WEB기초
1.웹에서 Hello 출력하기

안녕하세요. 오늘은 Apache Tomcat 서버와 eclipse를 연결하여 웹에서 Hello를 출력하는 것을 포스팅하도록 하겠습니다. 😀먼저, Apache 홈페이지로 들어간 다음 APACHE PROJECT LIST에서 Tomcat을 클릭합니다.필자는 Apache t
2.[HTML] HTML 기초 1편

안녕하세요. 😀 오늘은 HTML 기초에 대해 포스팅 해보도록 하겠습니다.HTML은 Hyper Text Markup Language로 Hyper Text는 문서를 서로 연결해 주는 링크를 의미하며, Markup은 마크업을 표시합니다.Hyper Text Markup La
3.[HTML]FORM TAG

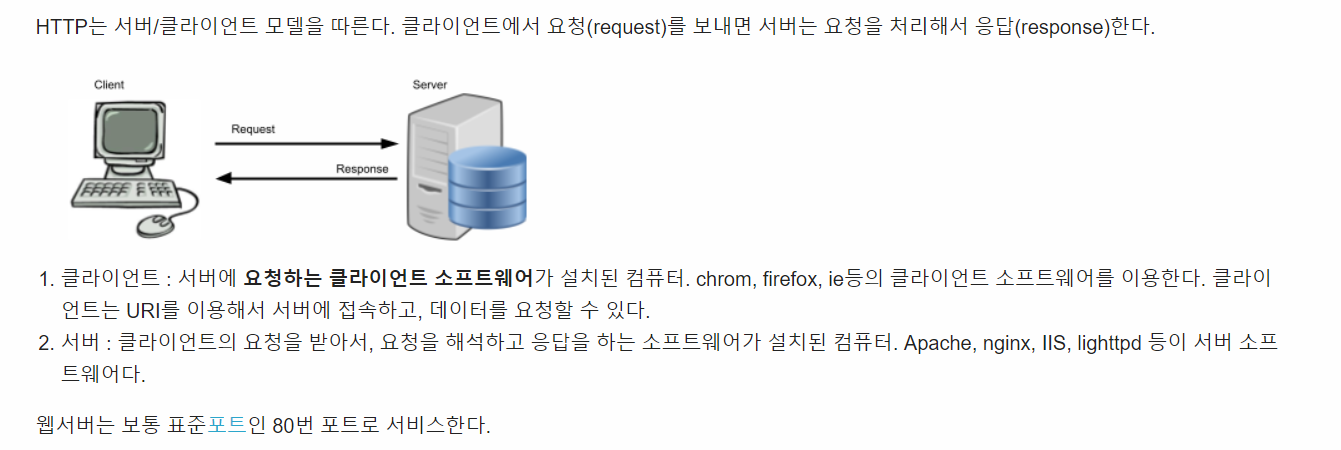
안녕하세요. 😊 오늘은 HTML에서 FORM TAG에 대해 포스팅하겠습니다.FORM TAG는 웹문서(html 태그로 만든 문서)에서 웹 서버로 데이터를 요청할 수 있는 유일한 태그 입니다.사진 출처 : HTTP 프로토콜 웹 문서에서 웹 서버로 데이터를 요청 할 수 있
4.[js, jQuery] JavaScript, jQuery 기초

안녕하세요. 😀 오늘은 javascript 기초와 jQuery 기초에 대해 포스팅하도록 하겠습니다.javascript는 웹 브라우저에서 자바스크립트 소스를 읽고 처리하는 해석기로 구동합니다.javascript는 웹 문서에서 <script> 태그를 이용하여 작성합
5.[html, js, jQuery] FORM TAG 2편

안녕하세요. 😀 오늘은 JavaScript와 jQuery를 활용하여 HTML FORM TAG에 있는 데이터를 JSP 파일로 보내는 방법에 대해 포스팅해보도록 하겠습니다.HTML FORM TAG의 경우 \[HTML]FORM TAG편에서 포스팅 하였습니다. FORM TA
6.[CSS] CSS 기초

안녕하세요. 😊 오늘은 css 기초에 대해 포스팅해보도록 하겠습니다.CSS(Cascading Style Sheets)출처 : vanilla coding (css의 역할 포스팅) 이제까지는 HTML으로 웹문서의 구조를 만들고 내용을 채워넣었다면, CSS는 웹문서에 색깔
7.[CSS] CSS 동적활용

안녕하세요. 😁 오늘은 CSS 동적활용에 대해 포스팅해보도록 하겠습니다.
8.[jsp] 페이지이동

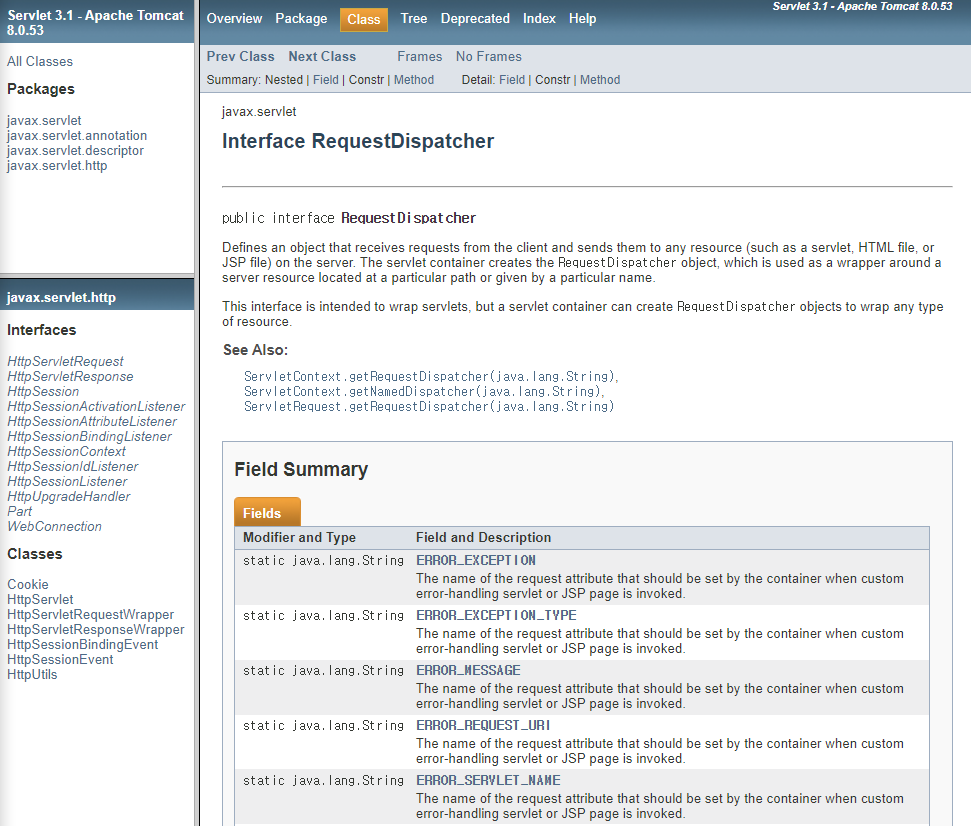
안녕하세요 😊. 오늘은 jsp의 페이지 이동기술에 대해 포스팅해보도록 하겠습니다.request 내장 객체를 이용하여 setAttribute 함수를 통해 정보를 저장한 뒤, 다른 페이지로 이동할 수 있습니다.Servlet 3.1 - Apache Tomcat 8.0.53
9.[html, jsp, java] 파일 업로드

안녕하세요 😀. 오늘은 jsp의 내장 객체로 파일을 보낸 뒤, 화면에 출력하는 방법에 대해 포스팅해보도록 하겠습니다.JSP의 내장객체는 다음과 같습니다.enctypejsp로 파일을 보낼 때는 POST방식으로, enctype은 multipart/form-data로 보냅
10.[XML] XML 활용 기초

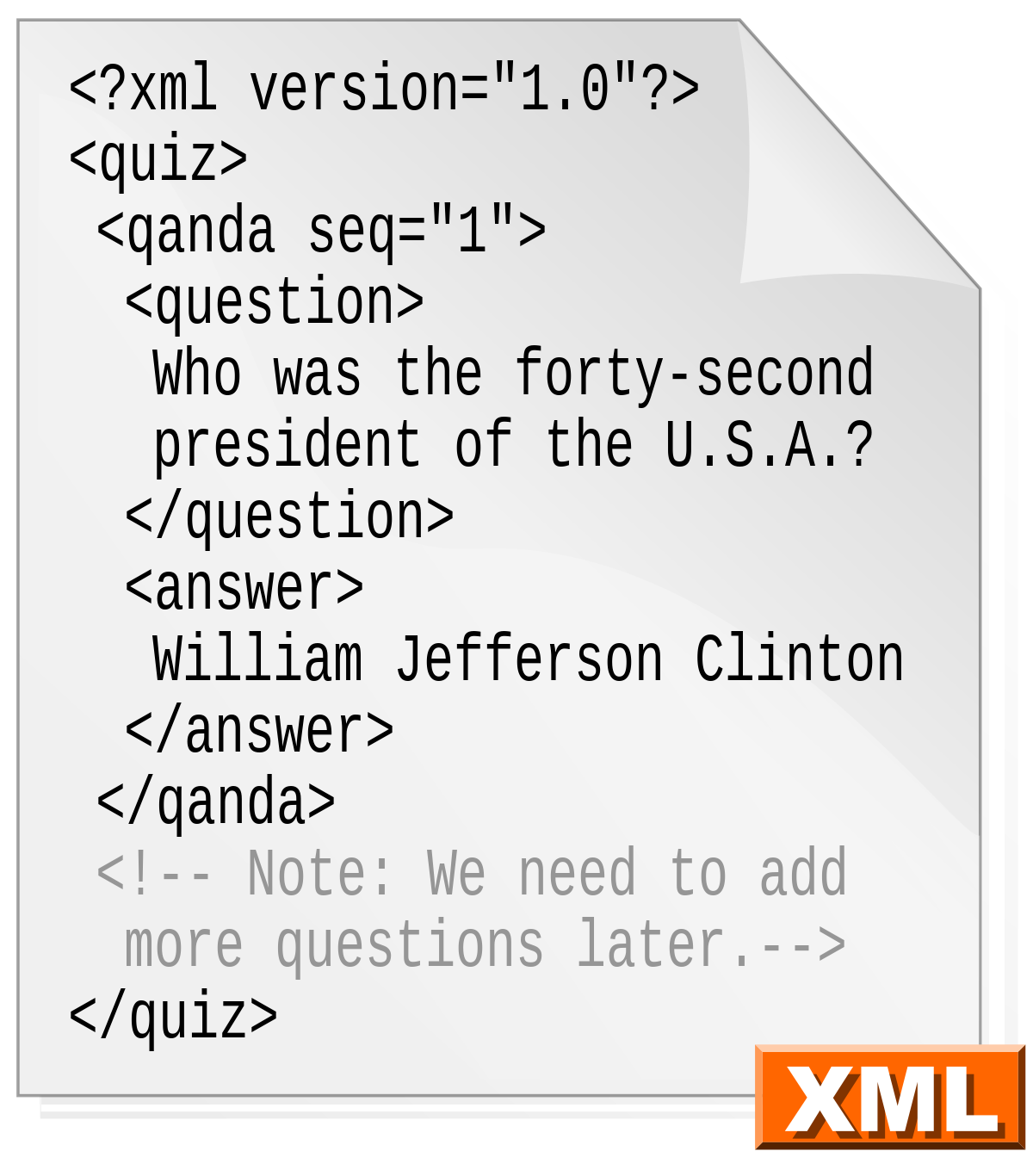
안녕하세요 😊. 오늘은 XML과 XML을 활용하는 방법에 대해 간략히 소개해보도록 하겠습니다.XML(eXtensible Markup Language)는 W3C에서 개발된, 다른 특수한 목적을 갖는 마크업 언어를 만드는데 사용하도록 권장하는 다목적 마크업 언어입니다.
11.[XML] XML 활용 기초 2편

안녕하세요 🙂. 오늘은 저번 \[XML] XML 활용 기초 포스팅에 이어서, XML 활용하는 기초 2편을 포스팅해보도록 하겠습니다.SQL을 한 번이라도 해보셨다면, EMP TABLE을 접해본 적 있으실겁니다. 😊EMP 테이블은 직원들의 데이터가 담긴 테이블입니다.E
12.[XML] XML 활용 기초 3편

안녕하세요. 😀 오늘은 저번 \[XML] XML 활용 기초 2편 포스팅에 이어서, XML 활용하는 기초 3편을 포스팅해보도록 하겠습니다.오늘은 xml파일을 통해서 다른 Java 파일의 내용을 콘솔창에 출력하는 실습을 하도록 하겠습니다.velog.xml먼저, xml파