데스크톱 웹 환경에서 모바일 웹 환경으로 헤게모니가 이동하면서 모바일부터 데스크톱까지, 화면의 사이즈가 제각각인 다양한 기기(Device)에서 어떻게 일정한 사용자 경험을 제공할지 고민해야한다.
모바일에서는 모바일에 최적화된 웹 페이지를 보여주는 것이 웹의 표준이 되었는데, 이를 구현토록 하는 것이 바로 반응형 웹과 적응형 웹의 개념이다.
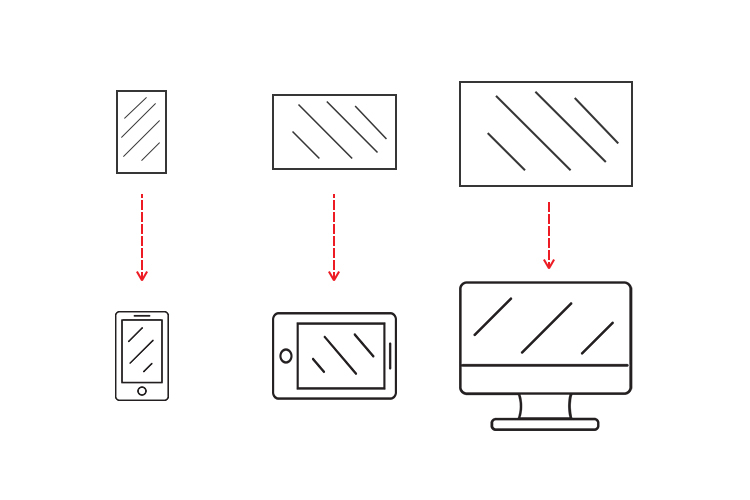
적응형 디자인

적응형 웹은 서버나 클라이언트에서 웹에 접근한 기기를 체크해 그 기기에 맞는 템플릿을 제공하는 개념이다. 선별된 기기 유형에 따라 별도의 독립적인 템플릿은 요구 한다. 즉, 기기별 별도의 독립적인 별도 페이지 제작이 필요하다.
적응형 웹이 반영된 사이트는 NAVER, Daum으로 예를 들 수 있는데 모바일 환경을 대응하기 위해 별도의 URL을 통해 서비스한다. 모바일 환경에서 PC URL로 접속할 경우, 이를 감지해서 모바일 페이지로 리다이렉션(redirection)을 하는 특징을 볼 수 있다.
기기감지
서버 또는 브라우저에서 기기를 감지하면 기기에 적합한 UI 템플릿을 각각 제공한다.
콘텐츠 최적화
필요한 콘텐츠만 다운로드한다. 감지된 기기에 최적화된 리소스만 다운로드 받아 사용한다.
기기별 처리 방법
예를들어 모바일, 테블릿, 데스크탑의 기기가 있다고 가정했을때, 사이드의 동작은 기기 유형에 따라 변경된다.
로드 속도
빠르다. 이유는 각 기기에 필요한 리소스만 다운로드해서 사용하기 때문에 로드 속도가 빠르다.
개발 / 배포
기존에 사이트가 존재했다면 변경없이 새로운 기기환경에 맞춰 개발할 수 있다. 하지만 이때 추가 비용이 발생하고, 기기마다 최적화된 콘텐츠 및 리소스를 제작해야되서 기획/디자인 단계에서 많은 시간을 투자해야한다.
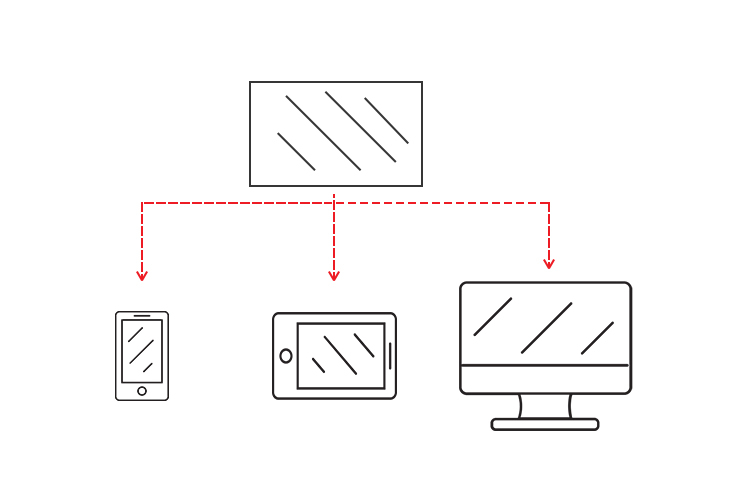
반응형 웹 디자인

반응형 웹은 미디어 쿼리를 사용해 기기 화면의 크기를 확인하고 유연한 이미지와 그리드를 활용해 화면 크기 변화에 따라 페이지의 크기 및 레이아웃을 조절하는 기술을 말한다.
기기감지
CSS의 미디어 쿼리(IE9부터 지원)를 이용해 기기의 화면 해상도 크기를 감지하여, 화면 크기에 맞게 하나의 UI 템플릿을 변형한다.
콘텐츠 최적화
모든 콘텐츠를 다운로드 한다. 기기 최적화와 상관 없이 모든 콘텐츠가 다운로드 되지만, 기기에 맞는 일부 콘텐츠를 사용한다.
기기별 처리 방법
하나의 템플릿이 기기에 상관없이 적용된다. 사이트 동작은 별도 감지에 따른 변경이 아닐 경우 동일하게 동작한다.
로드 속도
느리다. 이유는 기기와 상관없이 모든 리소스를 다운로드 받아 사용하기 때문이다.
개발 / 배포
기존 사이트를 전면적으로 리뉴얼하여 개발해야한다. 이때, 기획/디자인 단계에서부터 면밀하게 검토하고 고려해야한다.
모바일 퍼스트 디자인(Mobile Fist Design)
모바일 퍼스트 디자인이란, 처음 웹 어플리케이션을 구축하는 단계에서부터 모바일 중심으로 구축하는 것을 의미한다. 모바일을 먼저 구축한 후, 데스크톱이나 타 기기를 위해서는 그에 맞는 반응형 / 적응형 웹을 제공하는 방식을 말한다.
왜 굳이 모바일 퍼스트 디자인인가?
모바일 앱을 데스크톱으로 확장하는 것은 쉽지만, 데스크톱을 앱을 모바일로 간추리는 것은 어렵다. 모바일은 특성상 데스크톱에 비해 제공할 수 있는 정보의 양이 훨씬 적다. 데스크톱을 기준으로 빽빽하게 작성된 웹 페이지는 모바일로 옮기는 것이 사실상 불가능하다. 반대로, 모바일 기준으로 느슨하게 작성된 웹 페이지는 데스크톱으로 충분히 쉽게 옮길 수 있다.
출처
https://publizm.github.io/posts/Etc/design
https://chaewonkong.github.io/posts/responsive-adaptive.html
