Images in computers
gray img -> matrix
color img -> combination of three matrices = tensor
Color Space
Blending
RGB = additive sys.
빛과 비슷, 섞일수록 밝은색
(0,0,0) = 검정
(1,1,1) = 흰색, 모든 색을 섞은 색
사람의 눈은 색마다 민감도가 다르다.
CMY = subractive sys.
프린트와 색칠과 비슷, 많은 색을 섞으면 검정색이 된다.
흰색 = 아무 색도 섞지 않은 색
흡수되지 않은 색으로 색이 정해진다.
색이 나가지 못 함 -> 검정색
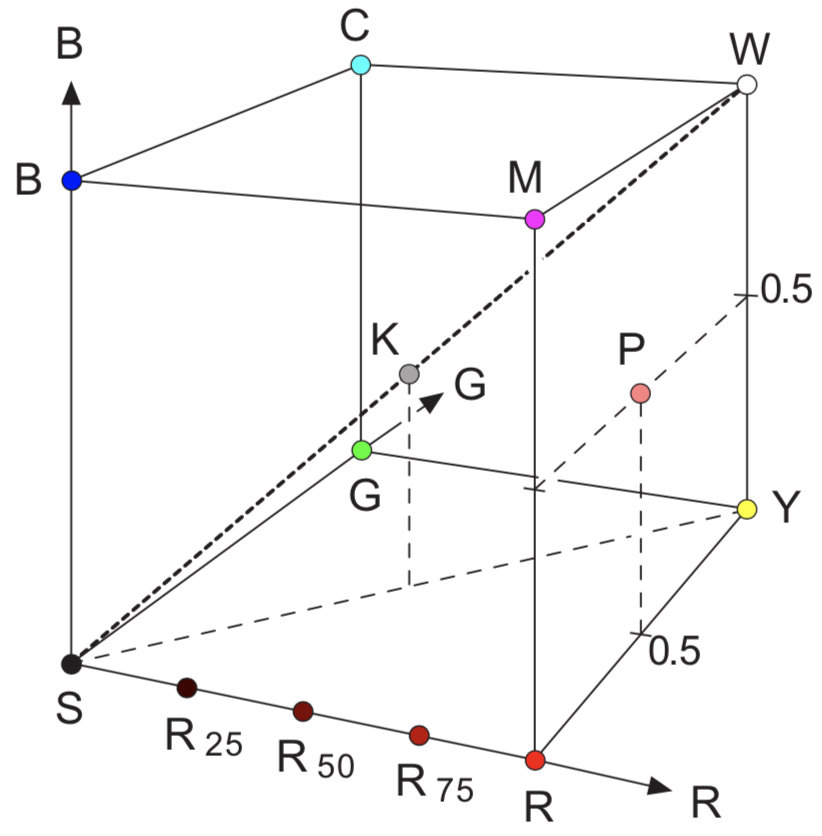
RGB Color space
세 개의 흑백 이미지로 해석 가능 (각 색 채널)
채널별 히스토그램으로 이미지 특징 정리 가능
But, 두 개의 채널별 2D 히스토그램이 더 유익함. (ex. R,G / G,B 등)

3D coordinate sys, 3차원 좌표계로 표현 가능
선분 SW : 흑백 값
선분 SW에서의 거리 : 채도값
색상 위치를 선분 SW에 수직으로 내렸을 때 : 밝기값
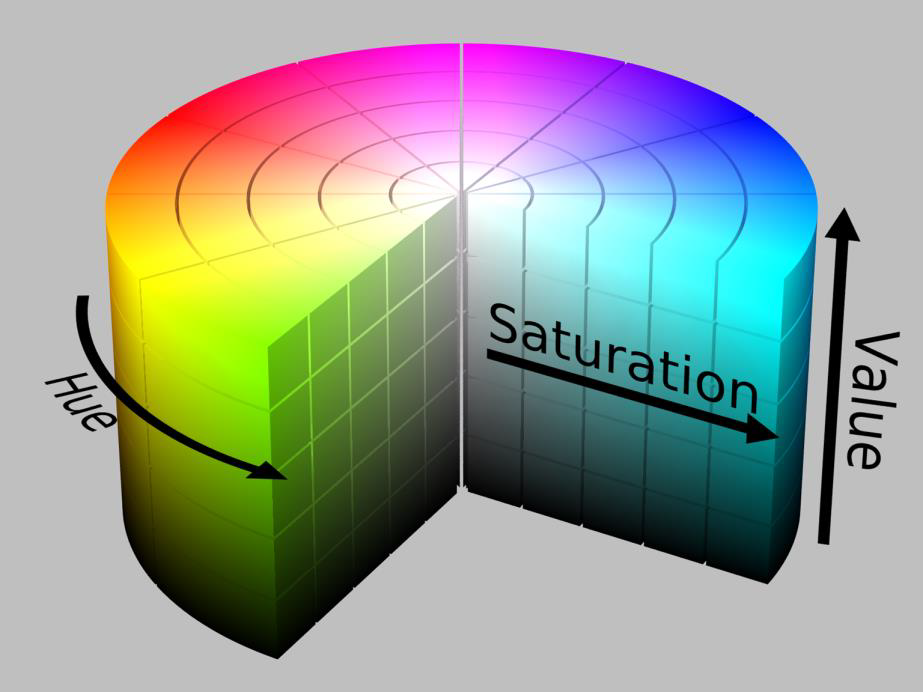
HSV Color space
hue, saturation, value
각 값들의 범위는 0~1
Value = 밝기
원색들의 s,v = 1 (r,g,b)

<이상한 점>
v=o 은 검정색이지만 v=1은 원색을 모두 가진다 (RGBCMY)
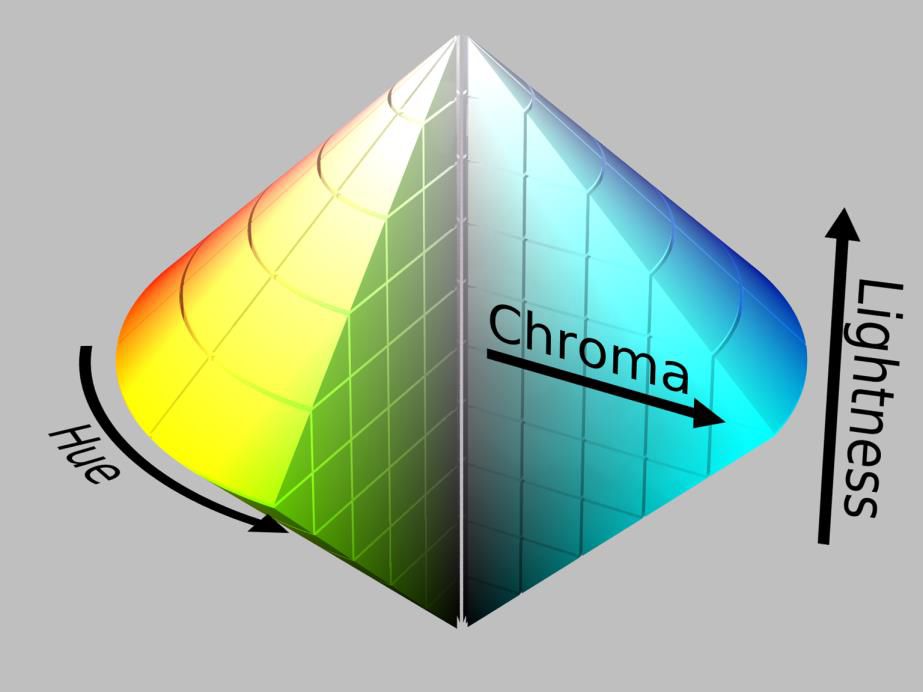
HSL Color space
hue, saturation, luminance(intensity, I)
각 값들의 범위는 0~1

HSL은 조금 더 대칭적
l = 0 : 흰색
l = 1 : 검은색
l = 0.5 : 원색
비슷한 밝기 혹은 색 비슷한 표현을 한다.
그림자랑 상관없이
그레이값에서 비교
H(hue) - 색상값, 각도값
h값은 360도로 돌아감
-> 값이 주기적임
-> 360도는 0이랑 같고 370도는 10이랑 같다 (빨간색에서 주로 문제 발생)
-> 색의 깨짐 발생
그레이 스케일이랑 가장 비슷한 것은 L(밝기)값
-> 형태 파악시에는 색상 정보를 없애는게 맞다.
HSL examples
changing hue
h = h(+0.25) mod 1.0
changing hue
s = 0 : gray scale
-> 가장 퓨어한 흑백사진이지만, 원본보다 어둡다
**s = 1
채도를 높이는 경우, 의미없는 색상이 강조가 되는 일이 생길 수 있다.
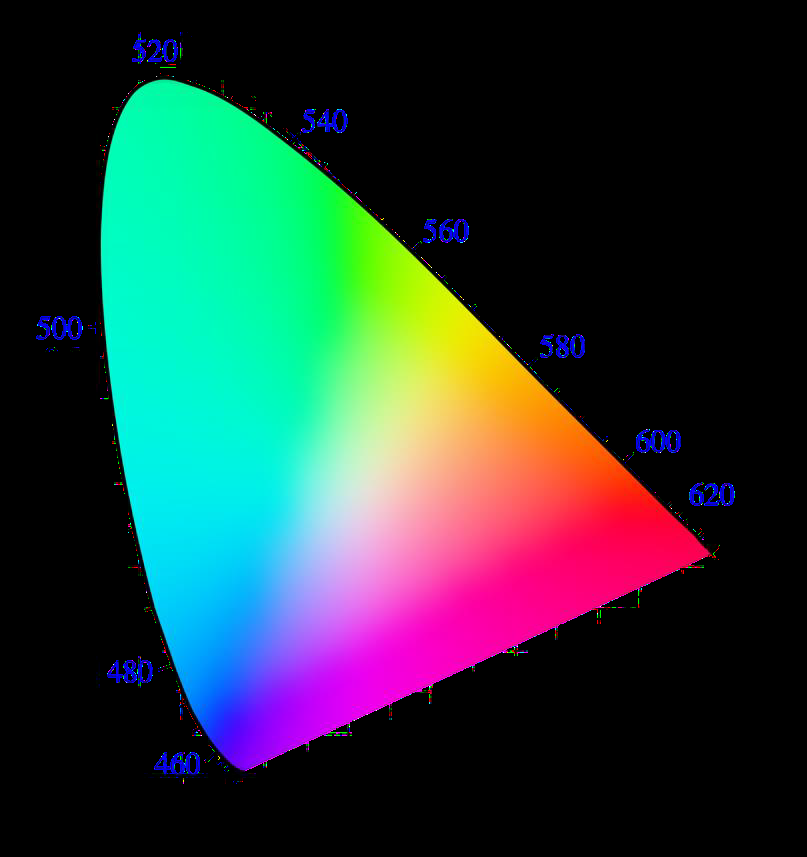
CIE color space
(CIE XYZ)

그래프 상에서 거리가 같으면 사람이 느끼는 차이도 같다.
선형적이다 -> 연속성을 가진다 -> 덜 깨진다.
Image segmentation examples
경우에따라 RGB가 나은경우도 있고 XYZ가 나은 경우도 있다
Compression
lossy compression / 손실 압축
가로, 세로를 모두 반으로 줄이기 -> 픽셀 갯수 75프로로
depth Reduction
픽셀 당 비트 수 줄이기
24bit -> 8bit
only a few intensity
was enough for
grayscale.
scalar quantization
채널당 가능한 색 수를 균일하게 조정하여 색 수를 줄이는 것
몇 컬러는 존재 X -> 최적 아님
Vector Quantization
-> representative colors 팔레트 (이미지의 팔레트를 만들어 대표 색상 고르기)
-> 가장 가까운 색상으로 선택 (유클리드 거리)
각 픽셀을 인덱스로 저장, 각 채널에 2bit 사용하는 것보다 큰 용량 필요
- Populosity algorithm: choose the most common 64
오류가 없는 픽셀 수를 최대화하는 대표적인 색상을 찾기
- Median Cut algorithm
- RGB 공간에서 가장 많이 분포되어있는 공간을 선택- 같은 픽셀의 갯수가 있게 두 파트로 나눈다 (반복)
- 동일한 수의 픽셀로 나누는 것은 효과적으로 중앙값을 취한다
- 히스토그램 구현에 유용
