Today
CSS 특징, 효과, 애니메이션
List in CSS
list-style
-type 아이템 마커 타입
circle, square, none, upper-roman etc... 다양한 마커 타입 지정 가능
-image 마커의 이미지 지정
url 설정
-position 마커의 출력 위치 지정
inside/outside 마커가 안에 혹은 밖에 지정
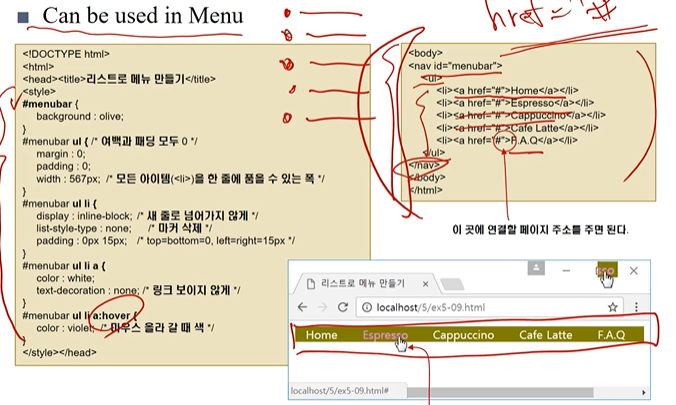
Application of List
디자인을 바꾸며 리스트를 메뉴로 사용가능

display : inline-block
>> 한 줄로 지정할 수 있다.(새 줄로 안 넘어가게) text-decoration : none
>> 링크 보이지 않게 설정a : hover 가상 클래스
>> 여기서는 마우스가 올라갔을때 색이 바뀌게 설정함- 210529
Form in CSS
input[type=text]
{color : red;} : 폼 요소의 폰트 컬러를 바꾼다
{border : 2px solid skyblue;
border-radius : 5px;} : 2px 두께의 둥근 모서리 테두리
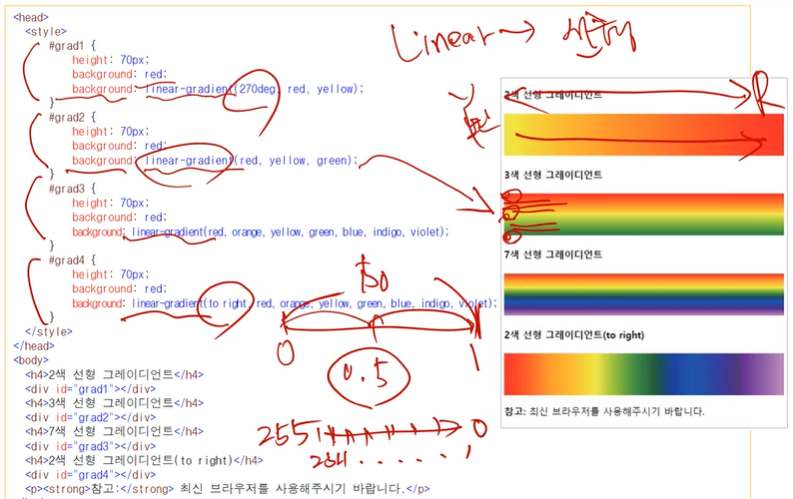
>> 그 외 focus, hover... 등등Gradient Effect on Background

Making Dynamic Change
CSS를 가지고 동적인 변화를 만든다.
옛날 : JS로 했으나, 요즘에는 CSS3 이용
오늘 할 것 : Transform(전환, 수학적 개념), Transition(변환), Animation
2D transformation
- translate(x축 변위, y축 변위)
- rotate(각도deg)
- scale(가로n배, 세로 n배)
- skew(기울기)
- matrix (scaleX,skewY,skewX,scaleY,translateX,translateY)
Mixed Transformation
가상 클래스/가상 선택자를 이용하면 된다.
3D transformation
- perspective : 원근감
- translate
- scale
- rotate
transition properties
- transition 전이
ex) 마우스를 올리면 상자가 늘어남, 회전, 색이 변함
property : 어떤 속성이 바뀌나
timing-function :
delay : 얼마 후에 효과를 발생
durantion : 얼마나 긴 시간 동안
Principle of Animation
보간법...을 통해 구현해낸다.
애니메이션 참고 링크
properties
- name : 애니메이션 이름
- duration : 지속 시간
- timing-function : 시작과 끝 타이밍
ease
linear
ease-out _ - delay : 재생 지연 시간
- iteration-count : 반복 재생 횟수
- direction : 방향
normal
reverse
alternate 양방향
alternate-reverse 양방향 역재생 - fill-mode : 재생하고 있지 않을 때 속성값
- play-state : 재생 상태
paused 애니메이션을 일시 정지
running 애니메이션 재생
중앙대학교 예술공학대학 서상현 교수님의 표준웹테크놀로지 수업 필기입니다.
