안녕하세요. 😊 오늘은 css 기초에 대해 포스팅해보도록 하겠습니다.

들어가기 전에
CSS(Cascading Style Sheets)

이제까지는 HTML으로 웹문서의 구조를 만들고 내용을 채워넣었다면, CSS는 웹문서에 색깔을 입히고, 크기를 조정하는 등의 작업을 할 수 있게 해줍니다.
CSS : 글자 크기, 색깔, 폰트 조정하기
velogCsshtml.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<p>Hi~ Velog!!</p>
</body>
</html>결과 화면

예시로 다음과 같은 html 문서가 있다고 할 때, p태그 안에서 글자 크기, 색깔, 폰트를 조정할 수 있습니다.
velogCsshtml.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<center>
<p style="font-size:140px; font-family:Verdana; color:#20C997;">Hi~ Velog!!</p>
</center>
</body>
</html>다음과 같이 font-size로 글자의 size를 조정하고, font-family를 Verdana로 조정하여 글자의 폰트를 바꾸고 color를 #20C997로 바꾼 다음 이미지를 가져와 붙일 수도 있습니다.
결과 화면

font-size, font-family, color 설명
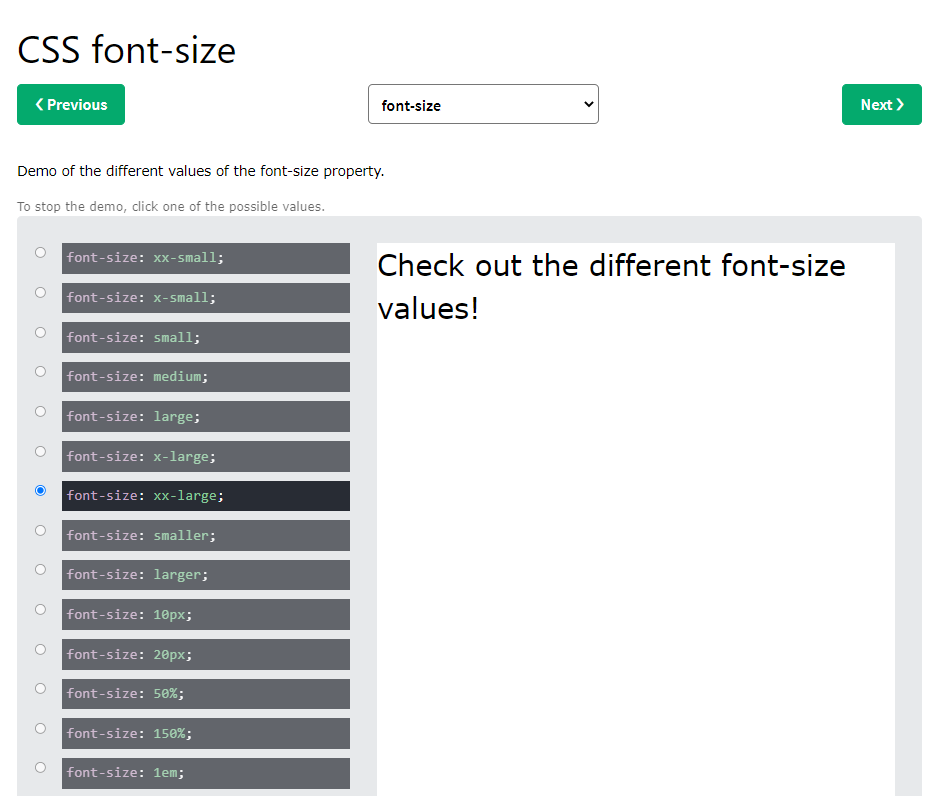
w3schools.com에 들어가서, font-size를 검색합니다.
그 다음, CSS font-size Property를 클릭합니다. Example을 읽어본 뒤에, Definition and Usage에 Show demo를 클릭합니다.

데모파일을 보고 사용법을 익힌 후, 본인이 사용하고 싶은 대로 사용하면 됩니다.
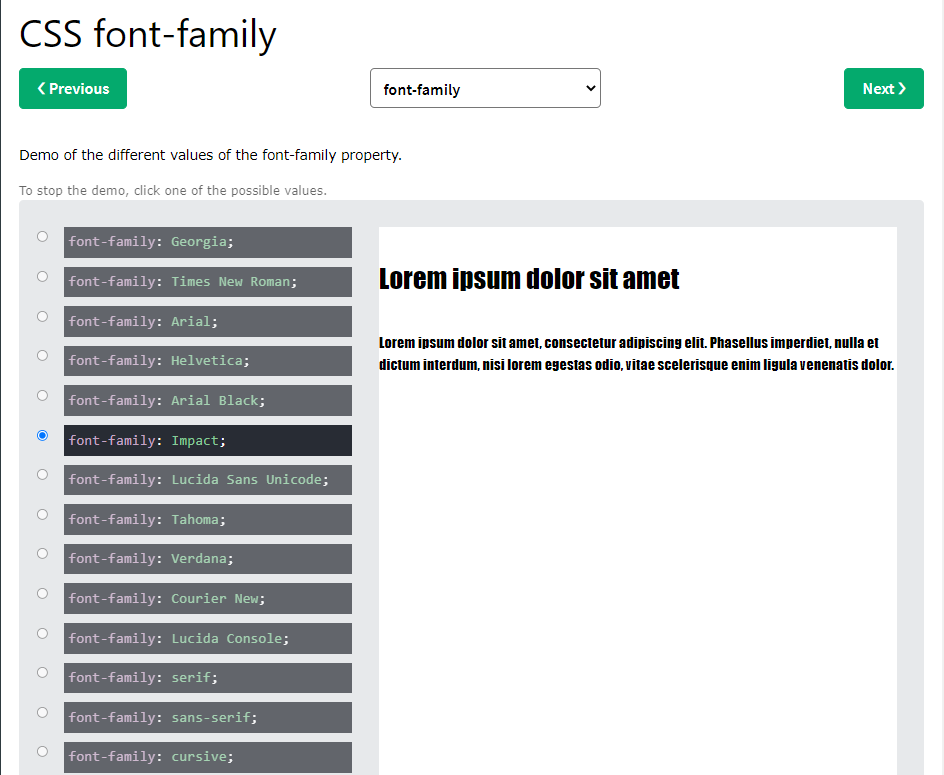
font-family Property도 마찬가지로 CSS font-family Property에 들어가서, demo를 보신 후, 선택하면 됩니다.

텍스트의 컬러를 수정하고 싶을 경우, color: 바꿀 값을 입력하면 됩니다. w3 School에서 색까을 고르는 두 가지 방법을 설명해드리도록 하겠습니다.
Color 고르기
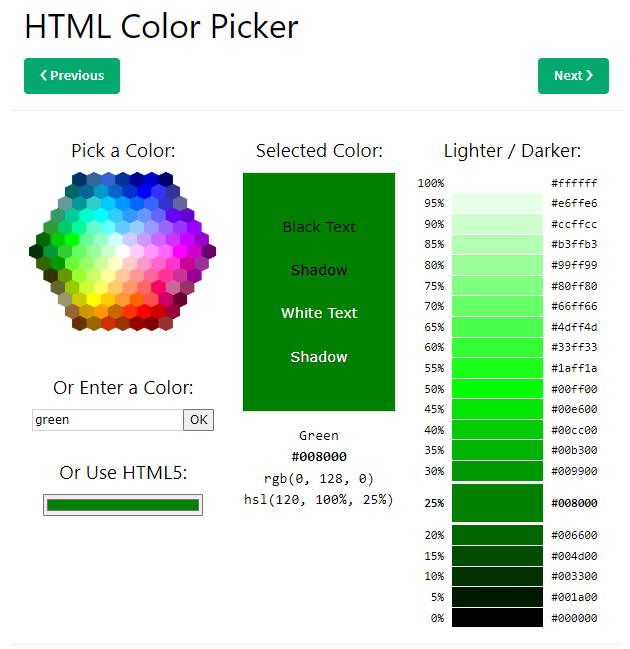
첫 번째는 HTML Color Picker에서 고르는 방법입니다.
예시로 초록색을 찾고 싶다하면 green을 입력하고, 내가 사용하고 싶은 색깔을 Hex, Rgb, Hsl에서 보고 고르면 됩니다.

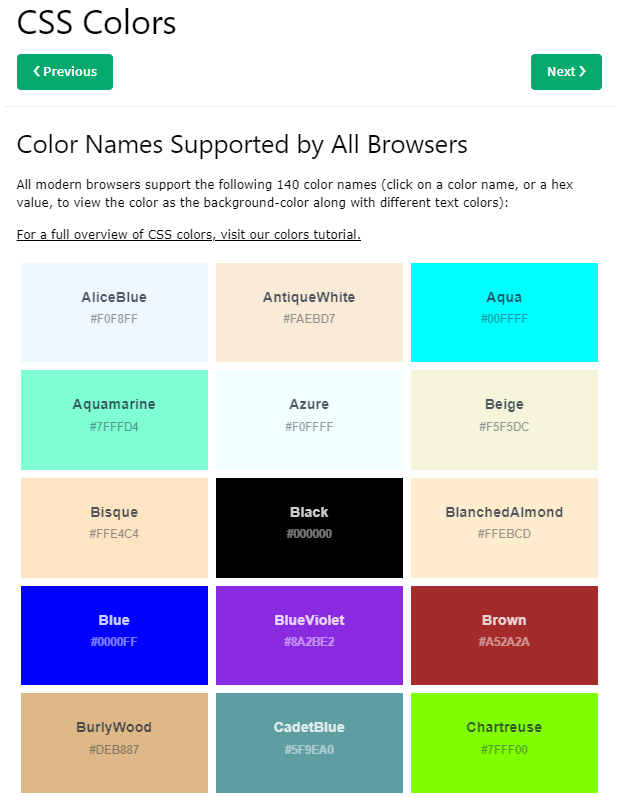
두 번째 방식은 CSS Colors를 가서 색깔을 보고 마음에 드는 것을 고르는 방식 입니다.

head에서 p태그 일괄 적용하기
html 문서에서 p태그가 3개라고 할 때, 3개 태그에 동시에 css를 적용할 수도 있습니다.
velogCsshtml.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
p{
font-size:40px;
font-family:Verdana;
color:#20C997;
}
</style>
</head>
<body>
<center>
<p>Hi~ Velog!!</p>
<p>WEB 포스팅 :: </p>
<p>CSS 포스팅</p>
</center>
</body>
</html>결과 화면

🤔 만약, p태그중에서 CSS 포스팅이라는 내용이 있는 p태그만 빨간색으로 바꾸고 싶다면??
두 가지 방법이 있습니다. 첫 번째 방법은 <CSS 포스팅>안에 p태그만 색깔을 다르게 하는 방식입니다.
<!-- 앞뒤 생략 -->
<p style="color:red;">CSS 포스팅</p>두 번째 방식은 해당 p태그에 아이디 혹은 class를 부여한뒤 따로 설정해주는 방법입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
p{
font-size:40px;
font-family:Verdana;
color:#20C997;
}
#cssposting{
color:red;
}
</style>
</head>
<body>
<center>
<p>Hi~ Velog!!</p>
<p>WEB 포스팅 :: </p>
<p id=cssposting>CSS 포스팅</p>
</center>
</body>
</html>p태그 안에 class=클래스명일 경우 header안에 style 태그 사이에 클래스 선택자를 적용하여 .cssposting으로,
id=아이디명일 경우 header 안에 style태그 사이에 id 선택자를 적용하여 #cssposting으로 하시면 됩니다.
결과 화면

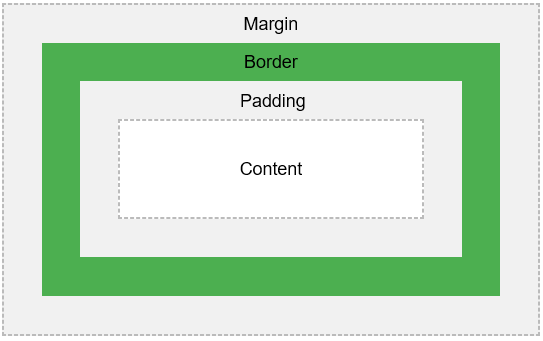
CSS 박스 모델 요소 box model element

css에는 여백, 테두리, 패딩, 콘첸츠의 박스 모델 요소가 있습니다. 여백(margin)은 박스의 맨 바깥 영역으로, 테두리 바깥 공간으로 아래 위 인접한 태그와 만나는 공간을 의미합니다.
margin 적용전과 후 비교해보기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
background-color:black;
}
div{
font-size:40px;
font-family:Verdana;
color:#20C997;
background-color:white;
text-align:center;
border-style:dotted;
border-color:red;
}
.cssposting{
color:red;
}
</style>
</head>
<body>
<div class="csspractice">
<p>Hi~ Velog!!</p>
<p>WEB 포스팅 :: </p>
<p class=cssposting>CSS 포스팅</p>
</div>
</body>
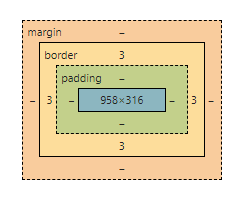
</html>margin에 대해 설정값을 따로 주지 않고, border에 색깔을 빨간색 점선으로만 표기 하였고, div 밖의 body부분은 검정색으로 채운 뒤, margin에 변화를 주었을 때 어떤 변화가 있는지를 비교하여 보도록 하겠습니다.
margin에 변화주기 전


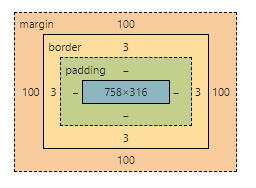
margin에 100px 적용한 이후
/* 앞 뒤 생략 div{} 사이 margin 추가*/
margin:100px;

마진이 100px 적용 됐을 때, 박스모델에 변화가 생긴 것을 볼 수 있습니다.
margin에 상하좌우 다 다르게 계산하여 넣어주기
/* 앞 뒤 생략 div{} 사이 margin 추가*/
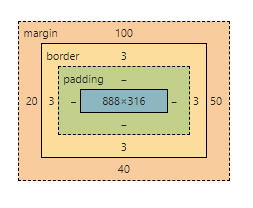
margin:100px 50px 40px 20px;margin에 100px 50px 40px 20px을 적용한 이후


미세하게 오른쪽과 왼쪽의 여백이 다른 것을 확인 할 수 있습니다. margin의 경우, 위에서부터 시계방향으로 정할 수 있으며, 같을 경우 생략이 가능합니다.
css 외부에서 적용하여 활용하기
css 외부에서 적용하기 전
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div class="csspractice">
<p>Hi~ Velog!!</p>
<p>WEB 포스팅 :: </p>
<p class=cssposting>CSS 포스팅</p>
</div>
</body>
</html>결과 화면

velog.css
@charset "UTF-8";
body{
background-color:black;
}
div{
font-size:40px;
font-family:Verdana;
color:#20C997;
background-color:white;
text-align:center;
border-style:dotted;
border-color:red;
margin:100px;
}
.cssposting{
color:red;
}해당 css 파일을 < link rel="stylesheet" href="css파일 경로" > 으로 불러올 수 있습니다.
velogCsshtml.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css파일 경로">
<title>Insert title here</title>
</head>
<body>
<div class="csspractice">
<p>Hi~ Velog!!</p>
<p>WEB 포스팅 :: </p>
<p class=cssposting>CSS 포스팅</p>
</div>
</body>
</html>결과 화면

이상으로 CSS 기초 포스팅을 마치도록 하겠습니다. 😃
