
나의 첫 코딩 교육, 그리고 나의 첫 프로젝트에서 프론트엔드 전체를 맡게 되었다.
코딩도 처음, 디자인도 처음, '프론트엔드'라는 단어도 생소했던 나에게는 프로젝트를 시작하는게 생각보다 어려운 일이었다.
예쁜 사이트를 많이 접해보는 것과 내가 직접 사이트를 디자인하고 구현해내는 일은 생각보다 아주 다른 일이었다.
그렇게 고민으로 시간을 허비하던 나에게 프로젝트 팀장이 '부트스트랩'을 참고해보라는 말을 했고 그렇게 접하게 된 부트스트랩은 나에게 구원같은 존재였다.

Bootstrap
부트스트랩Bootstrap 이란 프론트엔드 개발자들이 널리 사용하는 프레임워크이다. 부트스트랩은 이미 만들어져있는 페이지 템플릿을 무료, 유료로 제공하고 있기 때문에 해당 템플릿을 받아 페이지를 디자인하면 아주 손쉽게 아름다운 서비스 페이지를 만들 수 있다.
그러나 부트스트랩은 나만 사용하는 것이 아니다. 다른 개발자들 모두 부트스트랩을 이용하고 있고 그렇게 되면 페이지들이 획일화되는 것은 어찌보면 당연한 일이다. 그래서 적당한 수정을 통해 특색있는 페이지를 구현하는 것이 중요하다.
css
내가 처음 부트스트랩을 사용하였을 때 당황했던 이유는 방대한 css 양 때문이었다. 부트스트랩은 기본적으로 사용하고 있는 자체 style.css 파일이 존재하고 거의 모든 css 코드가 그 파일 안에 존재한다. 부트스트랩은 그때 그때 style 코드를 넣는 방식이 아니라 방대한 크기의 style.css 파일에서 필요한 코드를 골라 class에 넣는 방식을 사용한다.
따라서 필자도 처음에는 이 클래스가 어떤 스타일 코드인지 몰라서 하나하나 찾아보는 시간이 필요했다. 처음에는 이해할 수 없는 방식이라고 생각했지만 익숙해지고 나면 이는 아주 깔끔하게 코드를 작성할 수 있는 방법이기도 했다. 코드를 작성할때마다 태그 안에 style 코드를 추가하거나 class 코드를 만들어내면 코드가 아주 길어지기 때문이다.
무료 부트스트랩 사이트
나는 회사 프로젝트를 진행한 것도 아니었고 우리는 모두 돈 없는 학생이었기 때문에 무료 부트스트랩 템플릿을 탐색했다. 그리고 무료 부트스트랩 템플릿에서 꽤나 근사한 템플릿은 많았다.
나는 Start Bootstrap 이라는 사이트에서 Agency라는 이름의 템플릿을 하나 선택했다.
이 사이트에서는 템플릿을 다운받기 전에도 프리뷰 기능을 지원하므로 사이트에서도 템플릿을 간단하게 경험해볼 수 있다.
Agency 템플릿 프리뷰 바로가기
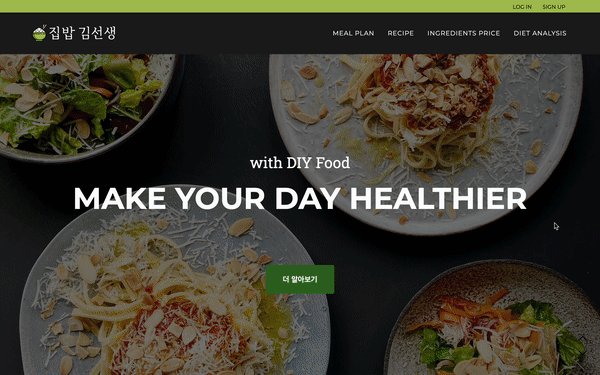
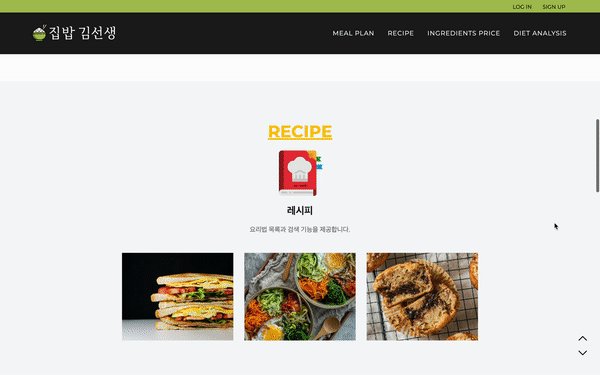
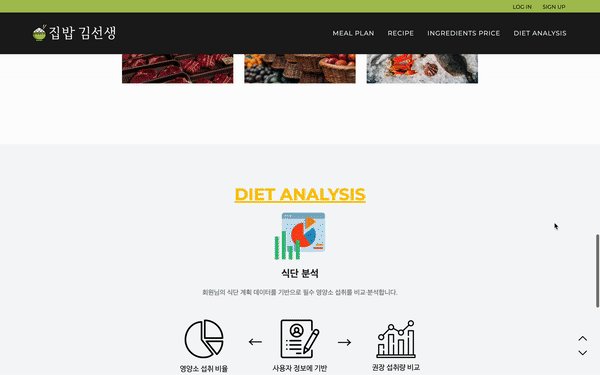
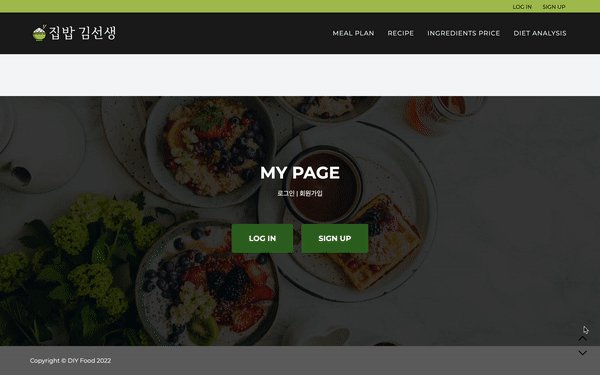
위 템플릿을 아래와 같이 수정했다.

우선 서비스에 어울리는 테마 컬러를 정하고 메인페이지에서 설명할 주요 기능을 선정해서 템플릿을 수정했다.
메인페이지를 만들고 나면 이제 다른 페이지들을 디자인할 필요가 있다.
모든 페이지들을 부트스트랩에서 가져와서 만들 수 없기 때문에 메인페이지와 어울리면서 우리 서비스에 필요한 페이지들을 통일성 있게 디자인해야한다.
다음 게시글에서는 페이지들을 디자인하기 위해 내가 사용했던 Figma 툴에 대해서 설명하겠다.
