CSS Flex
레이아웃 배치 전용 기능으로 고안된 Flex는 기존 사용하던 float나 inline-block 등을 이용한 기존 방식보다 훨씬 강력하고 편리한 기능들이 많다.
flex 레이아웃을 만들기 위한 기본적인 HTML 구조는 다음과 같다
<div class="container">
<div class="item">helloflex</div>
<div class="item">abc</div>
<div class="item">helloflex</div>
</div>부모 요소인 div.container를 Flex Container(플렉스 컨테이너)라고 부르고, 자식 요소인 div.item들을 Flex Item(플렉스 아이템)라고 부른다.
컨테이너가 Flex의 영향을 받은 전체 공간이고, 설정된 속성에 따라 각각의 아이템들이 어떤 형태로 배치되는 것이다.
이렇듯 Flex의 속성들은 두가지로 나뉘어 볼 수 있다.
- 컨테이너에 적용하는 속성
- 아이템에 적용하는 속성
Flex 컨테이어에 적용하는 속성
display: flex;
flex 컨테이너에 dispaly: flex;를 적용해야 한다.
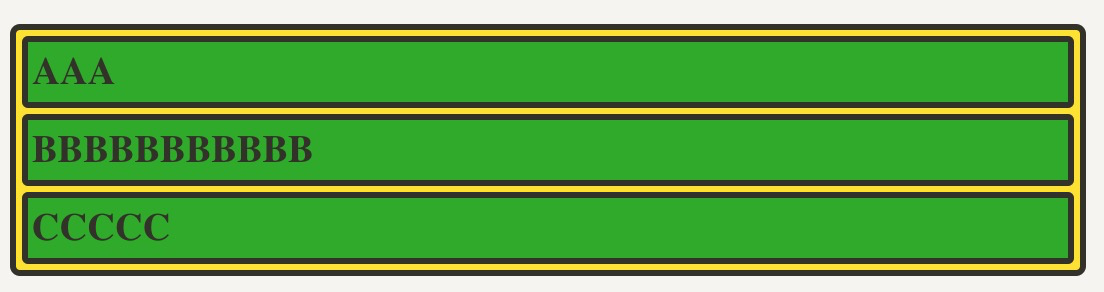
이 한 줄의 CSS만으로 이 아이템들은 기본적으로 왼쪽부터 오른쪽으로 순차적으로 배치된다.
.container {
display: flex;
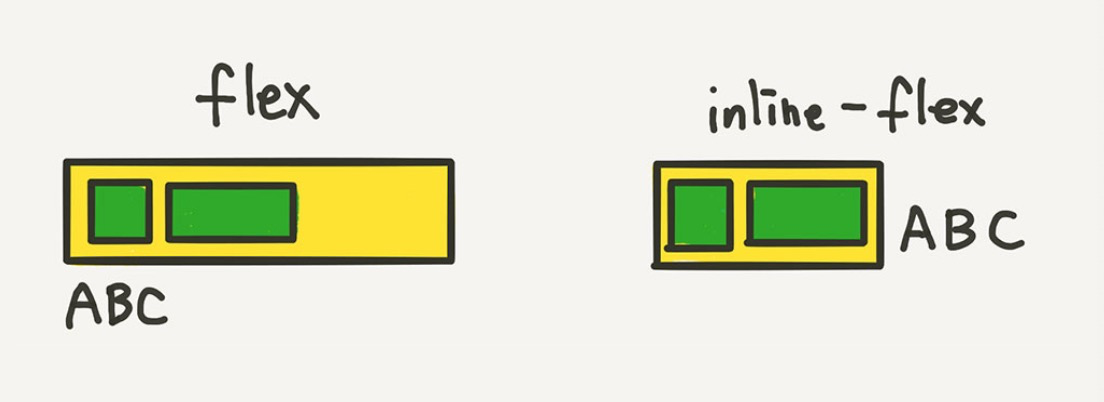
/* display: inline-flex; */
}block

flex

Flex 아이템들은 마치 inline 요소들처럼 가로 방향으로 배치되고, 자신이 가진 내용물의 width 만큼만 차지하게 된다. height는 컨테이너의 높이만큼 늘어난다.
inline-flex도 이쓴데, 이것은 block과 inline-block의 관계를 생각하면 된다. 아이템의 배치와 관련이 있다기 보다는, 컨테이너가 주변 요소들과 어떻게 어우러질지 결정한다. inline-flex는 inline-block처럼 동작한다.

배치 방향 설정(flex-direction)
아이템들이 배치되는 축의 방향을 결정하는 속성이다. 메인축(기준)의 방향을 가로로 할거냐 세로로 할거냐를 정하는 것이다.
.container {
flex-direction: row;
/* flex-direction: column; */
/* flex-direction: row-reverse; */
/* flex-direction: column-reverse; */
}
줄넘김 처리 설정(flex-wrap)
컨테이너가 더 이상 아이템들을 한 줄에 담을 여유 공간이 없을 때 아이템 줄바꿈을 어떻게 할지 결정하는 속성이다.
.container {
flex-wrap: nowrap;
/* flex-wrap: wrap; */
/* flex-wrap: wrap-reverse; */
}- nowrap(기본값) : 줄바꿈을 하지 않는다. 넘치면 그냥 빠져나간다.
- wrap : 줄바꿈을 한다. float나 inline-block으로 배치한 요소들과 비슷하게 동작한다.
- wrap-reverse : 줄바꿈을 하는데, 아이템을 역순으로 배치한다.
flex-flow
flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성이다.
flex-direcrion, flex-wrap의 순으로 한 칸 떼고 써주면 된다.
.container {
flex-flow: row wrap;
/* 아래의 두 줄을 줄여 쓴 것 */
/* flex-direction: row; */
/* flex-wrap: wrap; */
}"justify"는 메인축 방향으로 정렬
"algn"은 수직축을 방향으로 정렬
메인축 방향 정렬 (Justify-Content)
메인축 방향으로 아이템들을 정렬하는 속성이다.
.container {
justify-content: flex-start;
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-around; */
/* justify-content: space-evenly; */
}-flex-start(기본값) : 아이템들을 시작으로 정렬한다. flex-direction이 row(가로 배치)일때는, column(세로 배치)일때는 위에서 아래로 정렬한다.
-flex-end : 아이템들을 끝점으로 정렬한다. flex-direction이 row(가로 배치)일때는 오른쪽, column(세로 배치)일 때는 아래로부터 정렬한다.
-center : 아이템들을 가운데로 정렬한다.
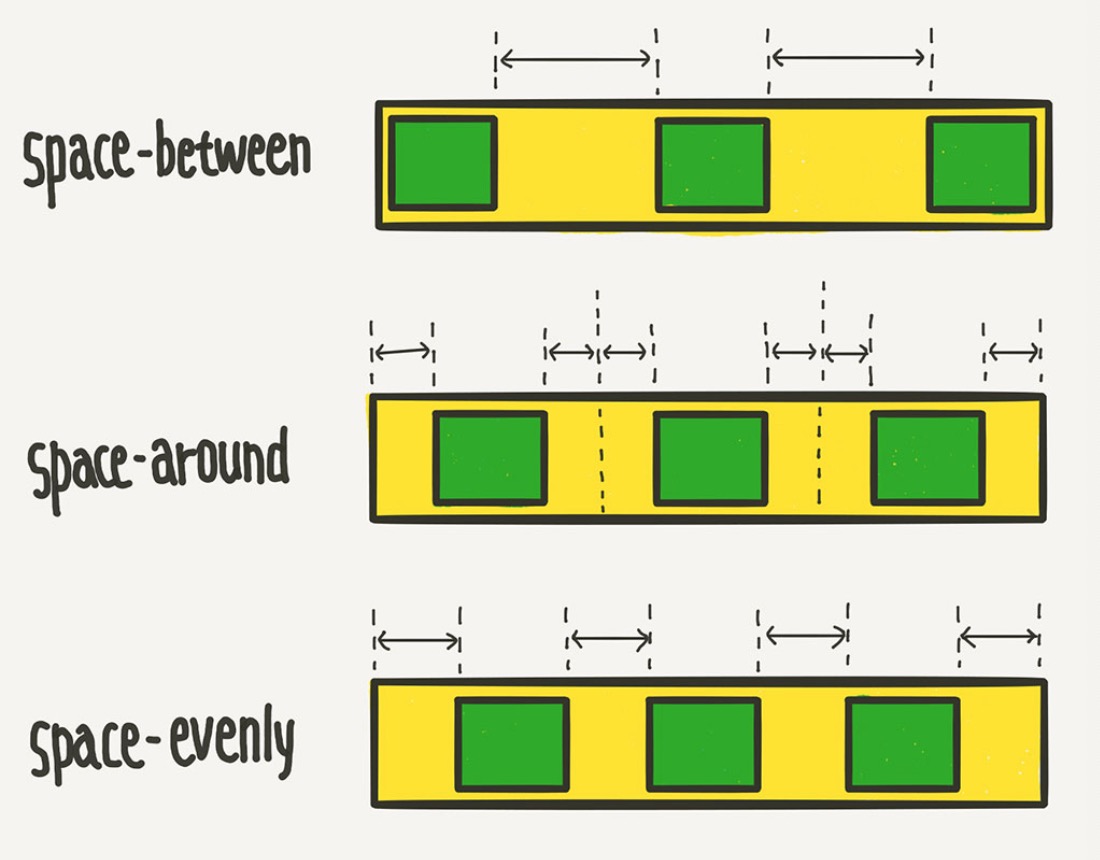
-space-between : 아이템들의 "사이(between)"에 균일한 간격을 만들어 줍니다.
-space-around : 아이템들의 "둘레(around)"에 균일한 각격을 만들어줍니다.
-space-evenly : 아이템들의 사이와 양 끝에 균일한 간격을 만들어줍니다.

수직축 방향 정렬(align-items)
수직축 방향으로 아이템들을 정렬하는 속성이다. justify-content와 수직 방향의 정렬이라고 생각하면 좋다.
.container {
align-items: stretch;
/* align-items: flex-start; */
/* align-items: flex-end; */
/* align-items: center; */
/* align-items: baseline; */
}-
stretch (기본값) : 아이템들이 수직축 방향으로 끝까지 늘어난다.
-
flex-start : 아이템들을 시작점으로 정렬한다. flex-direction이 row(가로 배치)일 때는 위, column(세로 배치)일 때는 왼쪽으로 정렬한다.
-
flex-end : 아이템들을 끝으로 정렬한다. flex-direction이 row(가로 배치)일 때는 위, column(세로 배치)일 때는 왼쪽이다.
-
center : 아이템들을 가운데로 정렬한다.
-
baseline : 아이템들을 텍스트 베이스라인 기준으로 정렬한다.
많이 사용하는 꿀팁!
justify-content: center;
align-item: center; 를 설정하면 아이템을 한 가운데 배치할 수 있다.
여러 행 정렬 : align-content
flex-wrap: warp;이 설정된 상태에서, 아이템들의 행이 2줄 이상되었을 때의 수지국 방향 정렬을 결정하는 속성이다.
.container {
flex-wrap: wrap;
align-content: stretch;
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: space-evenly; */
}너무 길어서 2부로 ...
