CSS3
css (cascading style sheet)
html의 모습을 꾸미는 언어
장점
크고 복잡한 사이트를 관리하기 위해 필수적이다.
일관된 디자인
css grammer
selector {property:Value; property:Value;...}
ex) h1 {color:blue; font-size:12px;}
- selector : html 요소
- property : property 이름(약 200개 요소)
- 주석 : /.../
- 대소문자 구분 X
CSS 정의 방법 3가지
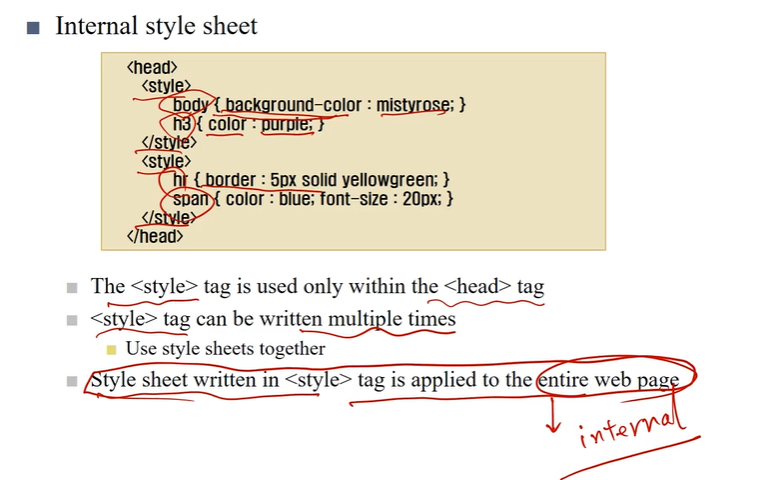
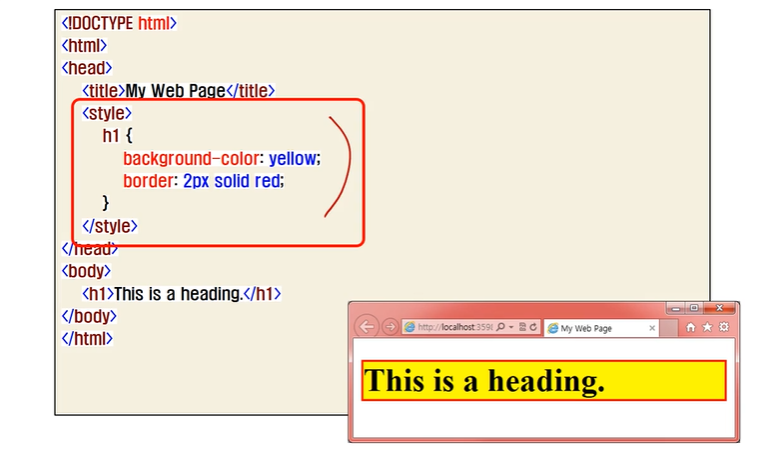
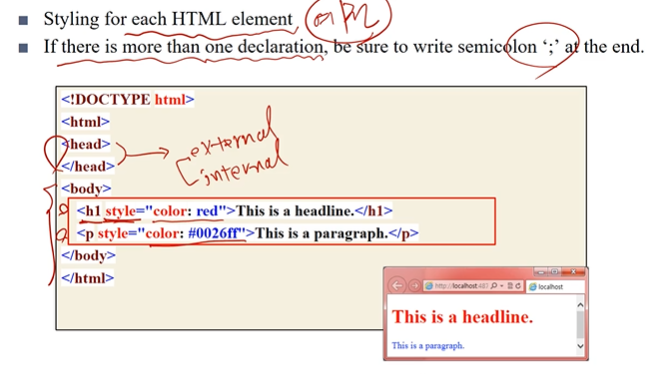
Internal style sheet


태그안의 태그..?
<style></<style> tag in <head>~</head> tag
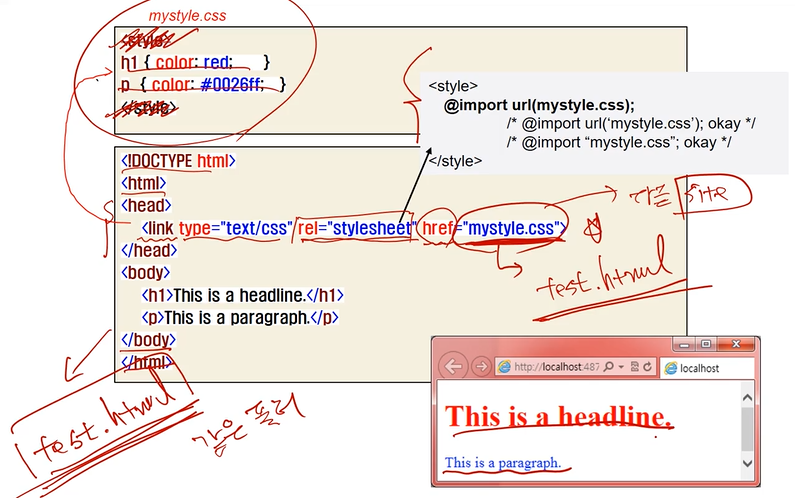
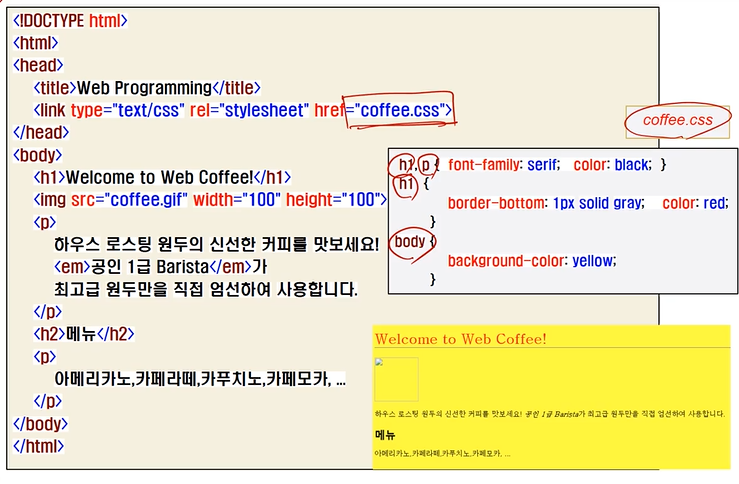
External style


CSS를 별도의 파일로 저장
html 파일과 같은 곳에..
using <link> tag or @import 을 사용해서 적용한다.
ex) <link type="text/css" rel="stylesheet" href="mystyle.css">
사이트 규모가 클 수록 external 사용 多
Inline style

태그 안에 바로 넣는 방법
각 html요소에 스타일링하는 것, 하나이상의 꾸밈있을 경우 ';' 사용
잘 안 씀
CSS rule
style inheritance
- 부모태그가 존재하고, 부모태그의 속성은 상속된다.
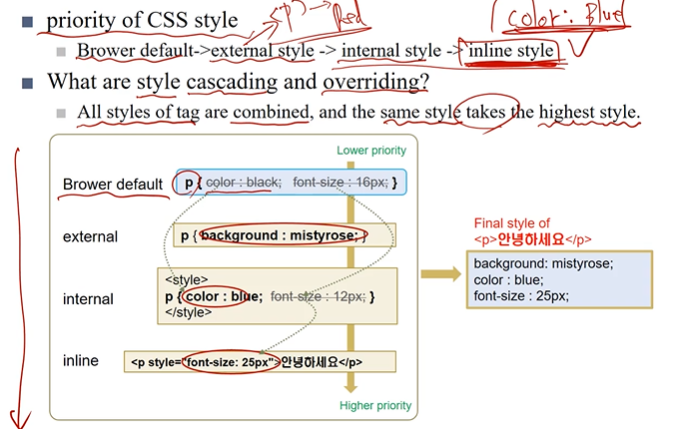
priority

브라우저 기본값 -> external style -> internal -> inline
캐스캐이딩, 오버라이딩된다.
모든 스타일은 합쳐지고, 같은 스타일은 가장 높은 우선순위글 가져온다.
Selector (HTML 요소)
선택자 (selector) {속성 (property):값 (value); }
ex) p {color:blue;}
Type selector
html 요소
Universal
페이지의 모든 요소
'*' 사용.
Id selector
html 태그의 특정 ㄴid 속성에 적용
'#' 사용.
ex) #target {color: red;}
태그 속, id가 "target"(user defined)인 요소가 모두 빨간색으로 바뀐다.
