지도 쪽을 만들어보는 과제를 진행했다.
중간중간에 만들어지고 올릴려고 했지만 생각보다 많이 파고 알아야해서
결과적으로는 다 만들고 올리게 되었다 ㅎ.
google Map + leaflet 을 이용해 만들었다.
여기서 이야기 할것은 제공되는 js 파일을 수정할게 아니라 jsp 부분에서 함수를 만들어서 고쳐야하는데 나는 ... 그냥 js 파일을 고쳐서 만들었다.. 다들 나같은 바보짓은 하지말기를 ㅠㅠ 참고해서 따로 만들면 좋다!
1. leaflet + jquery다운로드
leaflet 다운로드 링크
leaflet.css
leaflet.js
나는 1.7.1 버전을 받아서 사용하였다
jquery 다운로드 링크
jquery-3.3.1.min.js
2. 지도 띄우기
[lon, lat] <<< 이 부분에 자신이 원하는 경도와 위도를 넣어주고
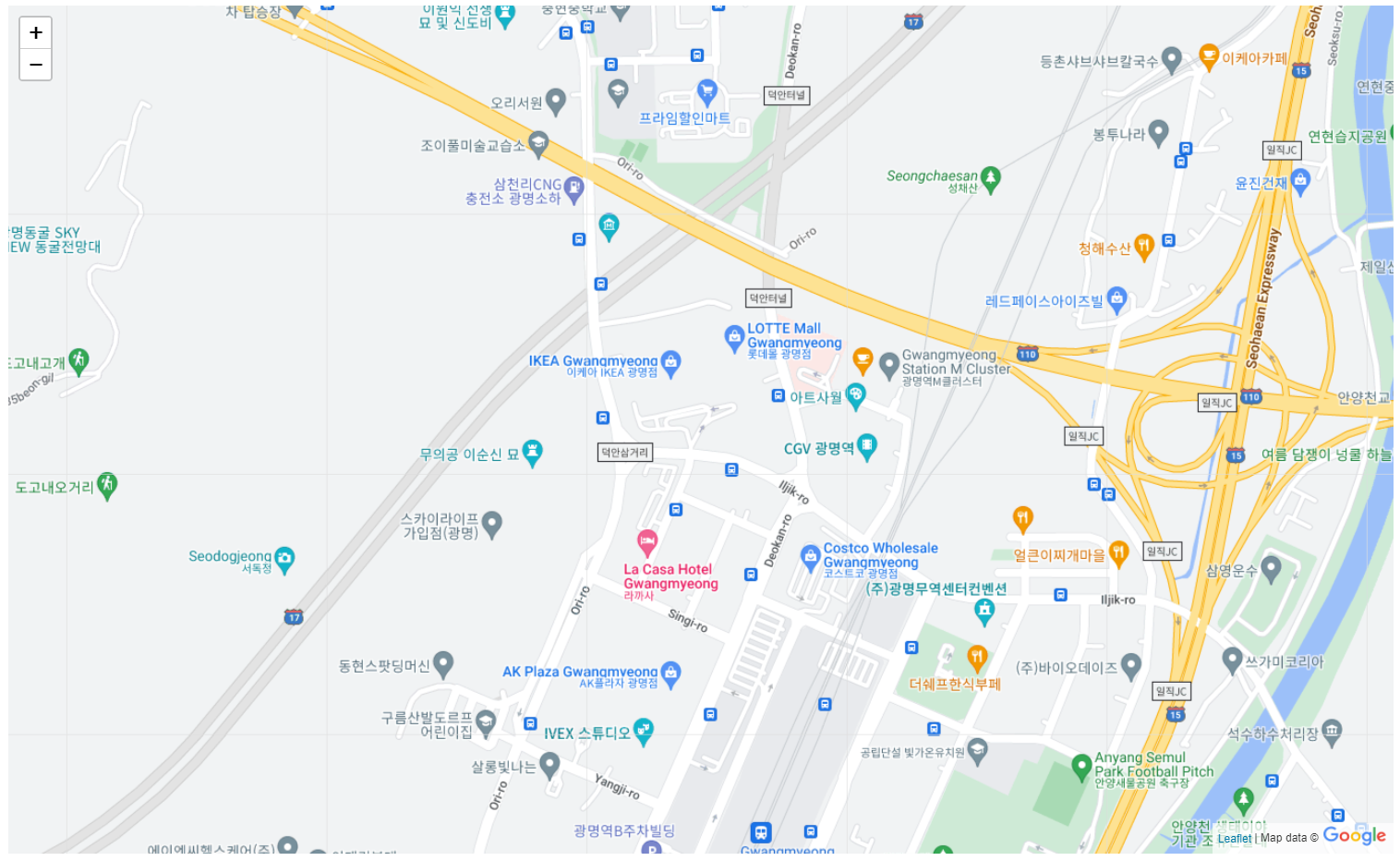
이런식으로 jsp 파일에 작성을 해준 후 띄우면 지도가 굉장히 잘 나오게 된다
map.jsp
<!-- jquery-->
<script type="text/javascript" src="plugins/jquery/jquery-3.3.1.min.js"></script>
<!-- leaflet -->
<link rel="stylesheet" href="plugins/leaflet/leaflet.css" />
<script src="plugins/leaflet/leaflet.js"></script>
<div id="map" style="width:100%; height: 835px;"></div>map.js
var mapUrl = "https://mt3.google.com/vt/lyrs=m&hl=kr&x={x}&y={y}&z={z}",
mapAttrib = 'Map data © <a target="_blank" href="https://maps.google.com/maps?ll=36.1358642,128.0785804&z=13&t=m&hl=ko-KR&gl=US&mapclient=apiv3" title="Google 지도에서 이 지역을 보려면 클릭하세요." ><img alt="" src="https://maps.gstatic.com/mapfiles/api-3/images/google4.png" draggable="false"></a>',
map = L.tileLayer(mapUrl, {maxZoom: 18, attribution: mapAttrib}); // 지도 생성시 필요한 기본 옵션
var mymap = L.map('map', {
zoomControl : true, // 지도 줌 컨트롤을 활성화 시킵니다.
minZoom: 4, // 지도의 최소 줌 레벨을 설정합니다
maxZoom: 18, // 지도의 최대 줌 레벨을 설정합니다
}).setView([lat, lon], 15).addLayer(map);
3. 내가 있는 위도 경도를 찾아 표출시키기
내가 컴퓨터를 하고 있는 이 위치를 찾아서 자동으로 띄워줄껀데
navigator.geolocation.getCurrentPosition(function(pos) {
//console.log(pos);
var lon = pos.coords.longitude; //경도
var lat = pos.coords.latitude; //위도
}); 이 코드를 추가해준다 요론식으로!
navigator.geolocation.getCurrentPosition(function(pos) {
//console.log(pos);
var lon = pos.coords.longitude; //경도
var lat = pos.coords.latitude; //위도
var mapUrl = "https://mt3.google.com/vt/lyrs=m&hl=kr&x={x}&y={y}&z={z}",
mapAttrib = 'Map data © <a target="_blank" href="https://maps.google.com/maps?ll=36.1358642,128.0785804&z=13&t=m&hl=ko-KR&gl=US&mapclient=apiv3" title="Google 지도에서 이 지역을 보려면 클릭하세요." ><img alt="" src="https://maps.gstatic.com/mapfiles/api-3/images/google4.png" draggable="false"></a>',
map = L.tileLayer(mapUrl, {maxZoom: 18, attribution: mapAttrib}); // 지도 생성시 필요한 기본 옵션
var mymap = L.map('map', {
zoomControl : true, // 지도 줌 컨트롤을 활성화 시킵니다.
minZoom: 4, // 지도의 최소 줌 레벨을 설정합니다
maxZoom: 18, // 지도의 최대 줌 레벨을 설정합니다
}).setView([lat, lon], 15).addLayer(map);
}); 그러면 내 실제 위치를 받아와서 지도 위치를 띄워준다!
내 실제위치의 정보를 보고싶으면 console.log(pos); 이렇게 확인해보면 된다
참고
https://leafletjs.com/
https://inpa.tistory.com/entry/JS-%F0%9F%93%9A-Geolocation-API%EB%A1%9C-%F0%9F%97%BA%EF%B8%8F-%EC%9C%84%EB%8F%84-%EA%B2%BD%EB%8F%84-%EC%96%BB%EA%B3%A0-%E2%9B%85-%EB%82%A0%EC%94%A8-%EC%98%A8%EB%8F%84-%EC%A0%95%EB%B3%B4%EB%A5%BC-%EC%96%BB%EC%96%B4%EC%98%A4%EA%B8%B0