Java script
1.Java Script

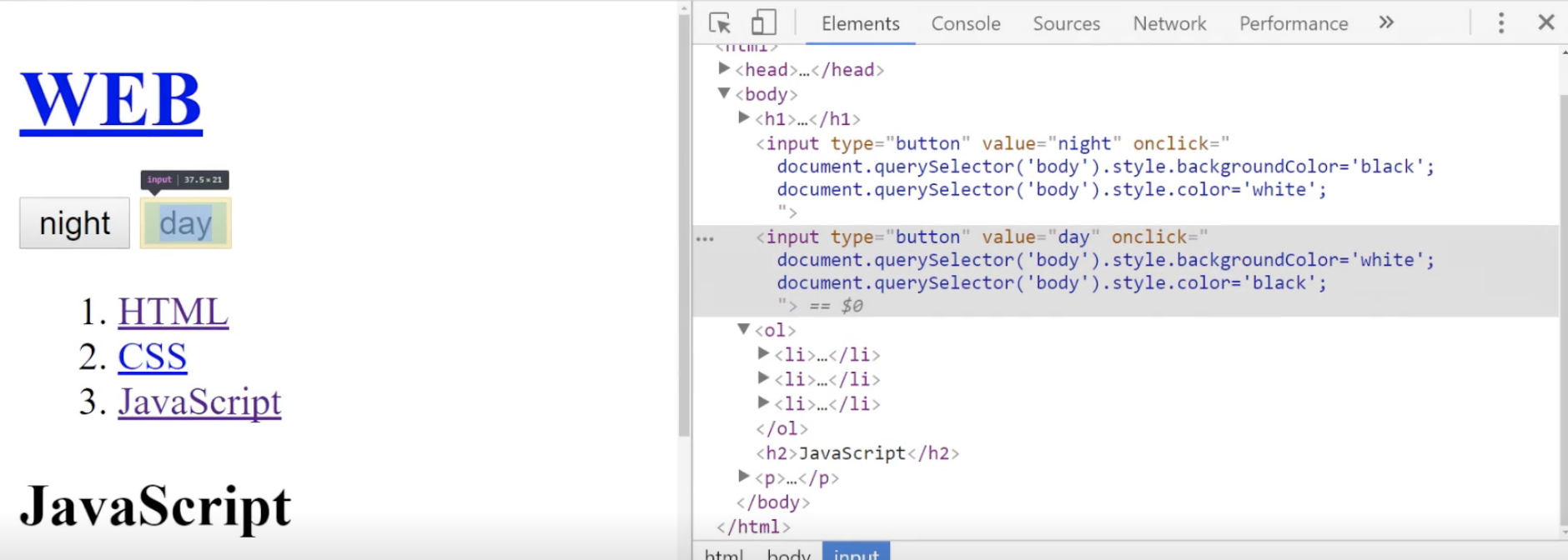
Javascript의 가장 중요한 역할는 사용자와 상호작용할 수 있게 하는 것이다. 웹 브라우저는 한 번 출력되면 바뀔 수 없지만, Javascript 코드에 따라서 style 속성이 추가되면서 디자인이 바뀌는 것입니다. 이러한 Javascript의 특성을 이용해서 우
2.HTML과 JS의 만남 : script 태그

Javascript는 HTML 위에서 동작하는 언어이다.HTML의 태그 중 하나인 script 태그 안에는 Javascript 코드를 쓸 수 있다.둘 사이를 연결해주기 위해서 script 태그를 활용해 "이게 바로 javascript 라는 것"을 웹 브라우저에게 알려준
3.HTML과 JS의 만남 : 이벤트

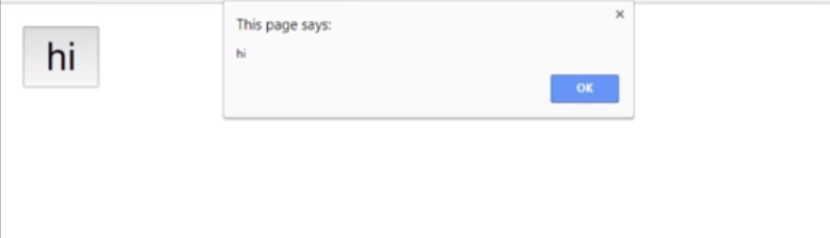
웹브라우저 위에서 일어나는 여러가지 사건들, Javascript와 사용자의 상호작용을 지칭한다.Javascript에서는 다음과 같은 코드를 통해서 alert 경고창을 만들 수 있다.그렇다면 이제, 사용자가 어떤 버튼을 눌렀을 때 이 alert 창이 뜨도록 만들어 본다면
4.HTML과 JS의 만남 : 콘솔

첫 강의에서 했던 것처럼 웹 브라우저에서 오른쪽 버튼 > 검사 를 누르면 뜨는 창을 잘 살펴보면 Console이라는 이름의 탭이 보일 것이다. 이 콘솔을 이용하면 파일을 만들지 않고도 바로 Javascript 코드를 실행할 수 있다.예를 들어서, 어떤 문자열(Hello
5.데이터 타입(문자열과 숫자)

컴퓨터 프로그래밍에서는 많은 데이터를 처리하게 되고, 이를 위해서는 특히 데이터를 종류별로 분류하는 일은 아주 중요하다.예를 들어 1+1을 실행시키면 2가 출력된다. 숫자 데이터 타입의 가장 중요한 점은 연산이 가능하다는 것이다. 즉, 1+1에서는 +라는 연산이 왼쪽에
6.변수와 대입연산자

변수란 말 그대로 바뀔 수 있는 수를 말한다. 예를 들어서 다음 코드를 실행한다고 해보자.마지막 줄에서 x+y의 결과값은 얼마가 될까? 2가 될 것이다. 같은 x+y이지만, x의 값이 1000으로 바뀌었기 때문에 결과는 1001이 될 것이다.여기서의 x처럼 값이 바뀔