Java Script
Javascript의 가장 중요한 역할는 사용자와 상호작용할 수 있게 하는 것이다.
웹 브라우저는 한 번 출력되면 바뀔 수 없지만, Javascript 코드에 따라서 style 속성이 추가되면서 디자인이 바뀌는 것입니다. 이러한 Javascript의 특성을 이용해서 우리는 웹페이지를 더 동적으로 만들 수 있게 된다.
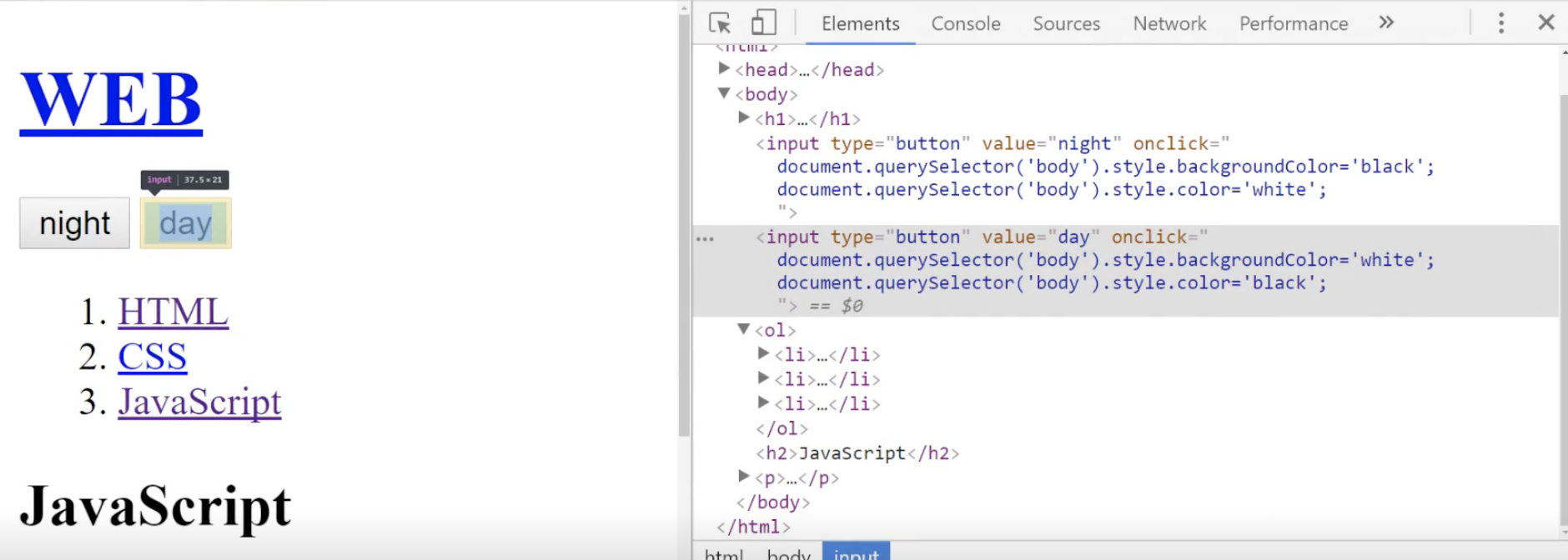
(크롬 기준으로) 웹 페이지에서 '오른쪽 버튼 > 검사'를 누르면 새로운 창이 뜨게 된다. 여기에서 Elements (elements = tag이다) 탭을 보면, 페이지를 구성하는 HTML 태그들이 나와 있다.
night/day 버튼을 눌러보면 누를 때마다 body 태그의 style 속성이 바뀌는 것을 볼 수 있다. 버튼은 type이 button인 input 태그로 이루어져 있다. value는 버튼의 이름을 나타낸다. 그리고 onclick이라는 속성에 바로 javascript가 들어가게 된다. 즉, 이 버튼을 누르면 이 javascript 코드가 실행되는 것이다.

onclick에는 이런 javascript 코드가 적혀있다.
document.querySelector('body').style.backgroundColor='black'
먼저, 문서(document)에서 body라는 태그를 선택(Selector)한다. 그리고 난 후 style 속성값에서 backgroundColor를 'black'으로 설정한다는 뜻이다.
이렇게 부여된 속성값은 아까 살펴봤듯이 body 태그의 style 속성으로 들어간다. 이 style 속성은 CSS이다.
