(React) 그로스 해킹 프론트엔드 : GTM을 사용해 마케팅 지표 로깅하기


안녕하세요. 오늘은 그로스 해킹을 만난 프론트엔드라는 주제에 대해서 포스팅을 다뤄볼까 합니다.
올해 3월부터는 메인 스크럼 별도로 서브 스크럼으로 퍼널 스크럼에 참여하고 있는데요.
ios, android, 웹 프론트엔드 개발자들이 모여 각 클라이언트에 존재하는 커스텀 로깅 이벤트를 정리하고, 구글 애널리틱스에서 정의하는 추천 이벤트를 제대로 적용하는 업무를 하고 있어요.
퍼널 스크럼과 마구잡이로 추가된 커스텀 로깅 이벤트
스크럼이 시작된 3월에는 웹 프론트엔드에서 관리하는 코드 베이스에는 정말 다양하고 많은 로깅 이벤트 함수들이 존재했는데요.
프론트엔드 개발환경이 모노레포로 전환되면서, 미쳐 공통 패키지로 모듈화되지 못한 코드들과 각 스크럼 별로 단순 클릭 수치를 기록하기 위해 스프린트 때마다 추가된 무수히 많은 커스텀 로깅 이벤트들로 코드 베이스가 아주 지저분해진 상황이었어요.
그래서 퍼널 스크럼 작업을 진행하면서, 문서가 안내하는 방식을 따라 유입, 탐색, 결정, 구매 등 이커머스에서 보이는 유저의 행동을 정확히 측정하고자 업무가 시작되었습니다.
Google Tag Manager를 이용해서 로깅 이벤트 관리하기

프론트엔드 개발자로 팀에 합류하게 되면 어떤 조직이든 마케팅 툴을 연동하는 작업을 요청받은 적이 있을 거에요. 현재 아몬즈에서는 amplitude, GA4, Braze 등 다양한 마케팅 툴을 연동해 고객의 인터렉션을 수치화해 살펴보고 있습니다.
그런데, 각 마케팅 툴 별로 로깅 이벤트를 추가하고 코드를 별도로 관리하면 어떻게 될까요?
분명 코드는 굉장히 지저분해질 것이고 반 년 정도만 지나도 관심도가 떨어진 로깅 이벤트들은 코드 베이스 이 곳 저곳에 산개해서 방치될 것입니다.
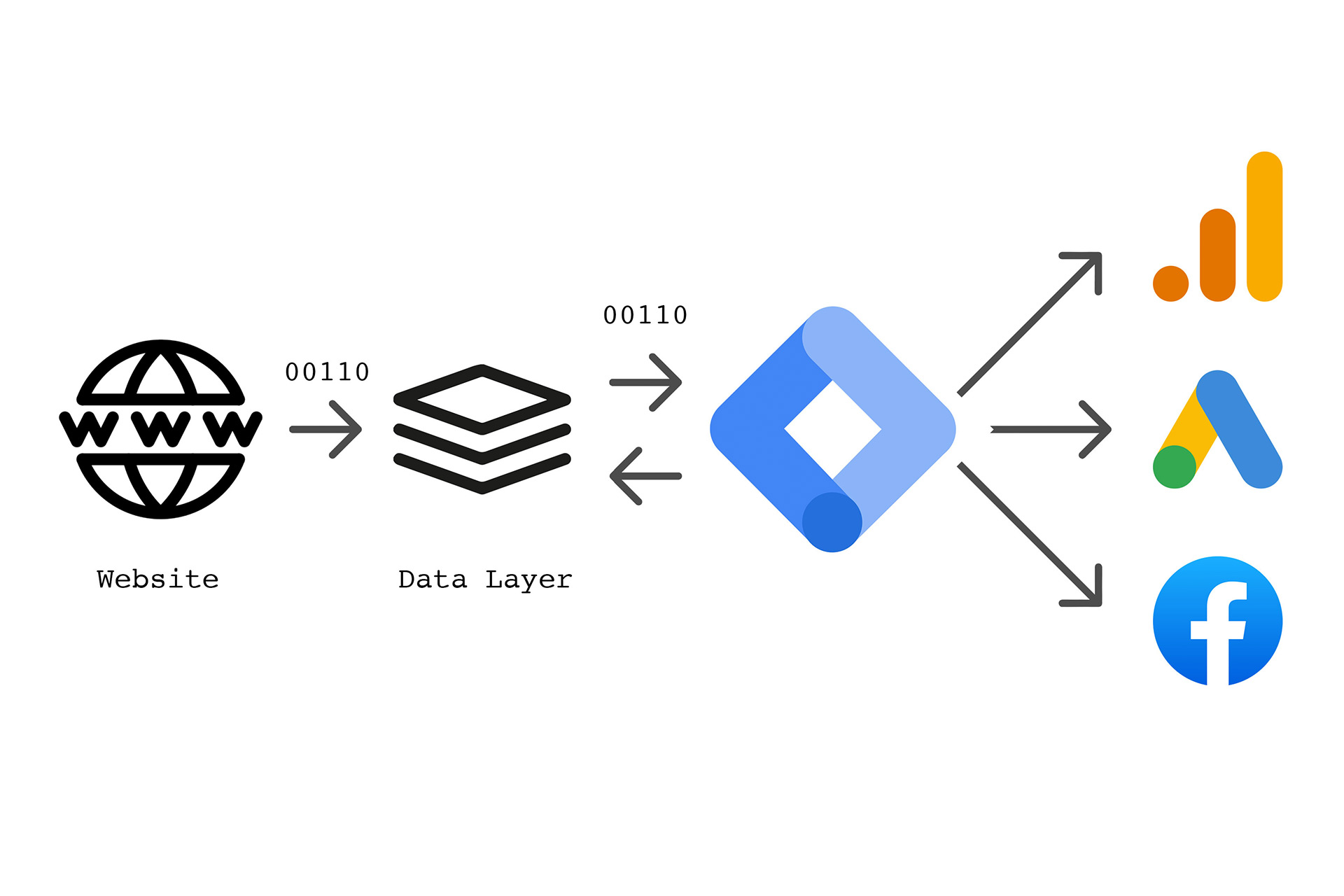
이를 방지하기 위해서 아몬즈 프론트엔드 팀은 Google Tag Manager를 다양한 로깅 툴들의 중간 허브로 사용하고 있어요.
아주 간단합니다.
구글 태그 매니저를 사용해 GA4, 써드파티 연동하기
1) 구글 태그 매니저에 이벤트 명과 이벤트 프로퍼티를 전송할 함수를 정의해 핸들러에 연동하고
// react를 사용한다면 아주 간단하고 손쉽게 아래 패키지로 태그매니저를 연동할 수 있습니다.
import TagManager from "react-gtm-module";
export const addToCart = (data: GTMAddToCartEventType): void => {
const { price, products} = data;
TagManager.dataLayer({
dataLayer: {
event: GTM_EVENT.ADD_TO_CART,
currency: "KRW",
value: price,
items: products,
},
});
};
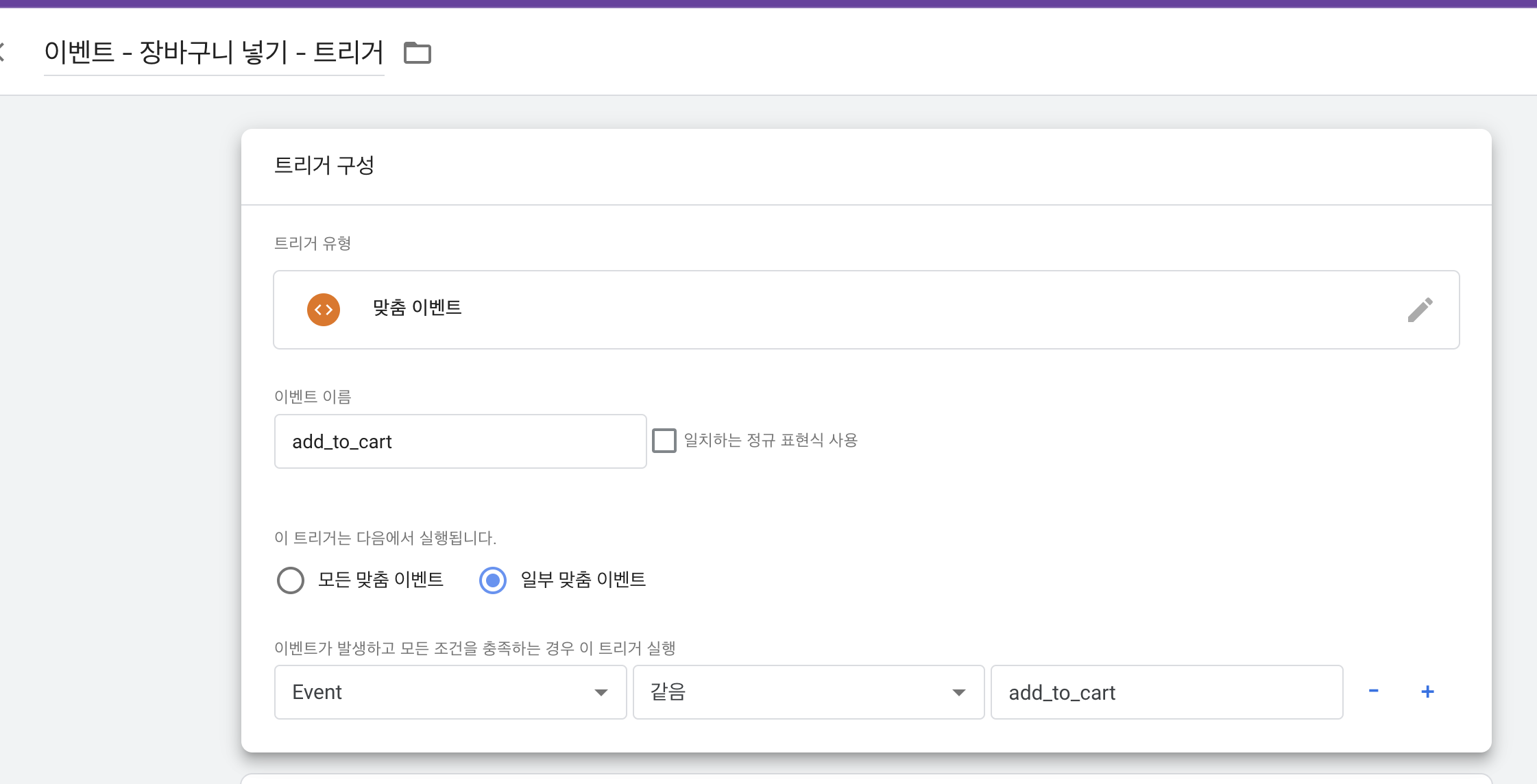
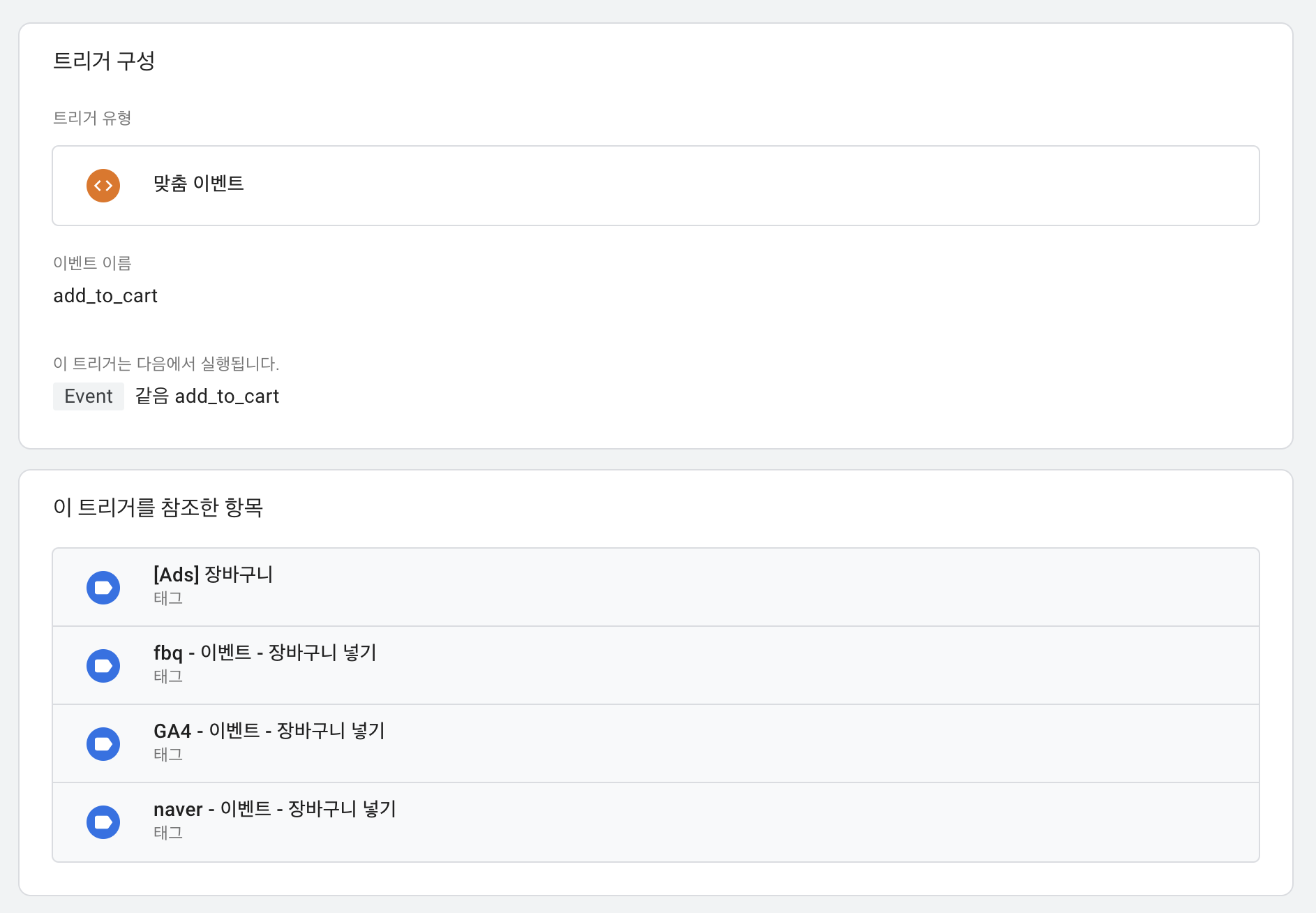
Button onClick={() => addToCart(data)}2) 구글 태그 매니저에서는 해당 이벤트로 인해 발동될 트리거를 정의합니다.

3) GA4는 태그 유형에 이미 존재하지만, 그외 써드 파티를 사용해 로깅해야한다면 각 마케팅 툴에 맞게 템플릿을 정의하고, 태그 유형으로 맞춤 설정을 정의합니다.
AB180 Blog|구글 태그 매니저로 엠플리튜드 연동하기
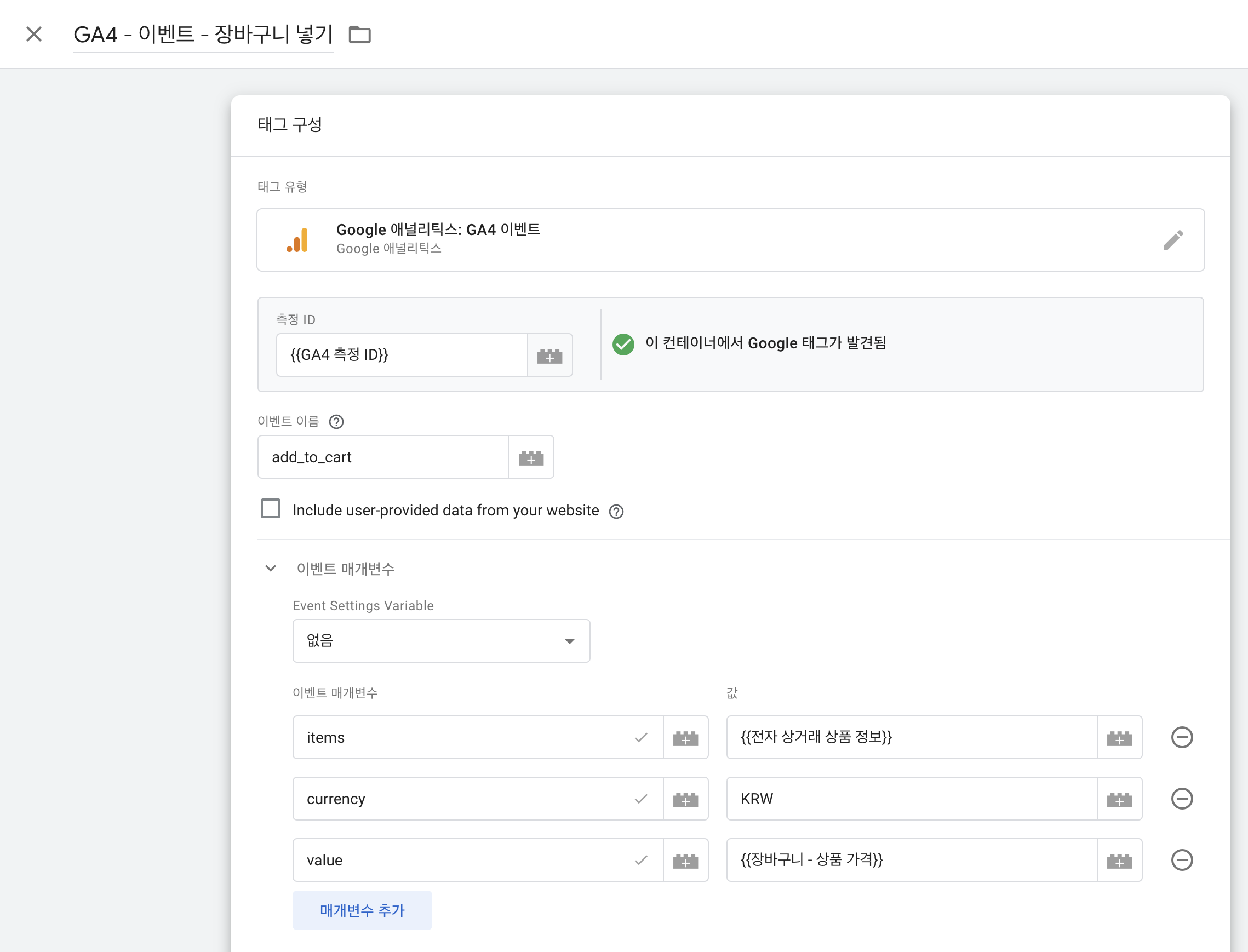
4) 이벤트 매개변수에 트리거 발동 시 데이터 레이어로 전송된 프로퍼티를 연동해 해당 툴로 데이터를 전송할 수 있도록 연동해주면 모든 작업이 끝났습니다.

위와 같이 모든 마케팅 툴들은 로깅을 위한 흐름을 갖습니다.
따라서 각 마케팅 툴의 로깅함수들이 코드베이스에 돌아다니도록 방치하지 말고
트리거를 발동시키기 위한 함수와 트리거가 각각 1개씩만 존재해도 여러가지 이벤트를 연동할 수 있습니다.

이커머스에서 유저들의 행동 지표를 트래킹하기
제가 참여하고 있는 퍼널 스크럼에서는 다양한 툴 중 글로벌 스탠다드인 GA4를 기준으로 데이터를 쌓고 있는데요. 이 중 GA4에서 추천 정의한 여러 이벤트 중 전자상거래 이벤트를 중심으로 유저들의 데이터를 기록하고 있습니다.
GA4 공식문서 보기
GA4 전자상거래 이벤트 레퍼런스 소개
수 많은 이벤트 중 몇가지 이벤트를 소개드려보겠습니다.
view_item_list
view_item_llist 이벤트는 문맥상과 같이 조회하고 있는 목록을 기록하기 위해 사용합니다.
이커머스 사이트에는 여러가지 목록이 존재할 수 있는데요.
상품 목록, 리뷰 목록, 구매 목록, 홈에서 전시하고 있는 베너 목록 등 목록화해 상품 정보를 전달하고 있는 거의 모든 정보들을 view_item_list 이벤트들을 통해 트래킹할 수 있습니다.
view_item
view_item은 상세 정보를 담는 페이지에서 사용합니다. view_item_list를 통해 목록화된 정보 중 특정 아이템이 조회되었다는 것을 기록하기 위해 사용하는 이벤트 입니다. 배열의 아이템 중 한 한가지를 선택(select_item)해서 상세 페이지로 이동한다면 이 인터렉션을 기록하기 위해 view_item을 사용할 수 있습니다.
select_item
select_item은 view_item_list 이벤트를 통해 전달된 목록 정보 중 특정 아이템이 선택되었다는 것을 기록하기 위해 사용되는 이벤트입니다. 여기까지 읽어보셨다면 느낌이 오지 않으시나요?
탐색(view_item_list) -> 선택(select_item) -> 조화(view_item)의 순으로 이벤트가 실행이 되면서 유저의 행동 지표가 기록되고 있는거죠.
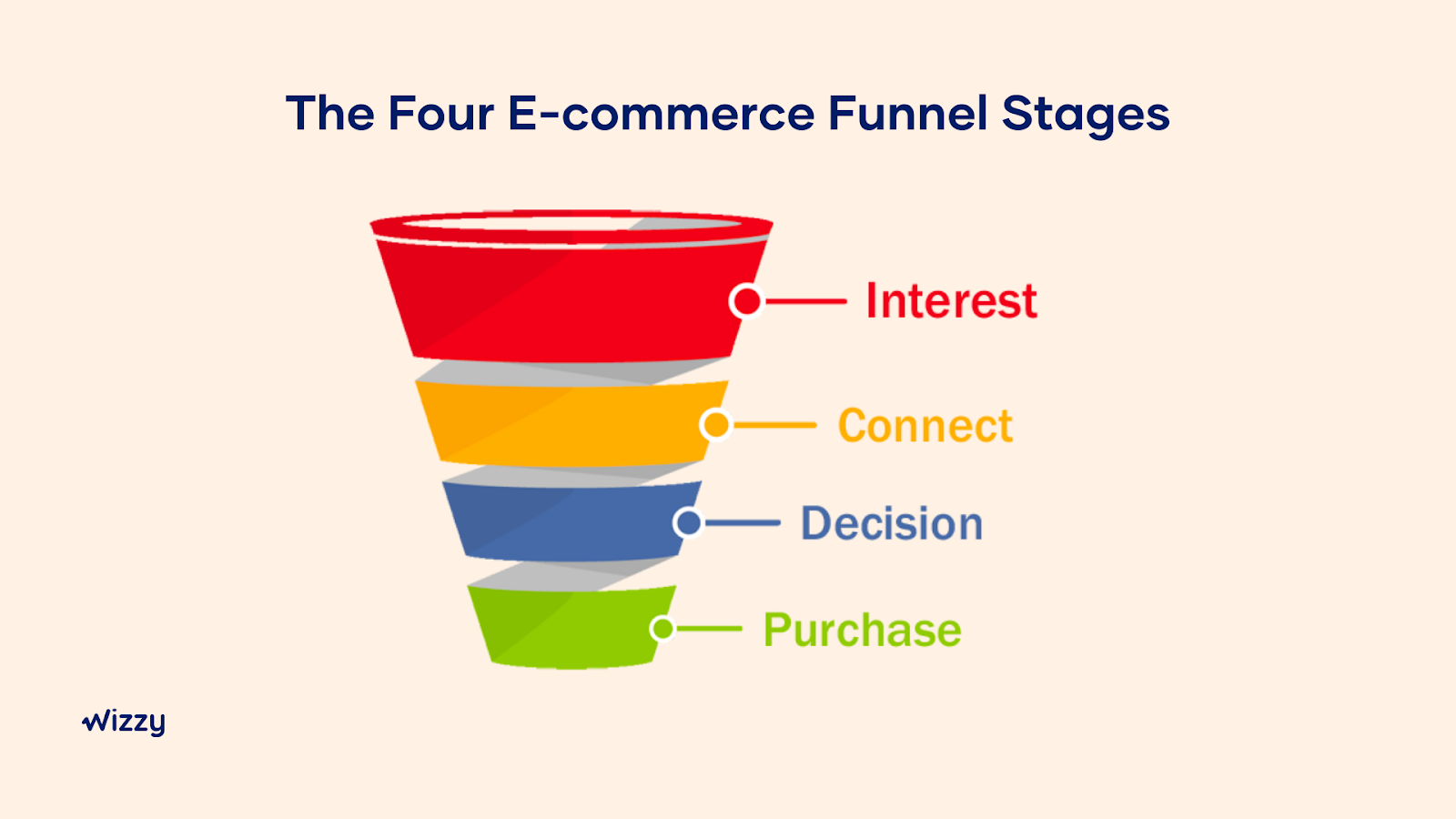
이 행동 단계를 좀 더 전문적으로 표현하면 점점 많은 정보에서 좁혀지며 상세한 정보로 유입되었다는 의미로 "깔때기(Funnel) 플로우를 타고 있다." 라고 표현할 수 있습니다.

이커머스 Funnel 플로우를 통해 약한 고리 찾아내기
탐색(view_item_list) -> 선택(select_item) -> 조회(view_item) 이후로도 퍼널 플로우를 탐색하기 위해 아래와 같은 다양한 이벤트를 연동하면 퍼널의 종착지인 구매 단계까지 유저의 행동 지표를 살펴볼 수 있습니다.
장바구니 넣기(add_to_cart)
장바구니 조회(view_cart)
결제 단계 진입(begin_checkout)
결제 완료(purchase)
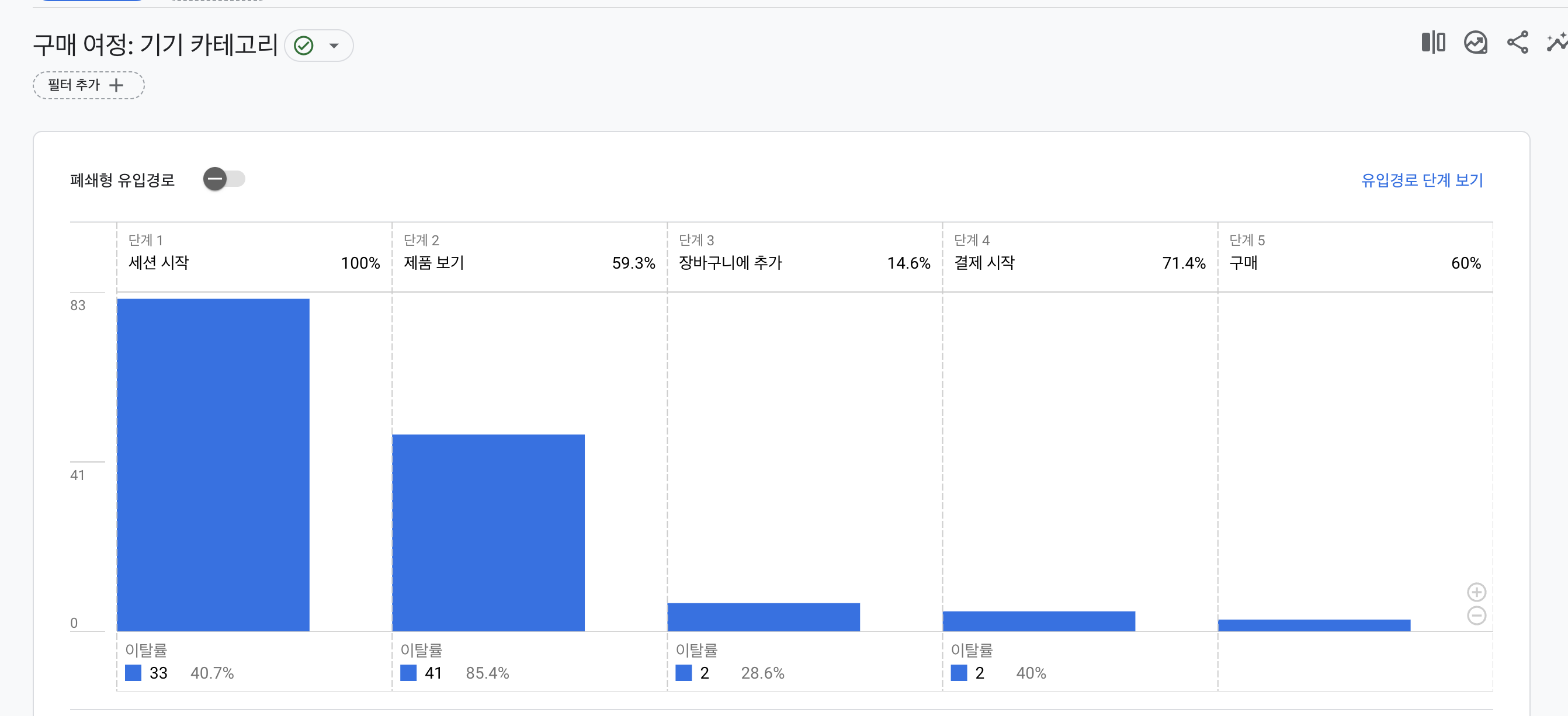
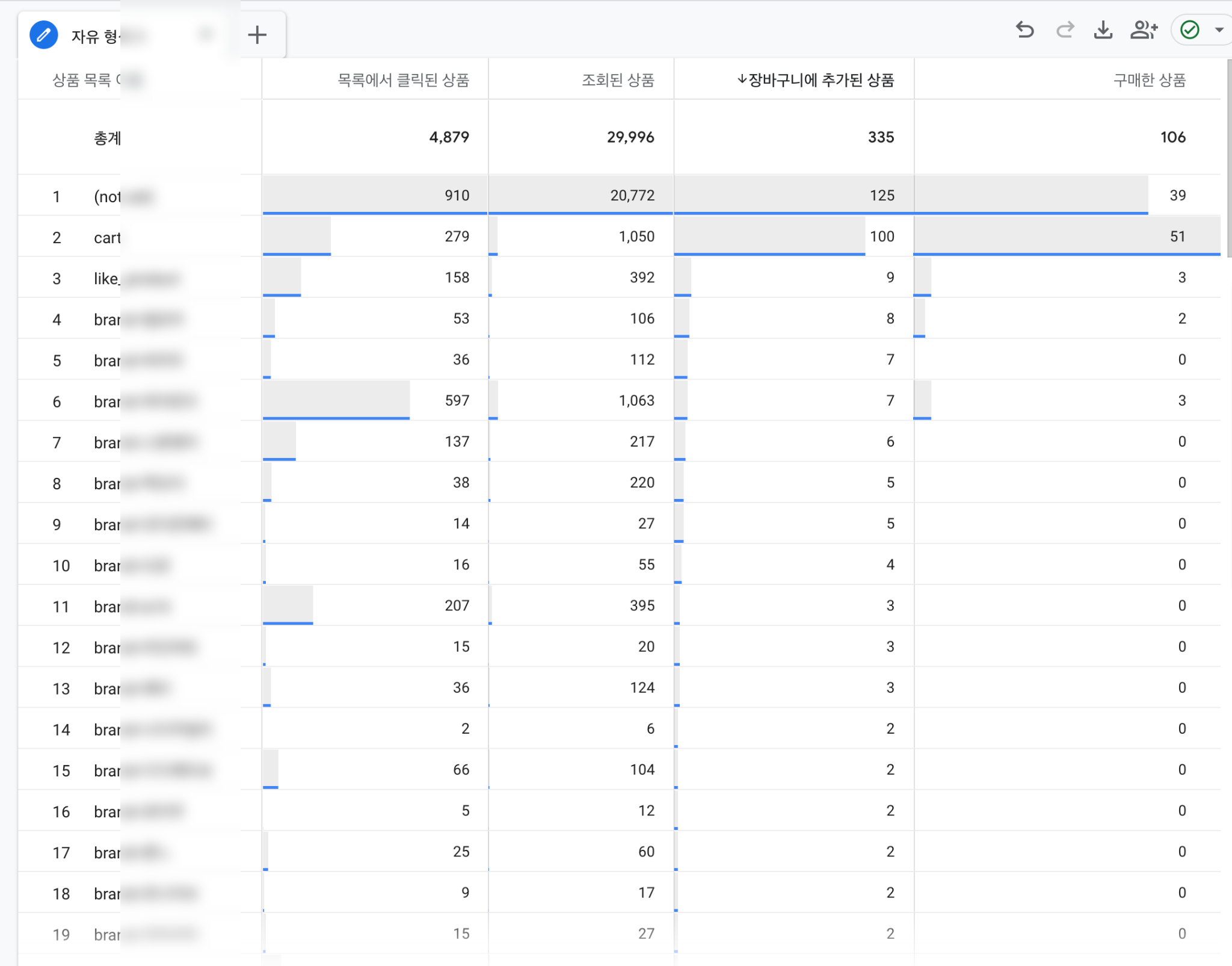
그리고 GA4 전자상거래 탭과 탐색 보고서를 통해 특정 상품이 얼마나 클릭되었는지 혹은 구매되었는지, 장바구니에서 추가된 이후 이탈은 얼마나 발생하고 있는지를 측정할 수 있죠


위 지표는 블로깅을 위해 샘플링된 데이터지만,
좀 더 세분화해 보고서를 작성해본다면
- 의도된 상품이 유저들에게 잘 노출되고 클릭되고 있는지
- 장바구니에서 추가된 상품 숫자와 구매 숫자를 비교해 유저들이 왜 구매를 하지 않는지
- 주로 어떤 목록에서 구매가 많이 일어나는지
등의 이커머스 서비스의 강한고리와 약한 고리를 데이터를 통해 추론해 개선 포인트를 마련할 수 있습니다.
마치며
아마 저 뿐만 아니라, 많은 프론트엔드 개발자께서 생소한 개념의 로깅 이벤트를 연동하기 위해 노력하고 계실 것 같아 이 글을 작성해보았는데요.
다음에는 각 전자상거래의 주요 이벤트를 관찰하기 위해 로깅 함수를 추가하며 경험한 트러블 슈팅에 대해 몇 가지 팁을 작성해보려고 합니다. 이 글이 꼭 도움이 되길 바라며, 궁금하신 부분이 생기신다면 언제든지 댓글로 남겨주세요! 제 경험을 뜸뿍 공유드리겠습니다.
감사합니다.

도움이 되었습니다. 감사합니다.