
Event
웹브라우저 위에서 일어나는 여러가지 사건들, Javascript와 사용자의 상호작용을 지칭한다.
Javascript에서는 다음과 같은 코드를 통해서 alert 경고창을 만들 수 있다.
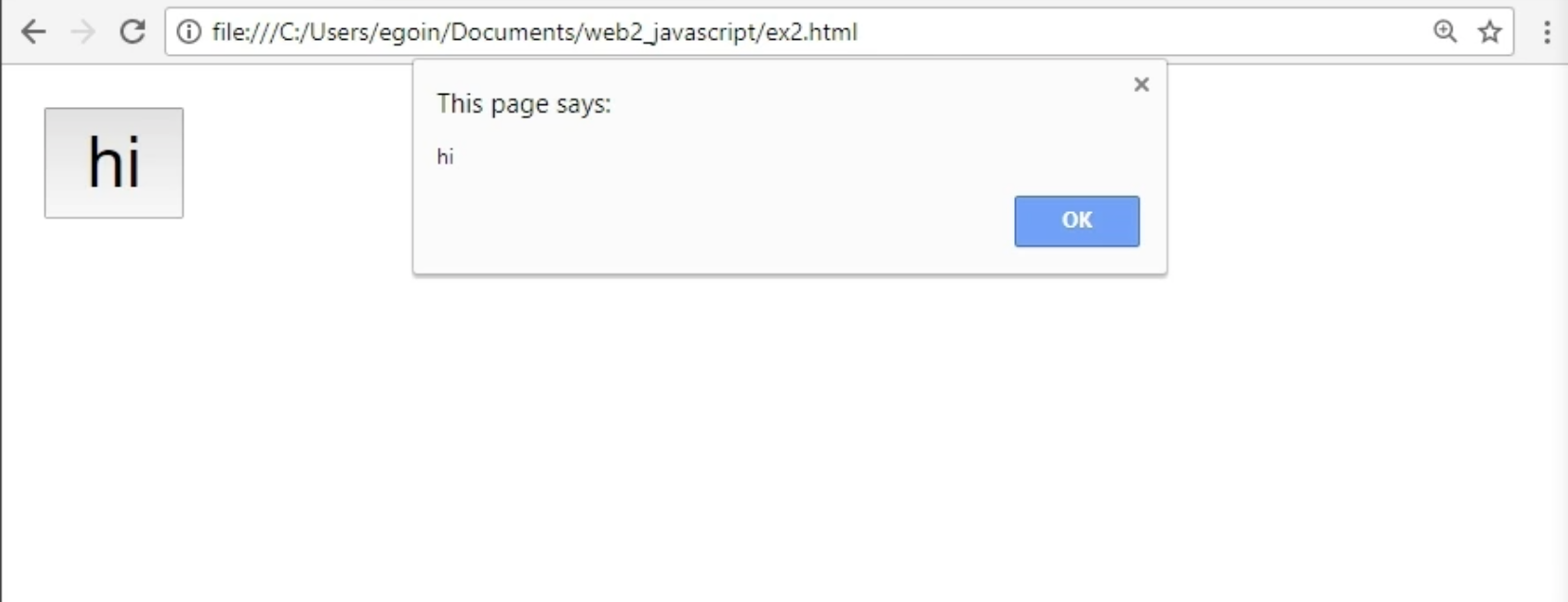
alert('hi')그렇다면 이제, 사용자가 어떤 버튼을 눌렀을 때 이 alert 창이 뜨도록 만들어 본다면, 먼저 빈 화면에 버튼을 만들고(input type), 이 버튼을 눌렀을 때 어떤 동작이 실행되도록 하는지 지정하는 속성인 onclick에 이 javascript 코드를 넣어보자. 아 그리고 버튼에 이름을 붙일 때는 value 속성에 이름을 지정해주면 된다. 이렇게 하면 다음과 같이 버튼을 눌렀을 때 hi라는 내용의 경고창이 뜨게 된다.
<input type="button" value="hi" onclick="alert('hi')">Onclick 속성
HTML 태그 안에서 onclick 속성은 javascript 코드를 가지게 된다.
그리고 onclick이 포함된 태그가 클릭되었을 때 이 javascript 코드에 따라서 웹 브라우저가 동작된다.
즉, 위의 코드에서 웹 브라우저는 alert('hi') 라는 코드를 기억하고 있다가, 사용자가 클릭하면 이를 실행해주는 것이다.

이렇게 웹 브라우저에서 일어나는 유용한 사건을 이벤트(Event)라고 한다.
onclick 이벤트
사용자가 어떤 것을 클릭하는 사건을 의미한다.
onchange 이벤트
예를 들면 다음과 같은 입력창에서 사용자가 키보드를 이용해 무언가 입력하면, 그에 따라 내용이 바뀌는 사건을 의미하는 것이다. 이 때, 입력창에 입력한 후 바깥쪽을 클릭했을 때를 기준으로 그 전과 내용이 바뀌었는지 확인한다는 점도 알아두자.
이 외에도 총 10~20가지 정도의 이벤트가 존재한다.
더 알아보고자 한다면, 예를 들어서 키보드를 누르는 이벤트를 알아보고 싶다면, 구글에 "javascript keydown event"라고 검색하면 onkeydown 이라는 이벤트를 쉽게 찾을 수 있다.
이를 이용해서 사용자와 상호작용하는 웹 사이트를 만들 수 있게 된다.
