
프로그래밍 세계의 시작은 Hello World
프로그래밍을 처음 시작할 때에는 모든 언어에서 Hello World를 예제로 쓰지 않을까요?
간단하게 Hello World를 출력하는 웹사이트를 만들어보도록 하겠습니다.
0. Hello World를 출력하기 전에
이 시리즈는 Node 공부가 목적이므로 Node.js를 기본으로 전제하고 있습니다.
Node.js의 기본 설정이 되어있지 않은 경우 다른 게시글을 참고해주세요.
1. 시작하기
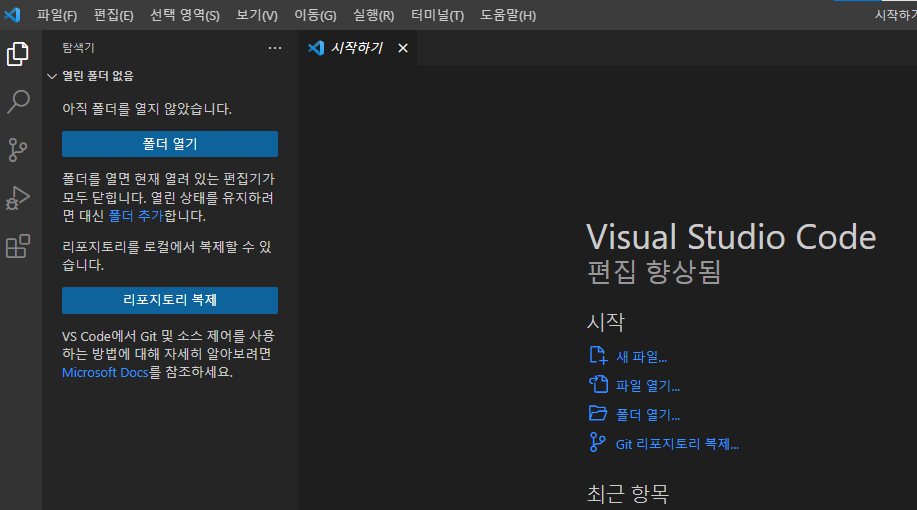
Visual Code 편집기[이하 VS코드]를 켜서 새 파일을 만들어줍니다. 이 이미지에서 좌측 상단의 [파일(F)] - [새 파일]을 차례로 클릭하면 됩니다.
이 이미지에서 좌측 상단의 [파일(F)] - [새 파일]을 차례로 클릭하면 됩니다.
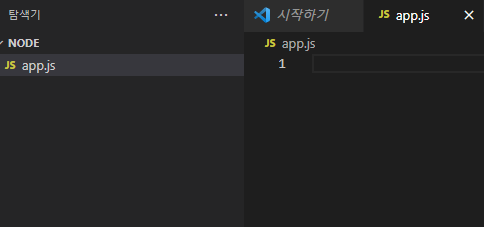
 저는 "NODE"라는 이름으로 폴더를 따로 만든 이후, app.js라는 이름으로 파일을 추가해주었습니다.
저는 "NODE"라는 이름으로 폴더를 따로 만든 이후, app.js라는 이름으로 파일을 추가해주었습니다.
2. Hello, Express!
노드에는 Node Package Manager, 줄여서 NPM이라는 것이 존재합니다. 다양한 모듈을 패키지로 모아둔 것으로, 오늘은 그 중 하나를 사용해보겠습니다. 이번에 사용할 NPM은 Express로, Node.js를 활용하여 웹 서버를 제작할 때 쓰이는 웹 프레임워크입니다. 터미널 (단축키 ctrl + shift + ~) 에 명령어를 입력해서 설치해주도록 합시다.
이번에 사용할 NPM은 Express로, Node.js를 활용하여 웹 서버를 제작할 때 쓰이는 웹 프레임워크입니다. 터미널 (단축키 ctrl + shift + ~) 에 명령어를 입력해서 설치해주도록 합시다.
npm i express
설치 완료 시 새로운 파일과 폴더가 생깁니다. 하나씩 보도록 하겠습니다.

- node_modules 폴더
- npm i 명령어를 통해 설치한 모듈이 설치되는 곳입니다. npm i 명령어 실행 시 자동으로 폴더가 생성됩니다.
- 설치한 모듈 뿐만이 아니더라도 그 모듈이 의존하고 있는 모든 모듈이 설치됩니다.
- Git에 커밋할 때 .gitignore를 통해 무시하여도 상관없습니다.
-
package-lock.json
- 설치한 모듈의 버전 정보와 그 모듈이 의존하는 모듈의 버전 정보가 모두 저장되어있습니다.
- 각 파일이 가지고 있는 버전이 충돌하지 않도록 도와줍니다.
-
package.json
- 설치한 모듈을 json 형태로 저장합니다.
각 폴더에 대한 자세한 설명은 이 링크를 참고하면 좋을 것 같네요!
3. 이제 진짜 코딩?
좋아요, 이제 익스프레스 모듈도 설치해 봤습니다.그럼 이제 코딩을 할 수 있나요?
네!
아까 만들었던 app.js 파일로 가보겠습니다.
app.js 파일과 express 모듈은 아직 별개이므로 express 모듈을 app.js 파일에서 사용할 수 있도록 코딩을 해줍시다.
const express = require('express');
const app = express();
const port = 3000;const app = express();는 왜 넣을까요?
express를 함수처럼 쓰면서 리턴된 값을 app이라는 변수에 넣어주는 것입니다.
4. 드디어 출력해보는 Hello World
const express = require('express');
const app = express();
const port = 3000;
//새로 들어온 코드
app.get('/', (req, res) => {
res.send('Hello World!');
})꽤 긴 코드가 새로 들어왔습니다.
이번 코드도 분석해보도록 하겠습니다.
app.get은 주소에 대한 GET 요청이 올 때 취할 동작을 정합니다. 첫 번째 인수가 주소이고, 두번째 인수는 취할 동작이죠.
req, res 부분은 각각 요청과 응답을 의미하는 객체입니다.
- req : 요청을 의미하는 request의 줄임말입니다.
- res : 응답을 의미하는 response의 줄임말입니다.
res.send는 응답 메소드로, 클라이언트에 res.send의 매개변수를 보내고 응답을 종료합니다.
그러니까 app.get 부분을 정리하면 이렇게 되겠네요!
'/' 주소에 대한 get 요청이 올 때 res.send 메소드로 하여 'Hellp World'라는 문자열을 보내고 응답을 종료한다.
5. 잠깐, 서버에 연결이 되었나요?
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello World!');
})
//새로 들어온 코드
app.listen(port, ()=>{
console.log(`listening on port ${port}!`);
}다시 새로 코드를 추가해주었습니다.
app.listen 메소드는 클라이언트에 공개할 포트 번호와 포트 연결을 하여 서버를 연결시켜줍니다. 첫 번째 인자로 들어간 port는 위에서 3000번으로 정의해주었으니 3000번 포트로 연결이 될 것입니다.
이제 연결이 완료되면 터미널에 console.log의 인자인 listening on port 3000이 출력되겠네요!
잠깐만요, ${port}가 아니라 3000이 되었네요?
예리하시네요! console.log의 인자인 문자열을 보면 일반 따옴표가 아닌 특이한 기호로 감싸져 있습니다. `는 백틱이라 불립니다. 문자열을 백틱으로 감싸면 그 스코프 안에서 바로 변수를 호출할 수 있는 장점이 있죠.
백틱 스코프 안에서 변수를 호출하려면 ${name}의 name 자리에 변수 이름을 넣어주면 된답니다!
이제 정말로 이 코드가 잘 작동하는지 확인할 시간이네요.
6. 서버 실행해보기
다음과 같은 명령어를 터미널에 입력해주겠습니다.node app.js그러면 터미널 창에 다음과 같은 글이 표시될 거에요.

폴더 이름은 가렸습니다, 이해해주시길 바래요!
어쨌든 이런 문구가 뜨면 이제 성공했다는 의미죠.
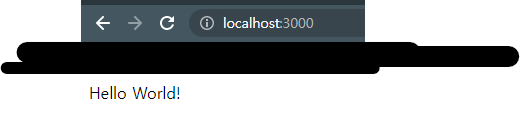
직접 서버에 접속해서 확인해보도록 하겠습니다.

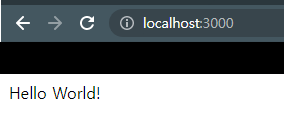
localhost로 접속해줍니다. 주소는 http://localhost:포트번호 예요.
만약 독자님이 포트번호를 저와 같이 3000번으로 지정해놓으셨다면 이 링크로 접속하시면 됩니다!
접속하셔서 저와 같이 Hello World가 뜨면 성공이에요!
7. 서버 종료
필요한 건 다 봤으니 이제 종료를 해보도록 하겠습니다.
터미널에 다음 단축키를 입력해주세요.
ctrl + c 보통의 경우에는 복사를 의미하는 단축키이지만, 여기서는 서버 종료를 의미하는 단축키로 쓰여요.
참고 자료 및 사이트
- (책) Node.js 교과서 개정 2판 - 조현영 지음
- (사이트) Express 공식 사이트 예제
- (사이트) Jenny Lee 님의 Velog