vue-cli로 프로젝트를 만든 후
scss파일을 사용하고 싶다면
node-sass와 sass-loader를 설치하면 된다
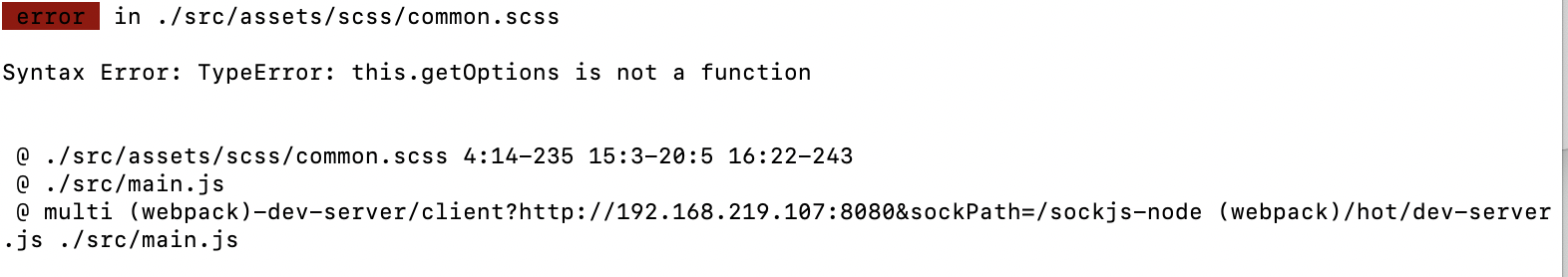
npm install --save-dev node-sass sass-loader이렇게 했는데! 이런식으로 타입 에러가 나는경우
vue sass this.getOptions is not a function

vue버전과 sass-loader버전이 호환되지 않아서 그렇다!
//기존 모듈 삭제
npm uninstall sass-loader
//10번대 버전 설치하기
npm install --save sass-loader@10scss가 잘 적용된다!
