FONT-FAMILY
-> 글꼴을 지정하는 속성이다.
font-family는 family-name 과 generic-family 으로 구성 되어있다.
family-name
: 사용할 폰트의 이름을 나타내며 ' , ' 로 구분하여 여러 개 선언 할 수 있습니다. 먼저 선언된 순서대로 우선순위가 결정된다.(지정순서로 폰트의 우선순위를 결정한다.) 한글 폰트인 경우에는 컴퓨터가 인식을 못할 수도 있기 때문에 반드시 영어도 같이 선언해주어야한다. 이름 중간에 공백이 있거나, 한글일 경우 홑따옴표로 묶어서 선언한다.
generic-family
: family-name으로 지정된 글꼴을 사용할 수 없을 경우를 대비해, 브라우저가 대체할 수 있는 적절한 폰트를 선택할 수 있게 해준다.
font-family 속성의 맨 마지막에 선언해야 하며, 키워드이기 때문에 따옴표 등의 인용부호로 묶지 않는 것이 원칙이다. 예를 들면 아래와 같이 선언하여 사용할 수 있다.
font-family: Helvetica, Dotum, '돋움', Apple SD Gothic Neo, sans-serif;
가장 먼저 Helvetica를 사용하고, 이를 사용할 수 없을 때 Dotum을 사용하는 방식으로 우선순위에 따라 차례대로 적용된다. 만약 "abc 가나다 123" 이라는 글자가 있다면, "abc"와 "123"은 Helvetica로 표현이 되고, "가나다"는 Dotum으로 표현이 된다.
"가나다"가 Dotum으로 표현된 이유는 Helvetica는 한글을 지원하는 폰트가 아니기 때문이다.
한가지 살펴본다면 돋움체를 영문으로 한번, 한글로 한번 선언 하였다. 그 이유는 한글을 지원하지 않는 디바이스일 경우 해당 한글 폰트를 불러올 수 없으므로 영문명으로도 선언해 주어야하기 때문이다. 그리고 마지막에는 반드시 generic-family를 선언 해주어야 한다. 그 이유는 선언된 모든 서체를 사용할 수 있다는 보장이 없기 때문이다. 이때 generic-family를 선언해주면, 시스템 폰트 내에서 사용자가 의도한 스타일과 유사한 서체로 적용되기 때문이다. 또한, 자식 요소에서 font-family를 재선언하면 부모에 generic-family가 선언되어있어도 다시 선언해주어야 한다.
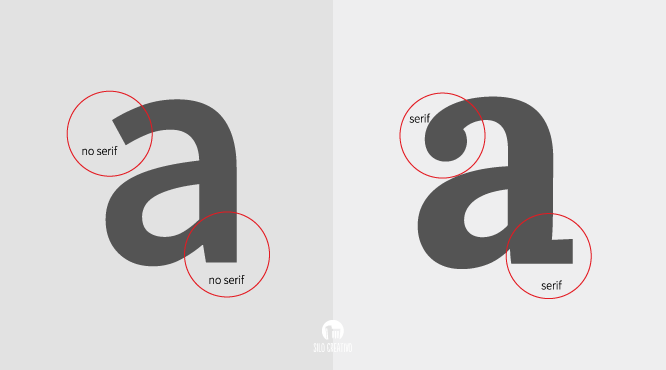
Generic-Family에는 대표적인 서체로 serif, sans-serif가 있다. serif는 삐침이라는 뜻이고, sans는 프랑스어로 '~이 없이'라는 의미가 있다. serif는 글자 획에 삐침이 있는 폰트로 대표적으로 명조체가 있으며, sans-serif는 획에 삐침이 없는 폰트로 대표적으로 돋움체가 있다.