
1. Interactor & Interactable
- Interaction Manager 가
Interaction을 주관해서 실행해줌Interactor:Interaction을 시도하는 쪽Interactable:Interaction이 되는 쪽
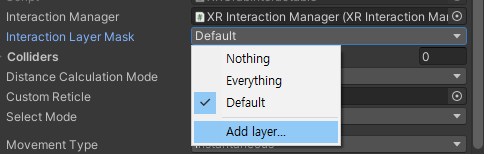
Interactor과Interactable의Interaction Layer Mask가 겹쳐야 Interaction 발생- Add Layer 를 통해 유니티 기본 레이어와 별개로 XR Interaction Toolkit 만의 레이어를 만들 수 있음

- Add Layer 를 통해 유니티 기본 레이어와 별개로 XR Interaction Toolkit 만의 레이어를 만들 수 있음
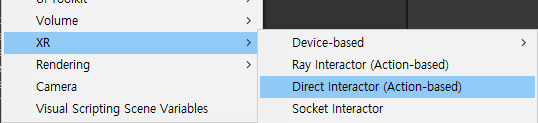
📌 Interactor
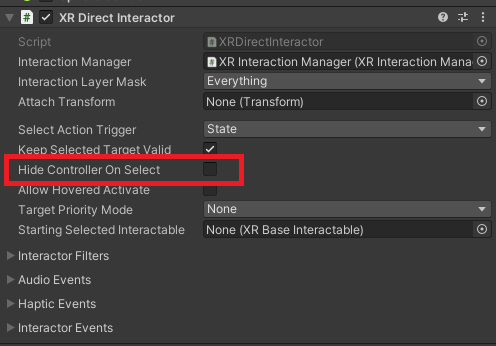
📑 XR Direct Interactor
- 직접적인 상호작용을 할 수 있게 해주는 컴포넌트
- 컨트롤러를 대상에 직접 가져다대어 Interaction 시도

Hide Controller On Select: 집었을 때 컨트롤러 숨기는 여부

📌 Interactable
📑 XR Grab Interactable
- 이 컴포넌트가 붙어있는 게임 오브젝트를 집을 수 있도록 해줌
- 기본적으로
Rigidbody와Collider가 있어야 함 - 오브젝트를 select 하면
Interactor의 Attach Point 쪽으로 당겨져 오는 기능 존재- 이 기능을 제외하려면 따로 offset 을 지정하는 스크립트 짜야 함
- 이 기능을 제외하려면 따로 offset 을 지정하는 스크립트 짜야 함
2. Events
📌 Interactor
Hover EnteredHover ExitedSelect EnteredSelect Exited
📌 Interactable
First Hover EnteredLast Hover ExitedHover EnteredHover ExitedFirst Select EnteredLast Select ExitedSelect EnteredSelect ExitedActivatedDeactivated
- 실행 순서
- Interactor
Entered-> InteractableFirst Entered-> InteractableEntered-> InteractorExited-> InteractableLast Exited-> InteractableExited
- Interactor
3. Locomotion, Provider
- XR Interaction Toolkit 이 제공하는 이동, 회전 기능
Teleportation: 일정 거리를 한번에 이동Snap Turn: 좌우 / 앞뒤 로 회전Continuous Move: 지속적 이동Continuous Turn: 지속적 회전
Provider: 위의 각각의 기능들을 사용할 수 있게 하는 컴포넌트Locomotion: 이동 기능을 작동하도록 관리하는 컴포넌트
4. Teleportation
VR 컨텐츠에서 멀미를 해소하기 위해 유용하게 사용하는 기능
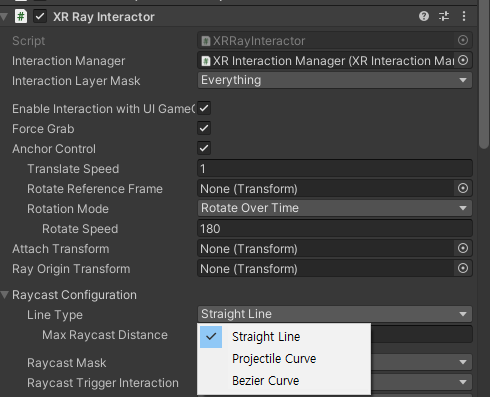
- 컨트롤러에 있는
XR Ray Interactor>Raycast Configuration>Line Type에서 광선의 타입을 직선 / 곡선 / 포물선 형태로 지정할 수 있음

📌 Teleportation Area
설정한 영역 전체 아무 곳에나 Teleportation을 할 수 있게 해주는 컴포넌트
- plane 이 하나 생성됨
- teleport 액션을 변경하고 싶으면 컨트롤러의
XR Controller에서 원하는 액션을XRI 손방향/Teleport Select로 변경하면 됨 (보통 원하는 액션 = Select Action)
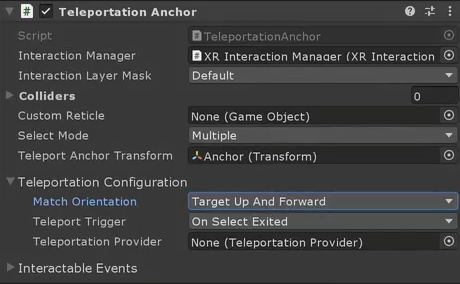
📌 Teleportation Anchor
특정 지정으로만 Teleport 할 수 있게 해주는 컴포넌트
Teleportation Configuration>Match Orientation:Target Up And Forward선택시 텔레포트하면Teleport Anchor Transform에서 선택한 Anchor 의 위치와 방향을 바라보게 됨

5. UI Interaction
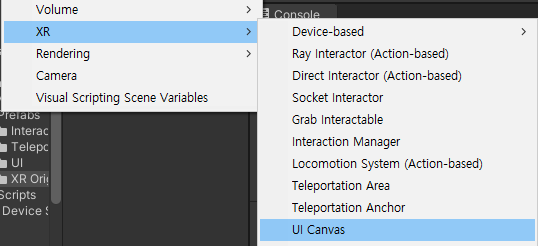
-
XR 용 캔버스 생성
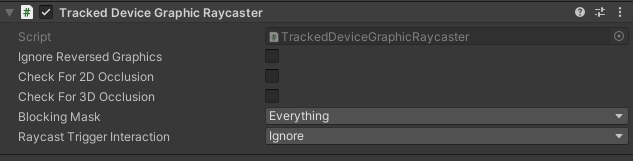
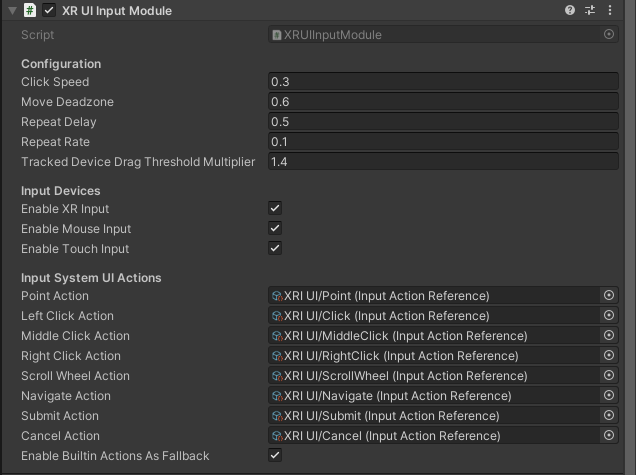
- 기존 캔버스에
Tracked Device Graphic Raycaster컴포넌트가 추가되었고, EventSystem에XR UI Input Module로 대체된 모습



- 기존 캔버스에
-
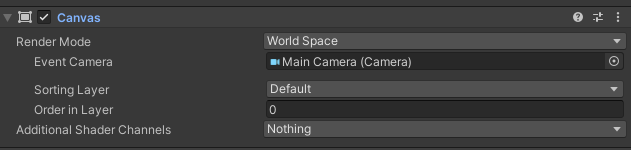
VR 에서 UI 가 정상적으로 보이려면
Render Mode : World Space로 설정되어야 함

-
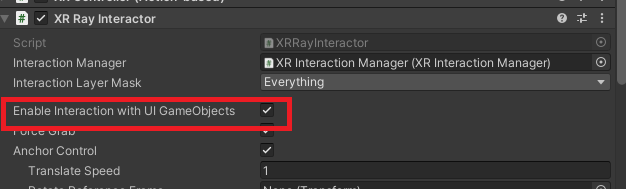
컨트롤러의
XR Ray Interactor>Enable Interaction with UI GameObjects가 활성화되어 있어야 UI 오브젝트들과 인터랙션을 시도함

6. Haptic
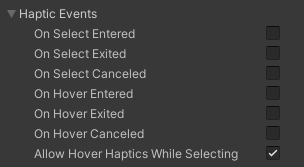
- 컨트롤러의
XR Ray Interactor의 Haptic Event 를 통해 진동 기능 지원

- 스크립터에서는
XR Controller컴포넌트를 찾아SendHapticImpulse()를 실행하면 됨
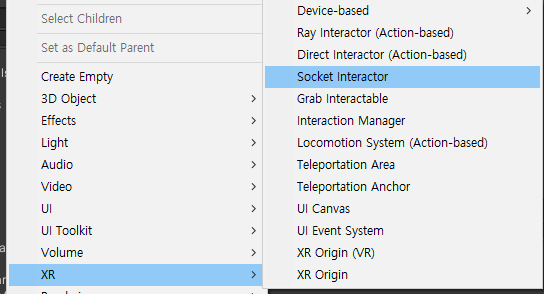
7. XR Socket Interactor

Interactor의 종류 중 하나로 일반적으로 컨트롤러와 같이 사용하지는 않고 별도의 공간에 설치하는 식으로 사용Interactable을 꽂았다가 뺐다가 할 수 있는InteractorInteractor를 가까이 가져다대면 자동으로 select 했다가 다시 집어서 빼내면 deselect 하는 방식- 일종의 snap zone 이라고 생각하면 될 듯
