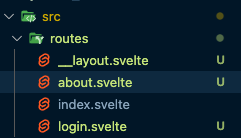
5. 만들 페이지들 적어 넣기
예를 들어 index 페이지, about 페이지, login 페이지가 필요하다고 가정하자

따로 routes 관련 설정할 필요 없이 src/routes 폴더 안에 만들어 놓으면 자동으로 해당 페이지로 라우터가 설정된다.
src/routes 폴더에 about.svelte login.svelte 를 만들어놓으면
주소에서 ~~~~/about 을 하면 about.svelte 내용이 나오고
주소에서 ~~~~/login 을 하면 login.svelte 내용이 나온다.
tailwind CSS 적용하기
여기 문서 가이드 보고 천천히 따라하면 된다.
Install Tailwind CSS with SvelteKit
1. Tailwind CSS 를 Install 한다.
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init tailwind.config.cjs -p
mv postcss.config.js postcss.config.cjs2. template paths 를 잡아준다.
tailwind.config.cjs 라는 파일이 하나 생겼을 거다.
거기에 다음과 같이 적는다.
// tailwind.config.cjs
module.exports = {
content: ['./src/**/*.{html,js,svelte,ts}'],
theme: {
extend: {}
},
plugins: []
};3. app.css에 @tailwind 를 추가한다.
먼저 ./src/app.css 파일을 만들고 아래와 같이 추가합니다.
./src/app.css
@tailwind base;
@tailwind components;
@tailwind utilities;4. CSS file을 import
./src/routes에 __layout.svelte 파일을 만들고 app.css 를 import 한다.
// ./src/routes/__layout.svelte
<script>
import "../app.css";
</script>
<slot />5. npm run dev
6. 잘 적용이 되는지 확인해보자
// src/routes/index.svelte
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>마무리하며
어제, 오늘 처음 공부하며 아직 궁금한게 많다.
reset.css 를 적용하고 싶어서 __reset.svelte 를 만들어봤지만 적용이 안되고
sass 같은 전처리기는 어떻게 사용하며
svelte 로 현재 돌아가고 있는 페이지는 어떻게 구축되었는가 등
공부할 영역이 산더미이다.
우선 이번 한달 간은 svelte를 사용하며 어떤점이 좋고 어떤점이 아쉬운지
어떻게 svelte를 svelte 답게 사용하는지
svelet 는 과연 프레임워크인지 라이브러리인지 등등에 관하여 포스팅을 해 보겠다.
