

Figma
본격적으로 프론트엔드 코드 작업을 시작하기 전에 어떤식으로 페이지를 구성할 것인지, 어떤 기능을 어디에서 구현할 것인지 등 페이지 디자인을 해야한다. 아무리 간단한 서비스라고 해도 여러개의 페이지가 필요하고 그 페이지를 그때그때 머리 속으로 그려가면서 코드로 구현하는 것은 생각보다 어려운 일이기 때문이다. 포토샵을 사용할 수 도 있고 그림판을 이용할 수 도 있으며 심지어 그냥 종이에 연필로 그려볼 수 도 있다.
필자는 Figma 라는 사이트를 이용해서 페이지들을 디자인했다.



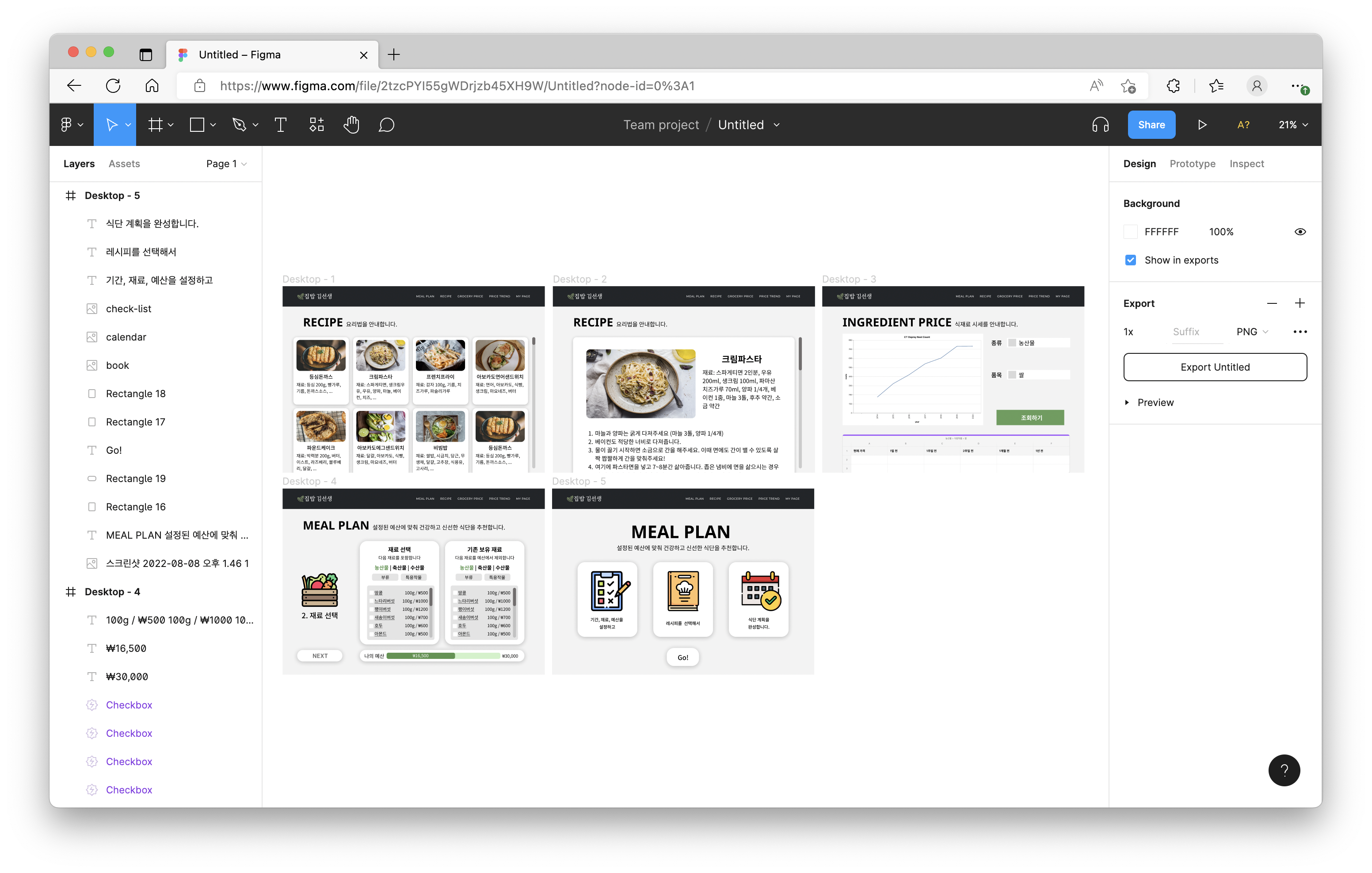
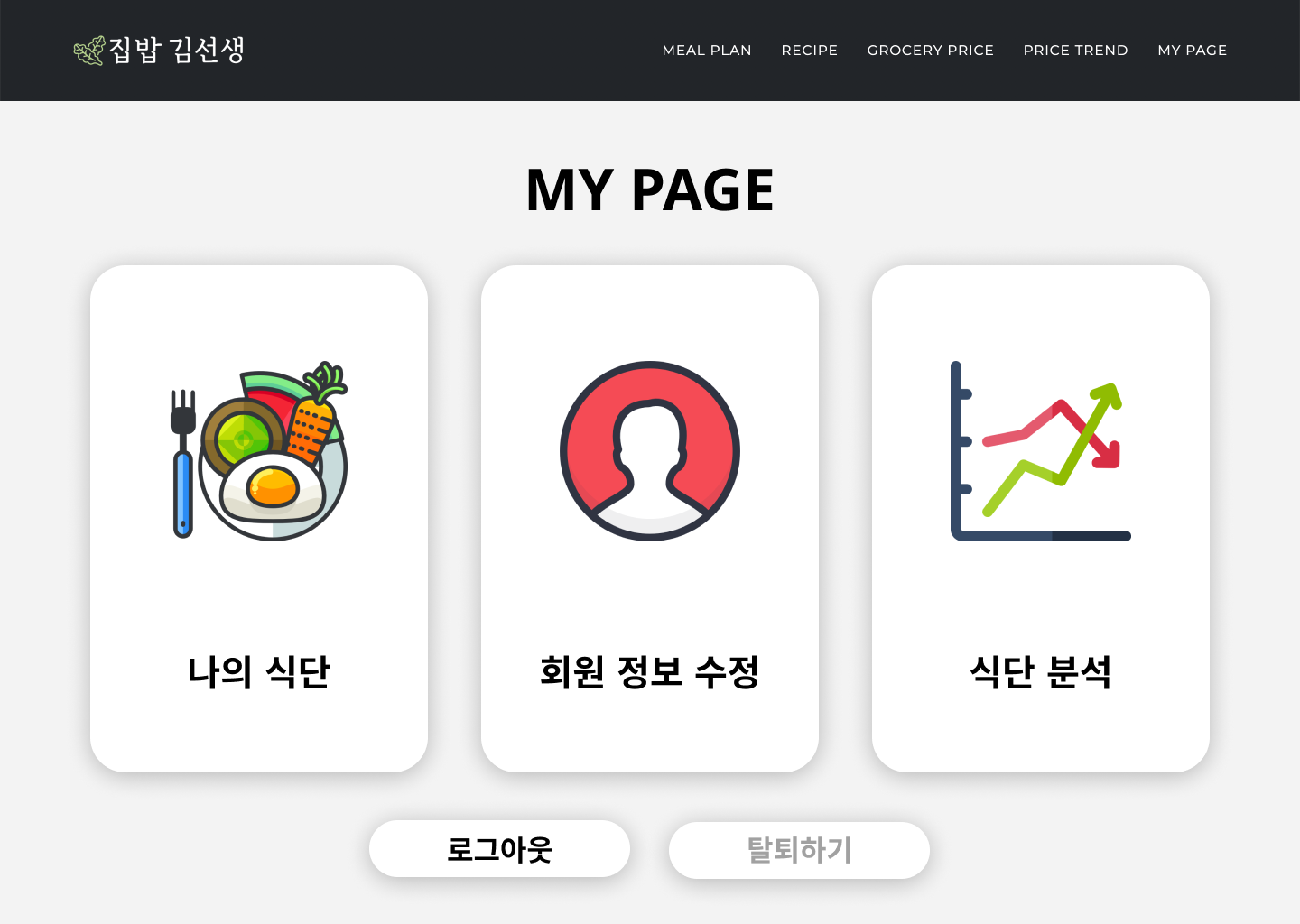
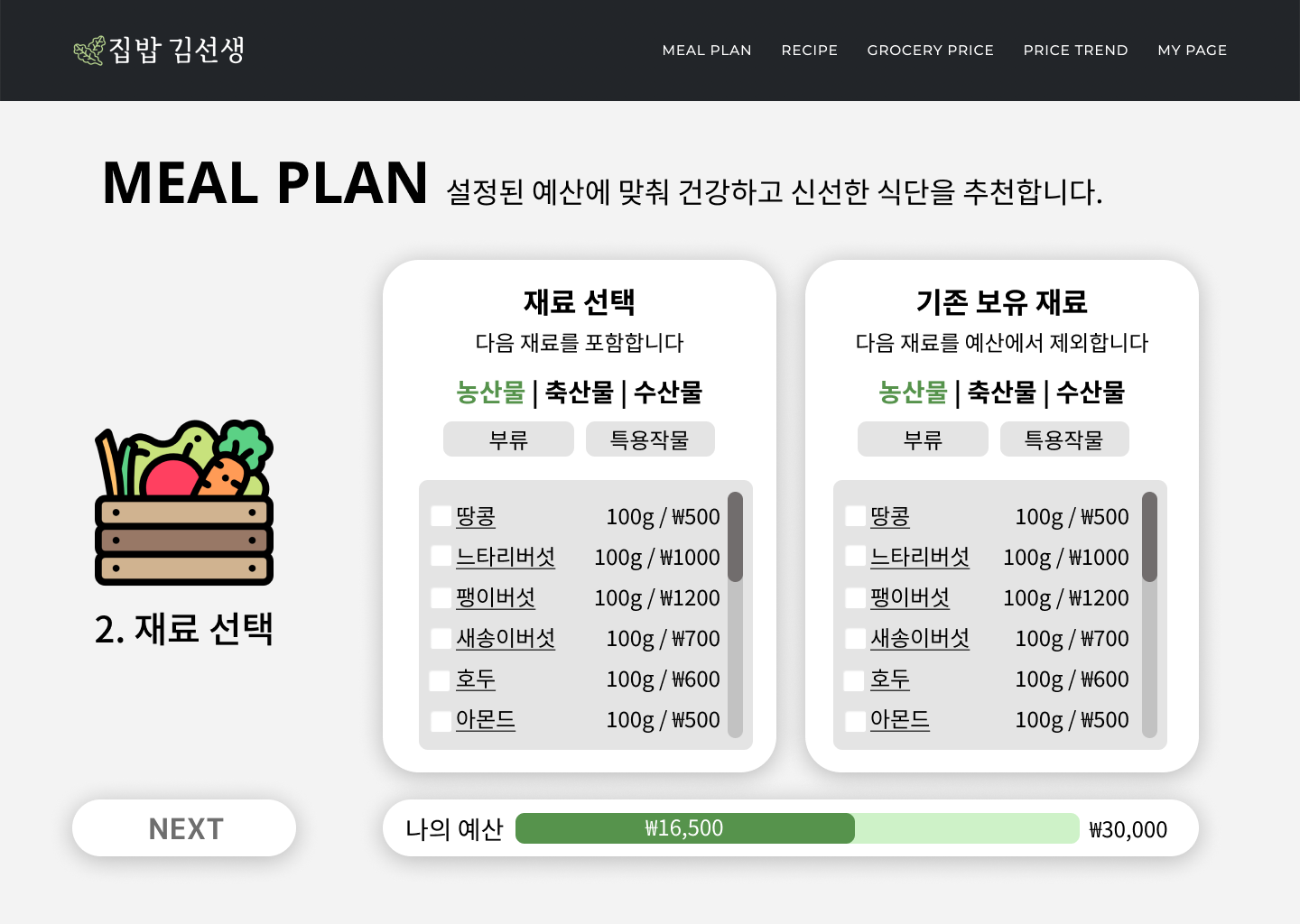
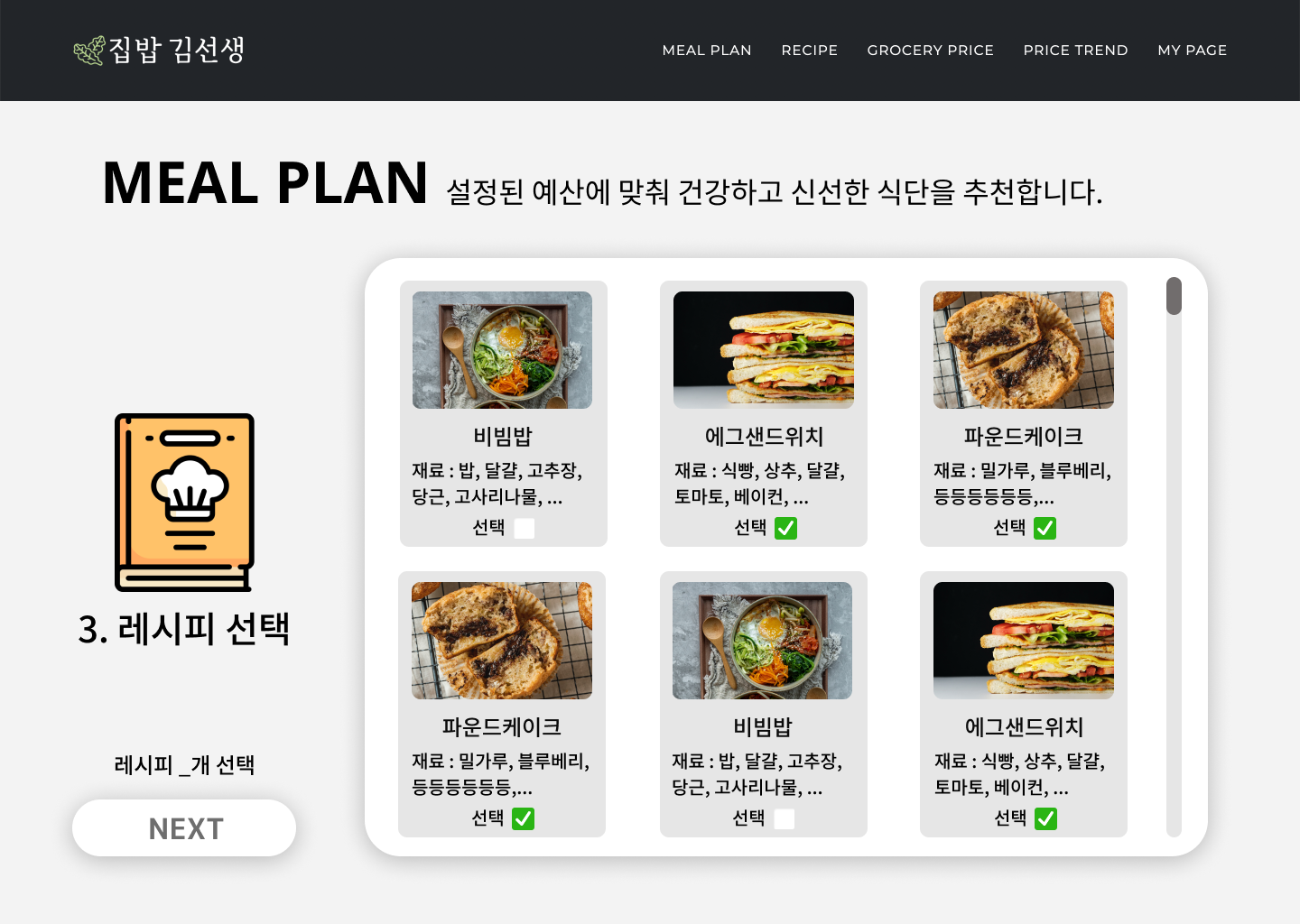
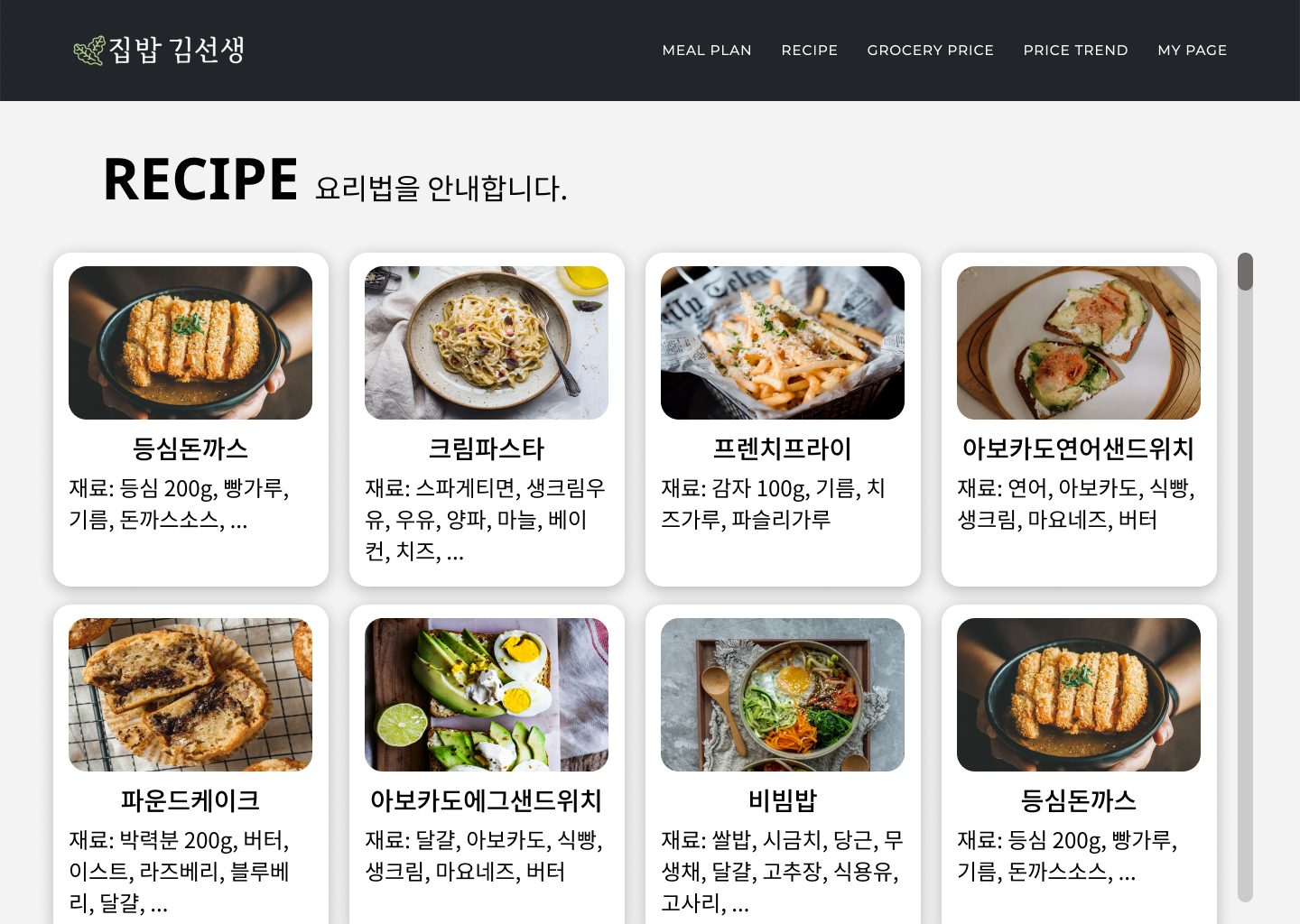
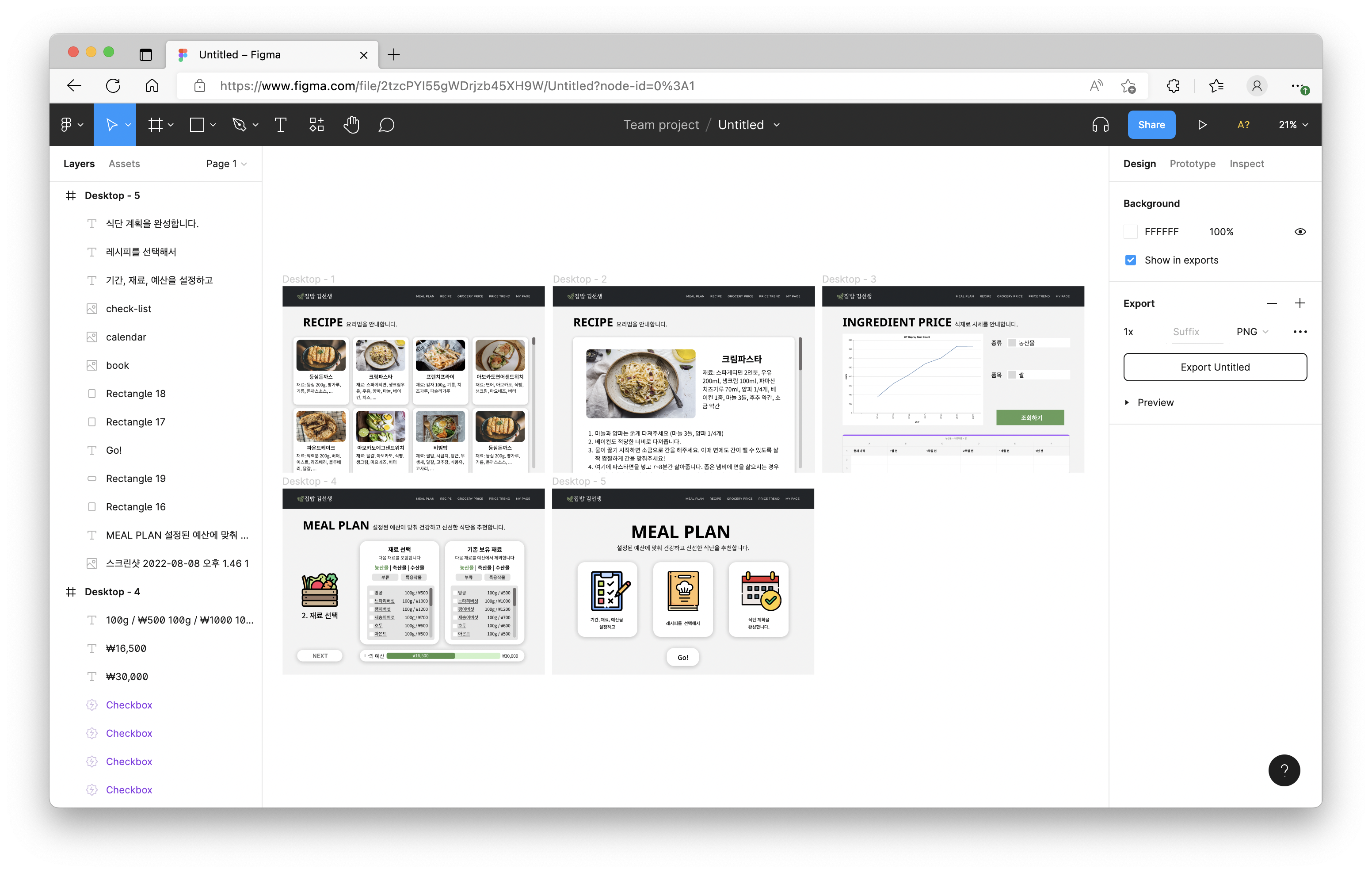
위 사진들은 실제로 내가 피그마를 이용해 디자인했던 샘플페이지 중 일부이다. 이와 실제로 거의 유사하게 만들어진 페이지도 있고 전혀 다르게 만들어진 페이지도 있다. 그러나 본격적으로 코드 작업을 하기 전에 위와 같은 페이지 템플릿을 디자인해두는 것과 안하는 것은 큰 차이가 있다. 전자가 훨씬 작업하기 용이할 것이다.
참고로 Figma 는 영어로 지원된다. (한국어는 아직 지원되지 않는다 😢)
Figma 시작하기
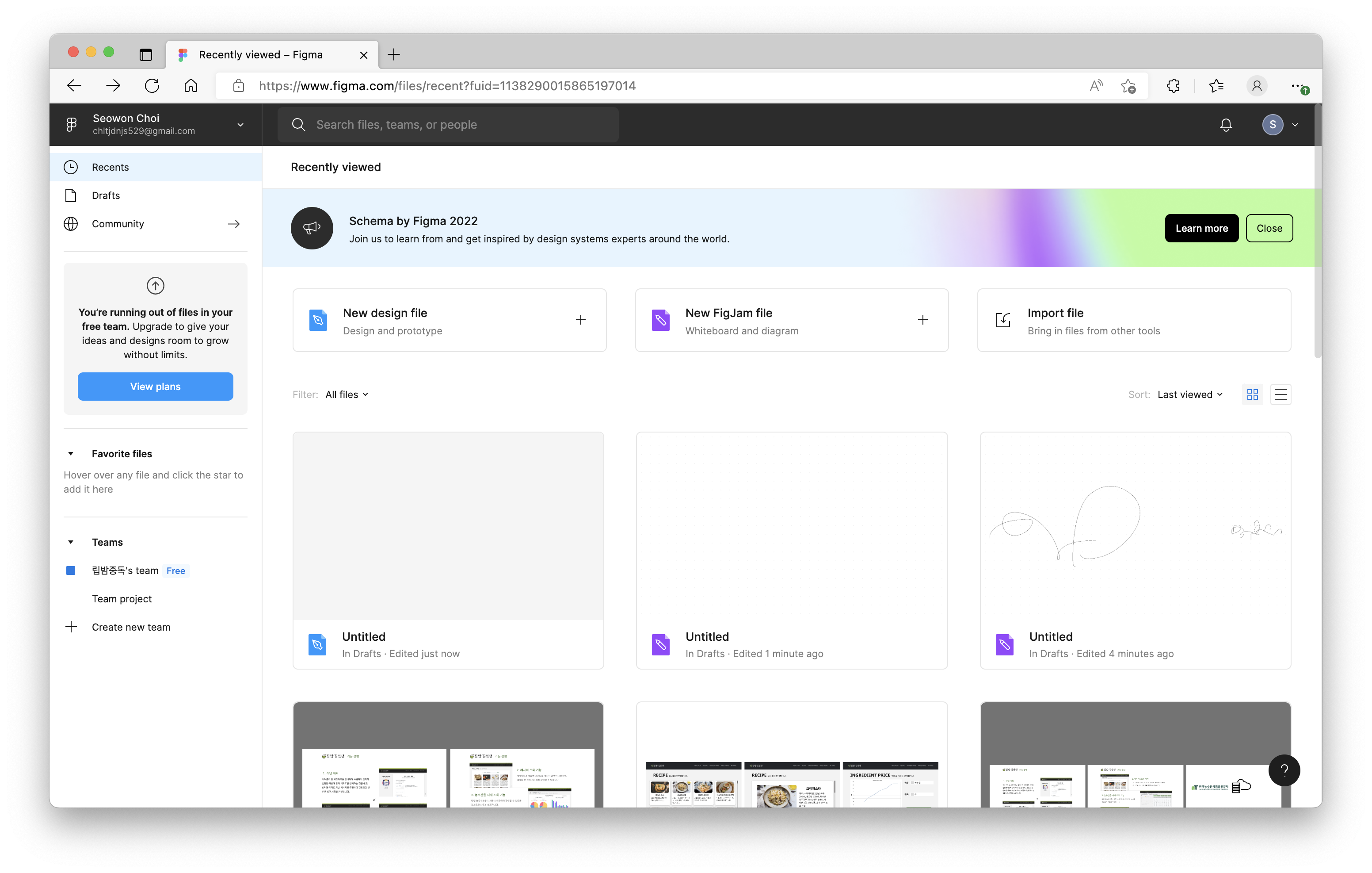
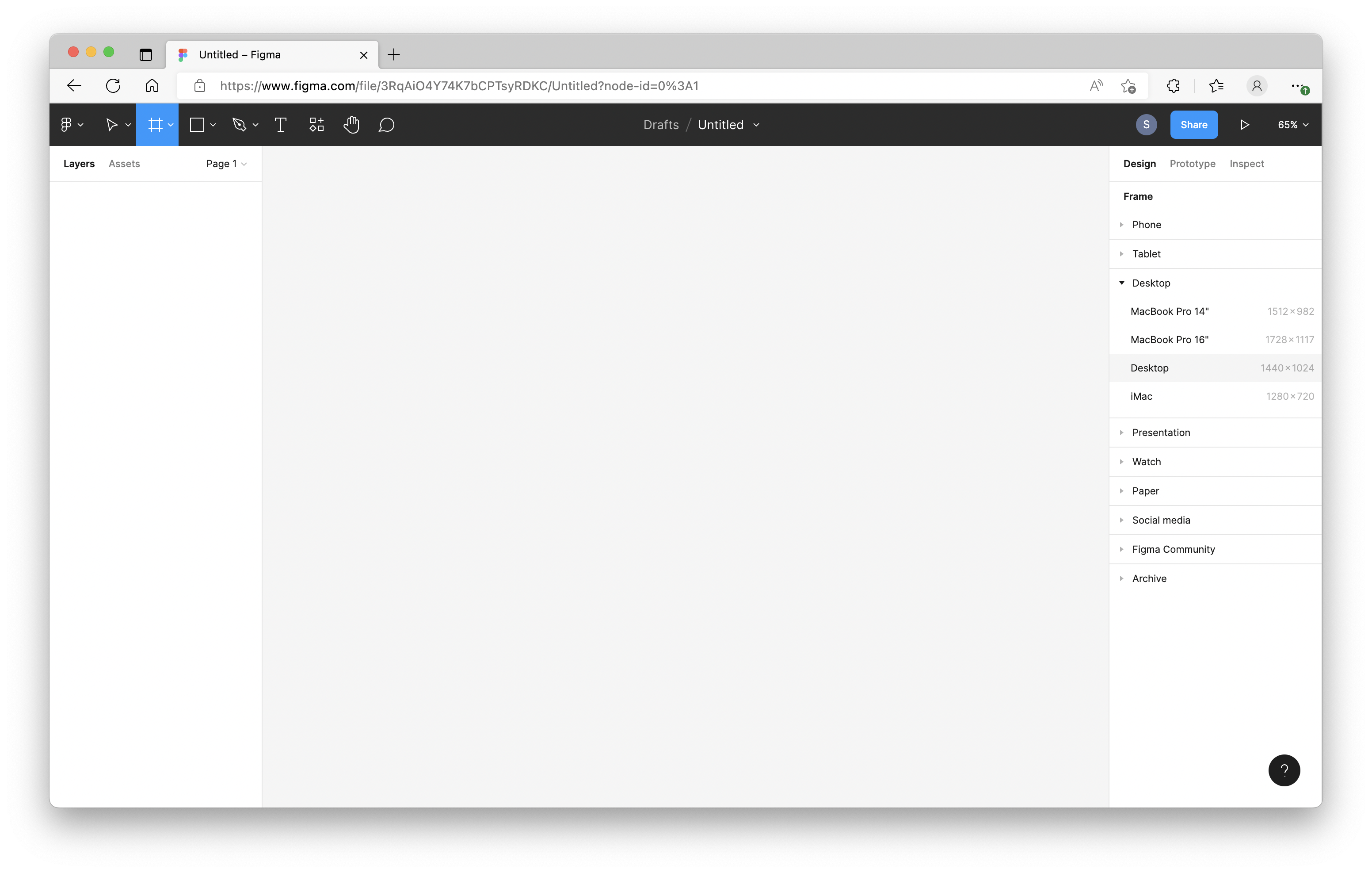
Figma 사이트로 들어가서 로그인하면 다음과 같은 화면이 나온다.

우리는 페이지를 디자인해야 하므로 New Design file 버튼을 눌러보자
(New Figjam file 버튼은 일종의 무한확장 그림판 기능이다. 그림을 그리거나 낙서를 하거나 스티커를 붙일 수 도 있다. 현재는 필요한 기능이 아니므로 넘어가도록 하겠다.)

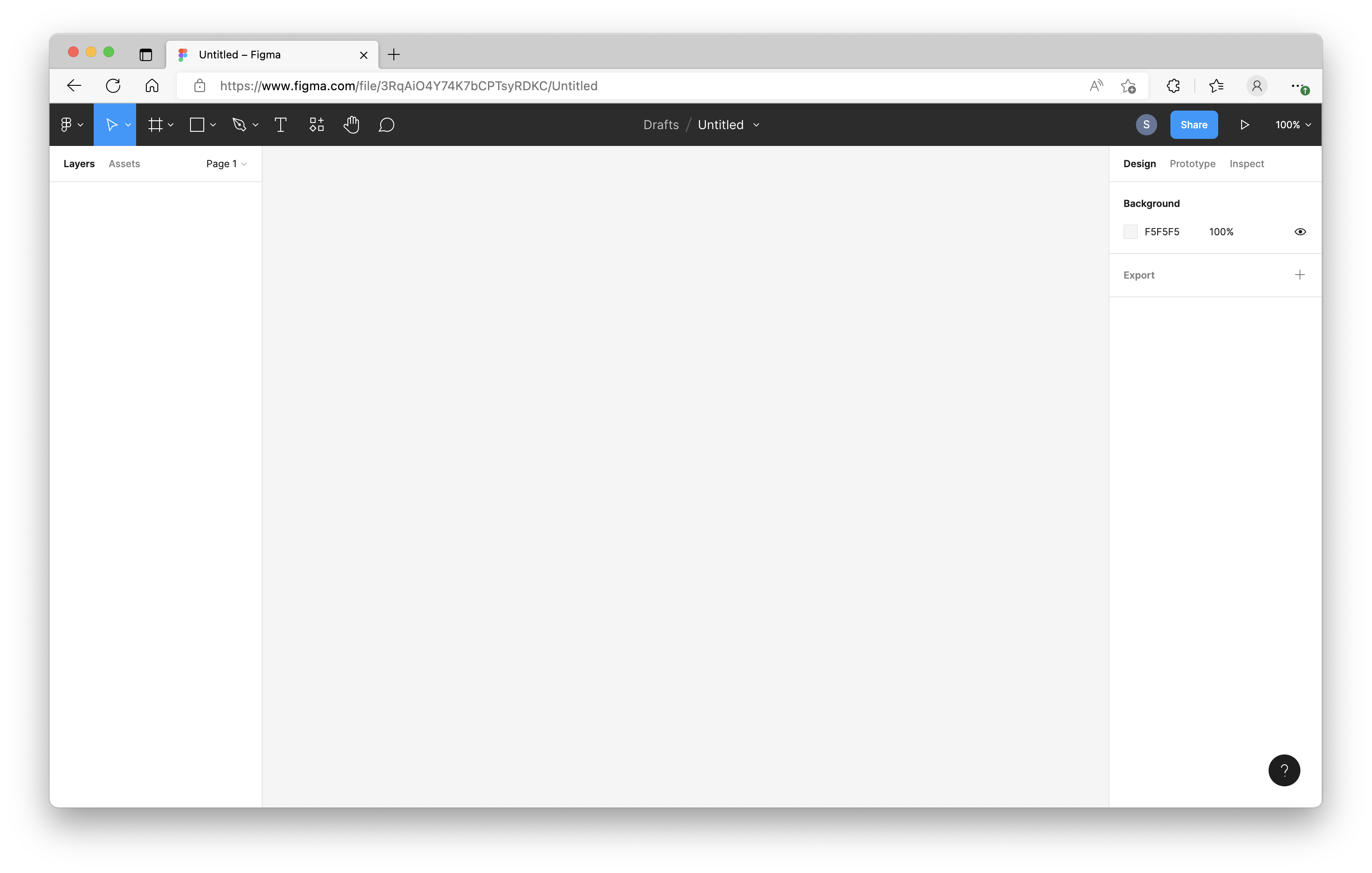
New Design file 버튼을 클릭하면 위와 같은 빈화면이 나온다. 이것은 아직 페이지가 아니다. 페이지를 띄우기 전의 그냥 빈 공간일 뿐이다. 우리는 여기에 여러 페이지들을 추가하고 그 페이지를 꾸며서 우리가 원하는 페이지를 디자인해야한다.
메뉴바 설명
 상단 메뉴바에 있는 기능들을 간단하게 설명해보면 다음과 같다.
상단 메뉴바에 있는 기능들을 간단하게 설명해보면 다음과 같다.
- 피그마 로고가 있는 아이콘은 기본적인 설정 메뉴를 지원한다. 파일, 편집, 보기 등 피그마 툴의 기본적인 설정들이다.
- 화살표(?) 모양의 두번째 아이콘은 Move(이동) 메뉴와 Scale(크기 조정) 메뉴를 지원한다.
- 격자 무늬의 세번째 아이콘은 Frame(템플릿 프레임) 기능과 Slice(프레임 자르기) 기능을 지원한다.
- 사각형 모양의 네번째 아이콘은 도형 추가 기능을 지원한다. 사각형, 삼각형, 원, 선, 화살표 등의 다양한 도형을 추가할 수 있다.
- 펜촉 모양의 다섯번째 아이콘은 그리기 기능을 지원한다. 펜과 연필 중 선택할 수 있다.
- T 아이콘은 텍스트 기능을 지원한다.
- 여러 도형이 모여있는듯한 오른쪽에서 세번째 아이콘은 Components, Plugin, Widget 기능을 지원한다. 직접 다른곳에서 가져와서 사용할 수 도 있고 피그마 커뮤니티 사용자들이 올린 요소들을 이용할 수 도 있다. 이를 잘 이용하면 더 정교하고 아름다운 페이지를 디자인 할 수 있다.
- 손 모양 아이콘은 화면을 이동할 수 있게 한다. 화살표 로고의 기능과 비슷하지만 손 모양 아이콘 기능은 화면 크기를 조정할 수는 없다.
- 말풍선 모양 아이콘은 코멘트 추가 기능을 지원한다. 직접 화면에 나타나지는 않지만 다른 사람과 협업하거나 할 때 코멘트를 남기면 유용하다.
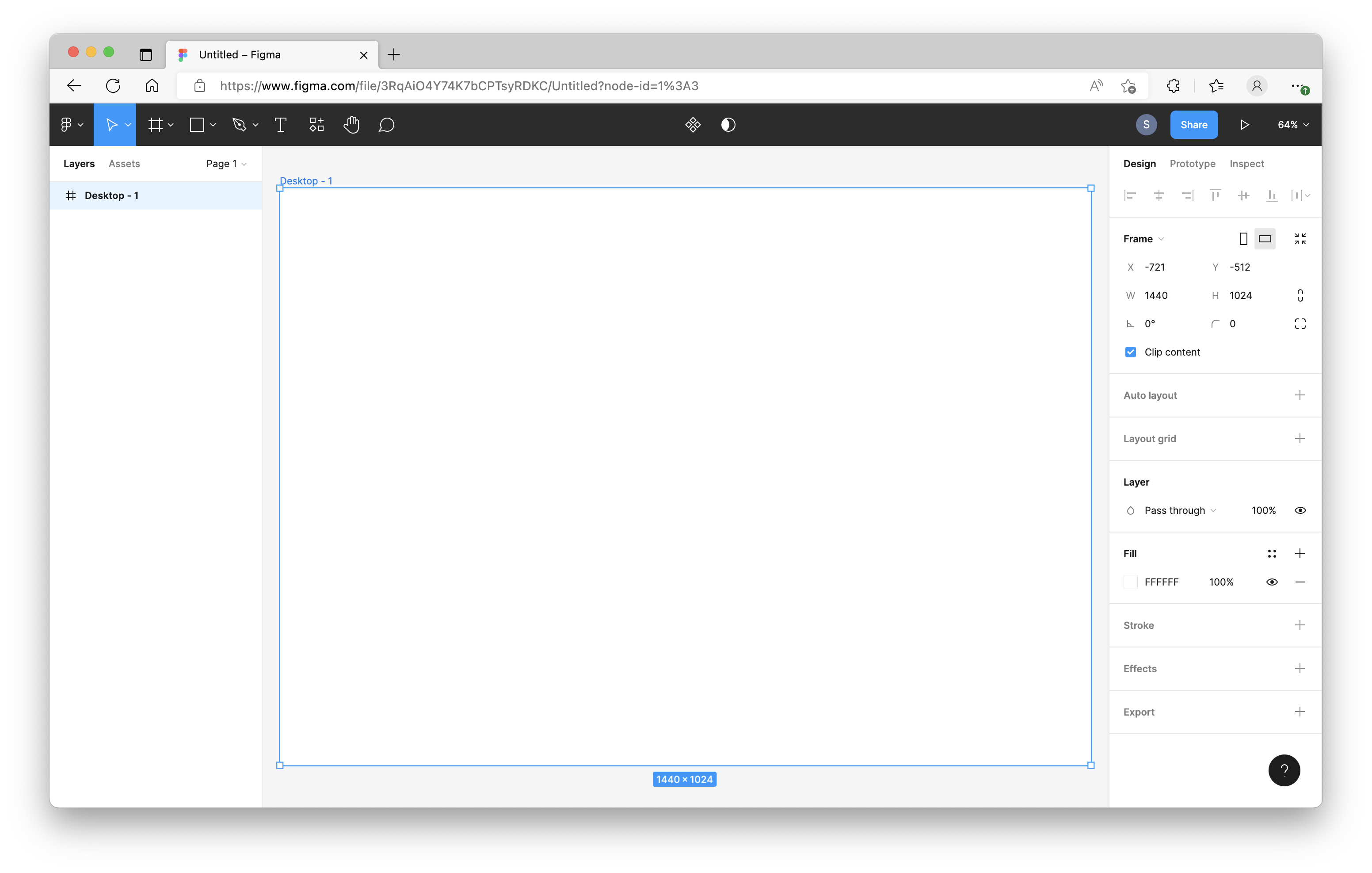
맨 위 상단 메뉴바에서 세번째에 있는 격자무늬 아이콘을 클릭하면 Frame 과 Slice 선택지가 나오는데 거기서 Frame 을 선택한다.
클릭하면 오른쪽에 아주 많은 종류의 프레임 선택지가 나온다. 컴퓨터 화면은 물론이고 스마트폰, 태블릿PC, 심지어 SNS 맞춤 프레임도 제공한다. 나는 데스크탑의 Desktop을 선택했다.

선택하면 빈 페이지가 나오고 이제 우리는 이 페이지를 꾸미기만 하면 된다.

이제부터 여러가지 시도해보면서 페이지를 꾸미면 되는데 한 파일에 하나의 페이지만 들어가는 것이 아님을 명심해야한다.
피그마 무료계정은 최대 2개의 파일까지만 만들 수 있다. 따라서 한 파일에 한 페이지만 넣는다면 결국 2개의 페이지만 만들고 끝날것이다...
(처음에 이거 모르고 한 파일에 하나 이미지만 만들다가 전에 만든거 다 지웠었다 😅)
 이처럼 한 파일에 여러개의 페이지를 디자인할 수 있으므로 한개의 페이지 디자인이 끝나면 Frame을 눌러 다시 프레임을 추가해서 작업을 계속할 수 있다.
이처럼 한 파일에 여러개의 페이지를 디자인할 수 있으므로 한개의 페이지 디자인이 끝나면 Frame을 눌러 다시 프레임을 추가해서 작업을 계속할 수 있다.
또는 서비스 페이지들의 통일성 있는 디자인을 위해 기존에 끝낸 페이지를 복사, 붙여넣기해서 그것을 수정하는 방법을 추천한다.
저장
디자인을 모두 끝내면 이미지로 저장해야한다.
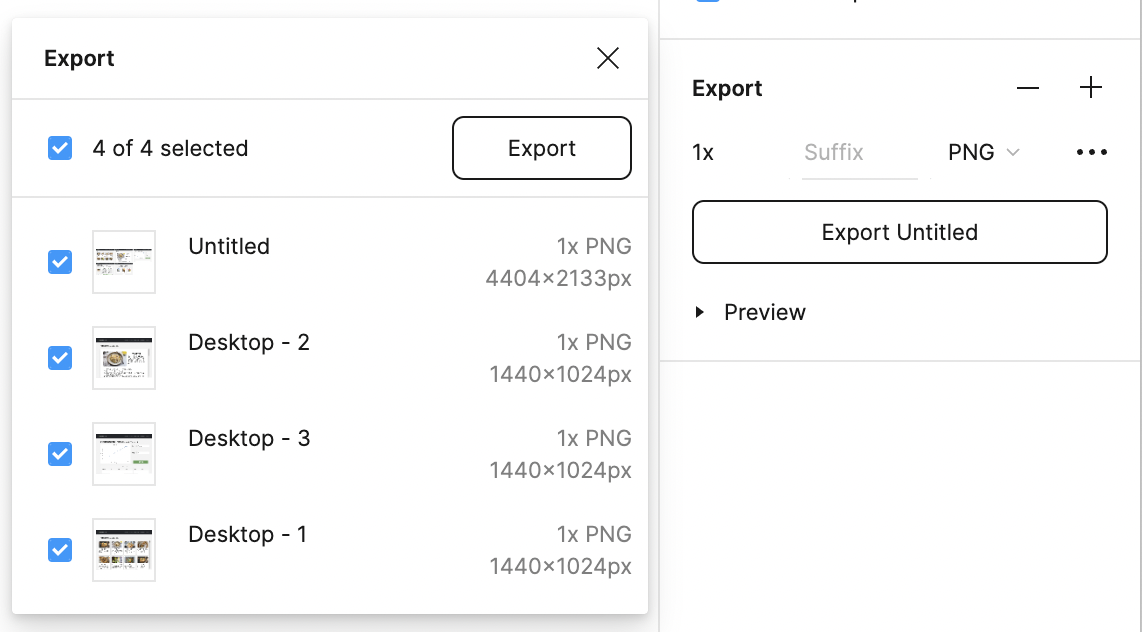
저장은 우측 메뉴바에 있는 Export 를 이용해서 할 수 있는데 기본적으로 png 파일로 저장되며 jpg, svg, pdf 파일로도 저장할 수 있다. 
Export (파일명) 버튼을 누르면 이미지 파일을 저장할 수 있으며 위 사진과 같이 여러 페이지가 있을 경우 저장하거나 저장하지 않을 이미지를 선택할 수 있다. 여러 페이지를 한꺼번에 저장할 경우 .zip 파일로 압축되어 저장된다.
