Multimedia
iframe
웹 페이지 안의 웹페이지를 보여줄때,
광고에 주로 사용
<iframe src="html 파일 혹은 외부 링크"></iframe>역할 분산 할 때 사용
자신이 관리할 수 없는 데이터를 관리할 때도 사용
외부링크 => 디폴트 페이지를 요청하는 것
div & span
웹사이트 구축에 필수적
가장 많이 사용되는 태그
div로 묶으면 하나의 블럭이 된다고 생각하면 됨
Web-browser & Multimedia
과거 HTML
<embed> 나 <object> 태그 사용
flash or ActiveX 설치가 필요했음최근 HTML
Audio 태그
<audio src="오디오 소스 파일 경로" autoplay controls(화면에 제어기 보이게)>오디오 태그 요소
autoplay : 자동재생
controls : 제어기 표시
loop : 무한루프
muted : 음소거
preload :
src :
표준 포맷 : mp3, ogg, wav
*웹 브라우저마다 지원요소 다름
soruce 태그
Video 태그
<video src="비디오 소스 파일 경로" autoplay controls>비디오 태그 요소
오디오 태그 요소와 동일 + height, width, poster
표준 포맷 : mp4, webM, ogg
*웹 브라우저마다 지원요소 다름
Structure of HTML5 Document
구조화된 문서가 필요한 이유
예측 가능, 서치 엔진이 좋아하는 웹을 만들기 위해
웹에 있는 정보를 추출할때 기준을 알려주기 위해
가치 최대화 <- 찾기가 쉬워야함 <- 서치엔진이 정확한, 좋은 정보를 추출할 수 있게
Semantic tag
문서의 의미와 구조를 전달하기 위한 태그
ex) header, section, article, man, summary, mark, time 등등
*구글 서치 엔진도 Semantic 태그를 이용함

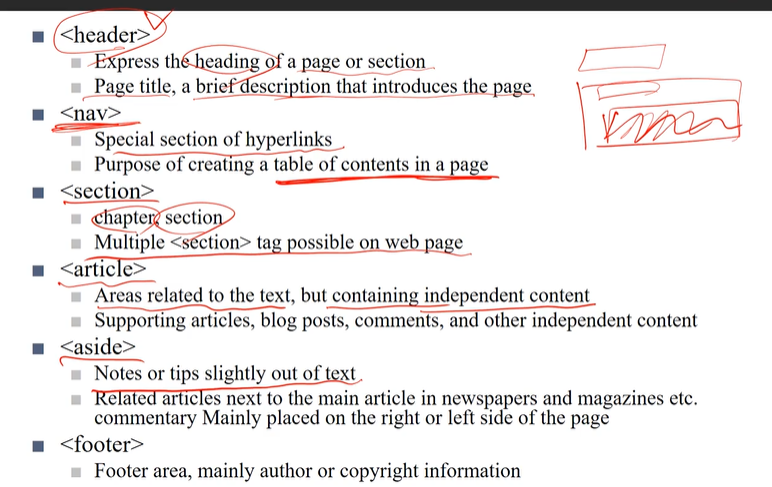
header :
nav : 하이퍼링크를 모아둔 섹션
section : 단락, 장 / 한 페이지에 여러 섹션 존재 가능
article :
aside : 요약, 노트
footer : 주로 저작권 정보
문서의 모습은 구조와 독립적이다.
CSS3를 이용
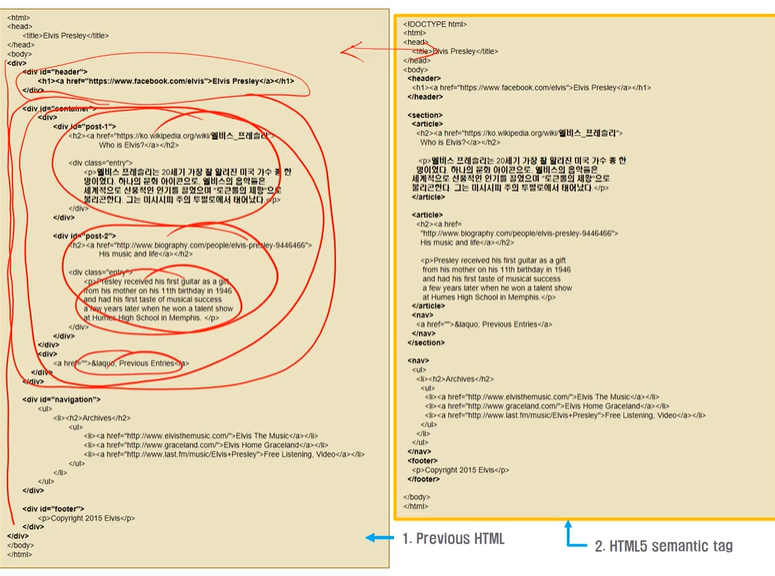
HTML의 과거와 현재

*semantic tag를 효과적으로 사용
추천사항
- Header : 제목과 도입부
- section : 내용(body 부분)
- article : 내용(바디)안의 각 섹션
- nav : 링크와 메뉴
- h1~h6 : 각 요소의 제목
- 배경음악의 audio 태그는 header 안에
- css3로 외관 꾸미기
그외
- figue : 하나의 이미지로 처리 (긁어올 수 없음)
- details / summary : detail 사용시 핸들(▶) 사용가능 : fold, unfold 기능
- mark : strong, 크롬에서는 yellow background로 표시
- time : 시간
- meter : 퍼센트
- progress : 진행 상황
중앙대학교 예술공학대학 서상현교수님의 표준웹테크놀로지 수업입니다.
