flex 아이템에 적용하는 속성들
유연한 박스의 기본 영역 : flex-basis
flex-basis는 flex 아이템들의 기본 크기를 설절한다. (flex-direcrion이 row일 때는 너비, column일 때는 높이)
.item {
flex-basis: auto; /* 기본값 */
/* flex-basis: 0; */
/* flex-basis: 50%; */
/* flex-basis: 300px; */
/* flex-basis: 10rem; */
/* flex-basis: content; */
}flex-basis의 값으로는 width와 height 등에 사용하는 각종 단위의 수를 사용할 수 있고, 기본값으로는 auto 해당 아이템의 width값을 사용한다.
width 값을 따로 설정하지 않으면 컨텐츠의 크기가 된다. content는 컨텐츠의 크기로 설정된다.
.item {
flex-basis: 100px;
}
.item {
flex-basis: 100px;
width: 100px;
}
유연하게 늘리기 flex-grow
flex-grow는 아이템이 flex-basis의 값보다 커질 수 있는가를 결정하는 속성이다.
flex-grow에는 숫자값이 들어가는데, 몇이든 일단 0보다 큰 값이 세팅이 되면 해당 아이템이 유연한(Flexible)박스로 변하고 원래의 크기보다 커지며 빈 공간을 메우게 된다.
기본 값이 0이기 때문에, 따로 적용하기 전까지는 아이템이 늘어나지 않는다.
.item {
flex-grow: 1;
/* flex-grow: 0; */ /* 기본값 */
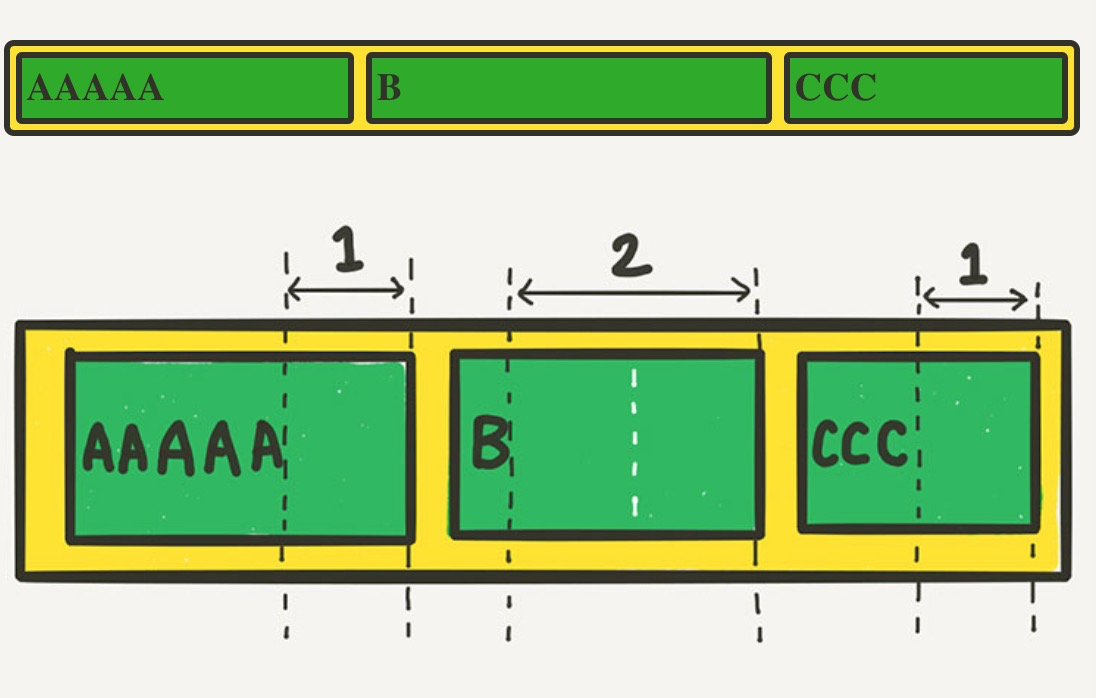
}flex-gorw에 들어가는 숫자의 의미는, 아이템들의 flex-basis를 제외한 여백부분을 flex-grow에 지정된 숫자의 비율로 나누어 가진다고 생각하면 좋다.
/* 1:2:1의 비율로 세팅할 경우 */
.item:nth-child(1) { flex-grow: 1; }
.item:nth-child(2) { flex-grow: 2; }
.item:nth-child(3) { flex-grow: 1; }
유연하게 줄이기 flex-shrink
flex-shrink는 flex-grow와 쌍을 이루는 속성으로, 아이템이 flex-basis의 값보다 작아질 수 있는지를 결정합니다.
flex-shring에는 숫자값이 들어가는데, 몇이든 일단 0보다 큰 값이 세팅이 되면 해당 아이템이 유연한 박스로 변하고 flex-basis보다 작아집니다.
기본값이 1이기 때문에 따로 세팅하지 않았어도 아이템이 flex-basis보다 작아질 수 있습니다.
.item {
flex-basis: 150px;
flex-shrink: 1; /* 기본값 */
}flex-shrink를 0으로 세팅하면 아이템의 크기가 flex-basis보다 작아지지 않기 때문에 고정폭의 컬럼을 쉽게 만들 수 있다.(고정 크기는 width로 설정한다.)
flex : flex-grow, flex-shrink, flex-basis를 한번에 쓰기
.item {
flex: 1;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 0%; */
flex: 1 1 auto;
/* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
flex: 1 500px;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 500px; */
}flex-basis를 생략해서 쓰면 flex-basis의 값은 0이 된다.
수직축으로 아이템 정렬 : align-self
align-items가 전체 아이템의 수직축 방향 정렬이라면, align-self는 해당 아이템의 수직축 방향 정렬을 말한다.
.item {
align-self: auto;
/* align-self: stretch; */
/* align-self: flex-start; */
/* align-self: flex-end; */
/* align-self: center; */
/* align-self: baseline; */
}기본값은 auto로, 기본적으로 align-items 설정을 상속받는다.
전체 설정보다 각각의 개별설정이 우선하기 때문에, 당연히 align-self는 align-items보다 우선권이 있다.
배추순서 : order
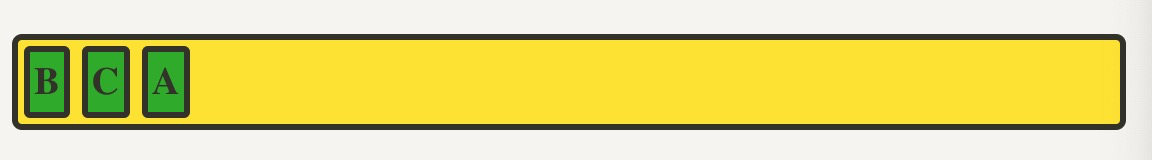
각 아이템들의 시각적 나열순서를 결정하는 속성이다.
숫자값이 들어가며, 작은 숫자일수록 먼저 배치된다. "시각적"순서일 뿐 HTML 자체의 구조를 바꾸는 것은 아니므로 접근성 측면에서 사용에 주의해야 한다. (시각 장애인 분들이 스크린 리더로 읽을때 order를 이용해 순서를 바꾼 것은 전혀 의미가 없다.)
.item:nth-child(1) { order: 3; } /* A */
.item:nth-child(2) { order: 1; } /* B */
.item:nth-child(3) { order: 2; } /* C */
z-index
z-index로 z축 정렬을 할 수 있다. 숫자가 클 수록 위로 올라온다.
.item:nth-child(2) {
z-index: 1;
transform: scale(2);
}
/* z-index를 설정 안하면 0이므로, 1만 설정해도 나머지 아이템을 보다 위로 올라온다 */