
겨울방학 + 개강 후 조금 공부했던 HTML과 JS...
전공에서 드디어 배운다
조금은 써먹을 수 있을지도..?
참고 사이트 : w3schools.com

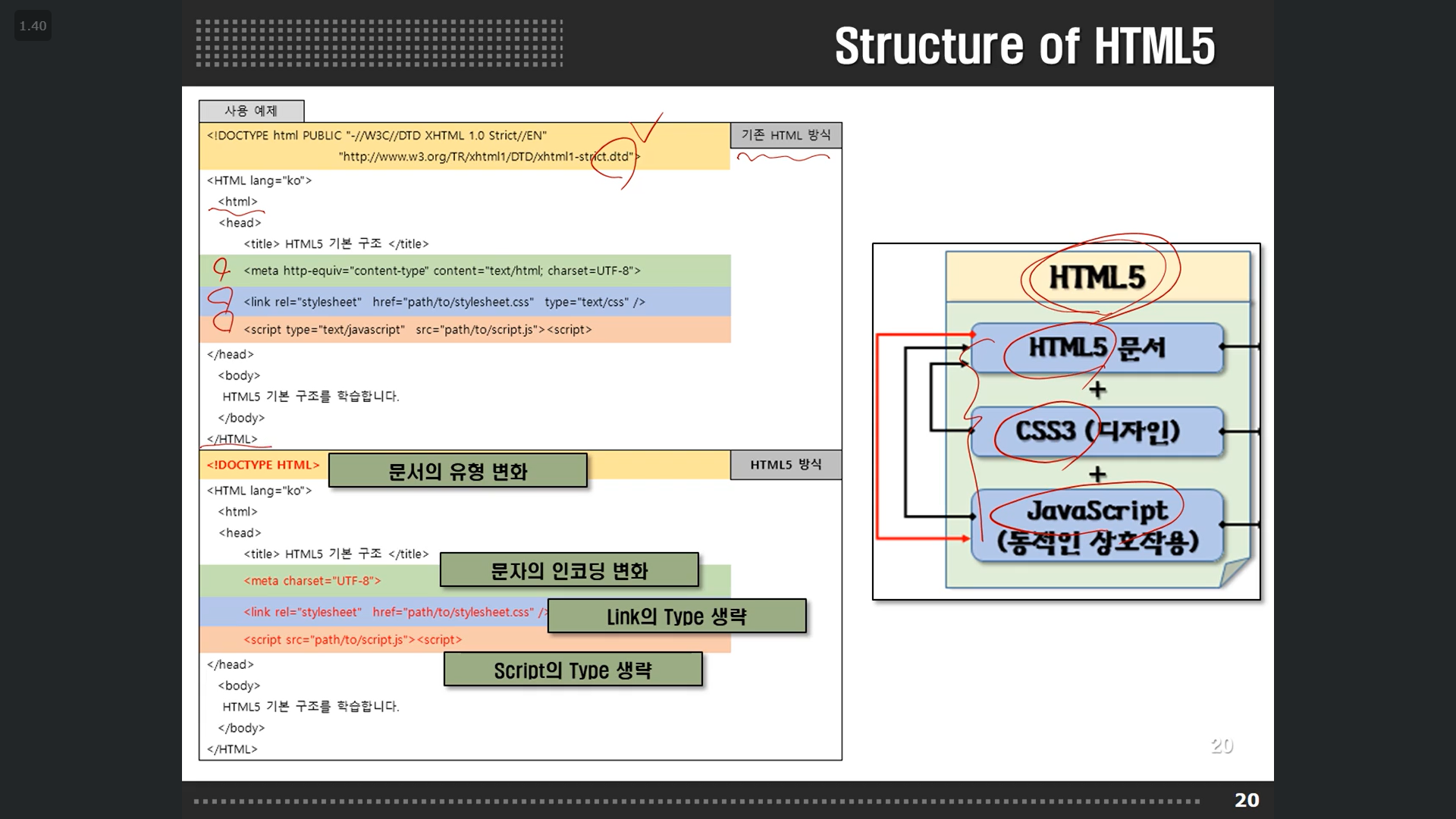
기본적인 HTML 구조
현재는 조금 바뀜 (그만큼 웹브라우저 지능이 높아졌다는 이야기)!
HTML 태그 구성
<태그이름 / 속성(속성이름 + 속성 값) ...>
대소문자 구분 X

기본 태그 요소
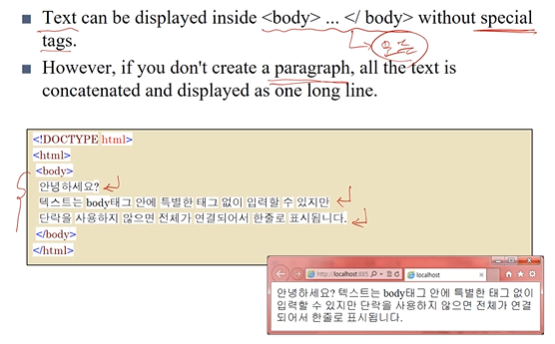
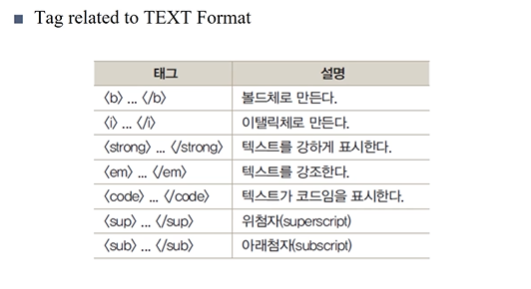
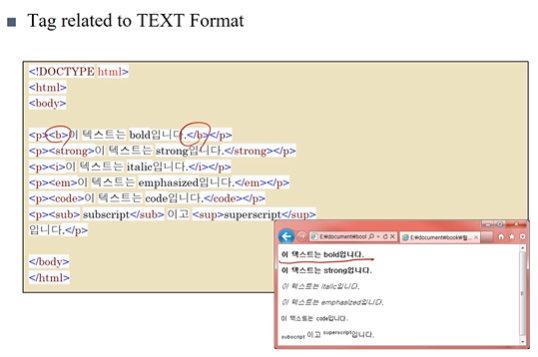
</> 웹의 제목 <body></> 웹이 띄워지는 모든 텍스트는 바디 태그 안에 들어간다.  <p></p> 단락 구분 <br> 엔터의 개념, 줄바꿈 (break) <p></p> html 안에서의 엔터는 의미 없다. 실제 웹브라우저에서는 한 단락으로 표현되기 때문. <pre></pre> 프로그래밍 한 그대로 웹 브라우저에 보여주고 싶을 때 사용한다. (엔터가 의미 있어짐. 많이 사용하지는 않음) <h#></h#> 각 단락의 헤딩 1이 가장 크고, 6이 가장 작은 글자. 보통 볼드체로 <!-- 글 --> 주석처리 <hr> 수평선을 그려준다. (단락이 바뀌며 한 줄이 들어감) 텍스트 포맷 태그

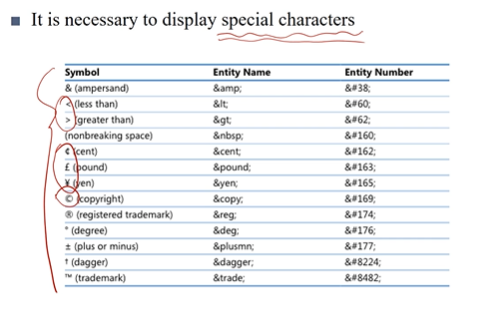
특수문자 심볼

리스트 태그


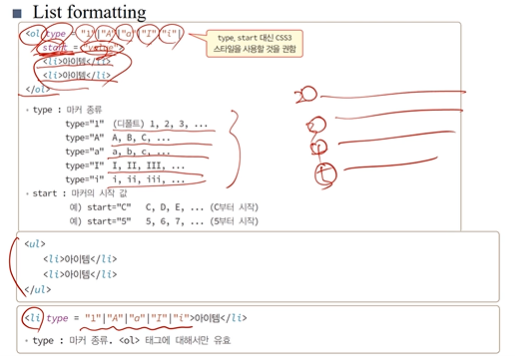
<ol></ol> ordered 순서가 있는
<ul></ul> unorderd 순서가 없는
<li> 리스트 요소 (중첩된 리스트 구조)
<dl></dl> definition 정의된
<dt> 키워드
<dd> 설명
> 키워드를 설명할 수 있는 리스트 태그 세트
하이퍼링크 태그
문서나 이미지를 이용해 다른 문서로 점프
ex) <a href="http://www.google.com" target="_blank">
target="_blank" > 링크를 새로운 탭에 띄운다.target 의 속성
링크를 띄울때, 어디에 띄울 것인가 / 타겟 속성에 따라 링크를 띄우는 방식이 다르다
_self 나 자신을 바꾼다 (default)
_blank 새탭
_parent
_top
framename
샵태그 (#section1)
![]() tag
tag
<img src="name.jpg" width = "n" height="n" alt="alternate text">단일 태그 / src속성 = 이미지 이름 저장
alt="alternate text" : 이미지가 뜨지 않을 경우 띄우게 될 대체 태크
썸네일 (Thumbnail)
이미지를 누르면 더 크게 보고 싶을때
링크 두 개 사용
메인 > 썸네일 > 원본사진 구조
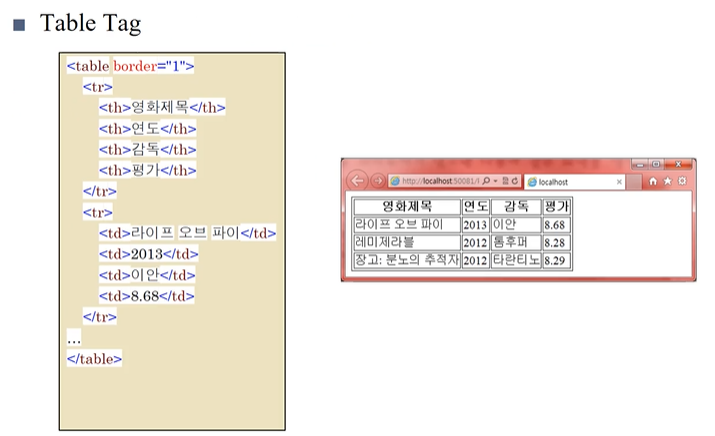
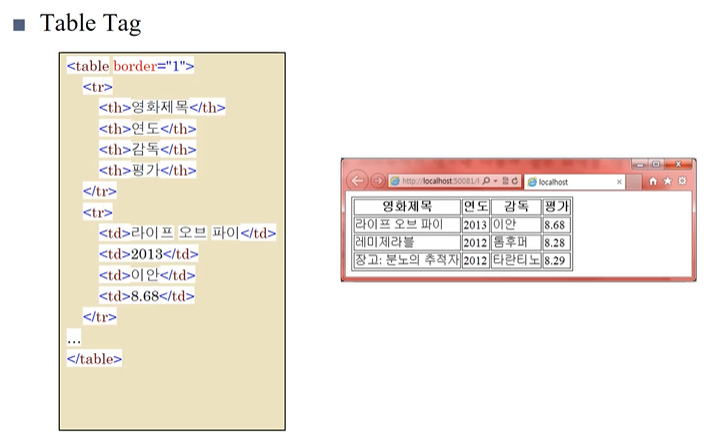
table (표) 관련 태그
<tr> 행
<td> 열
예시
<table border="표제목">
<caption> 표 제목 </caption>
<tr>
<td></td>
<td></td>
</tr>
</table>1행 2열 표

+) 셀 병합 : rowspan, colspan
내용, 구조 : html
디자인 : css
