CSS : Cascading Style Sheets
쉽게 말하면, HTML문서를 꾸밀 때 사용하는 스타일 시트 언어이다.
텍스트 관련 스타일
<div style="
letter-spacing: 1.4; // 문자와 문자사이의 간격
line-height: 1.2; // 줄 간격
white-space: nowrap; // 텍스트와 함께 입력된 공백 처리 방법
text-align: center; // left | center | right
font-size: 14px; // 폰트 사이즈!
font-weight: 400; // bold | lighter | bolder | 100~900
">
</div>White-Space
normal: 기본값으로 연속하는 공백을 하나로 처리, 자동으로 줄을 바꿈
nowrap: 연속하는 공백을 하나로 처리하고, 줄바꿈은
에서만 일어남
pre: 연속하는 공백을 유지하며, 줄바꿈은 개행문자와
에서만 일어남
pre-line: 연속하는 공백은 하나로 취급, 줄바꿈은 개행문자와
에서만 일어나며, 한줄이 너무 길어서 넘칠 경우 자동으로 줄 바꿈
pre-wrap: 연속하는 공백을 유지하며, 줄바꿈은 개행문자와
에서만 일어나며, 한줄이 너무 길어서 넘칠 경우 자동으로 줄 바꿈
break-spaces: pre-wrap과 비슷하며, 연속 공백이 줄 끝에 위치하더라도 공백을 차지함.
주로 overflow와 text-overflow와 함께 사용된다.
<div style="
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis"
>
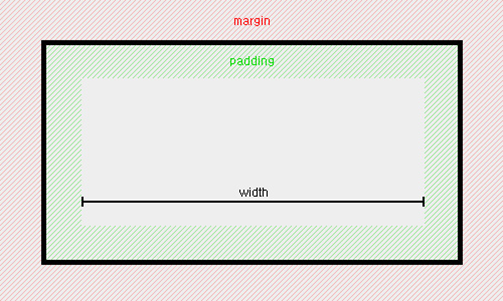
</div>margin & padding
margin을 사용해 요소의 바깥쪽 여백을 설정할 수 있다.
padding을 사용해 요소의 안쪽 여백을 설정할 수 있따. 안쪽 여백이란 콘텐츠와 테두리 사이의 공간이다.

출처 : https://ofcourse.kr/css-course/margin-padding-%EC%86%8D%EC%84%B1
margin이 바깥쪽 여백이다보니 서로 겹치는 경우가 발생할 수 있는데, 이를 마진 상쇄(Margin Collapsing)라고 한다.
border
border를 사용해 테두리를 설정할 수 있다.
<div style="border: 1px solid #ddd;"></div>테두리 굵기(border-width), 스타일(border-style), 색(border-color) 중 선택하여 사용할 수 있으며, 순서는 영향을 주지 않는다.
테두리 경계의 모서리를 둥글게 만들고자 할 때는 border-radius를 사용한다.
box-sizing
box-sizing 속성은 요소의 넓이와 높이를 계산하는 방법을 지정한다.
content-box: 기본 css박스 크기 결정법을 사용하며, 요소의 너비를 100px로 설정하면 콘텐츠 영역이 100px의 너비를 가지며, border-width와 padding이 더해진다.
box-sizing: border와 padding을 요소의 그기로 고려한다. 너비를 100픽셀로 설정하고 테두리와 안쪽 여백을 추가하면, 콘텐츠 영역이 줄어들어 총 너비 100픽셀을 유지합니다.
diplay
display는 요소의 종류를 선택하는 속성이다.
- block 형식은 한 줄 모두를 차지하며, 넓이와 높이 설정이 가능하다.
- inline 형식은 내용만큼 차지하며, 넓이와 높이 속성을 지정할 수 없다. 또한 margin 속성은 좌우로만 지정할 수 있다.
- inline block 형식은 inline 요소처럼 표현되지만 block처럼 사용할 수 있다.
위 속성을 빠르게 대체하고 있는 속성으로 flex가 있다.
flex 속성은 요소의 크기가 불분명하거나 동적인 경우에도, 각 요소를 점령할 수 있는 방법을 제공한다.
flex는 Container, Items 두 개념으로 나뉜다. Container는 Items를 감싸는 부모요소이며, 각 Item을 정렬하기 위해선 Container가 필수이다.
Container에는 display, justify-content, align-items 등의 속성이 사용되며,
Items에는 order, flex, align-self 등의 속성이 사용된다.
세부 내용 참고 : 이번에야말로 CSS flex를 익혀보자
visiblity
대상을 보이거나 보이지 않게 지정하는 속성으로 visible, hidden, collapse 등을 값으로 사용할 수 있다.
display: none과 visibility:hidden의 차이점을 명확히 알고있어야 한다. 전자는 공간을 차지하지 않고, 후자는 공간을 차지한다.
즉, display는 레이아웃의 변화를 야기하기 때문에 reflow, repaint가 발생하지만, visibility는 레이아웃에 영향을 주지 않으므로 repaint만 발생한다.
