typography (font, text)
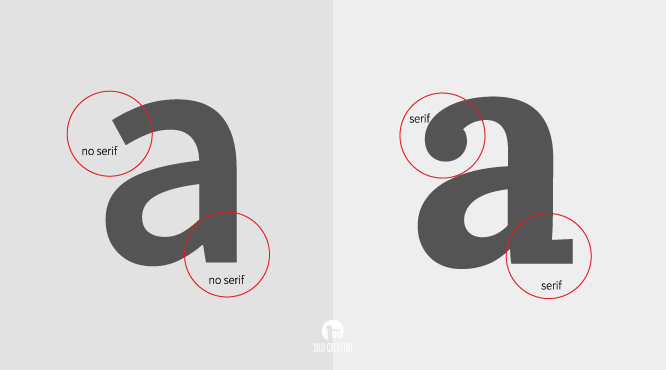
1.Typography

\-> 글꼴을 지정하는 속성이다.font-family는 family-name 과 generic-family 으로 구성 되어있다.: 사용할 폰트의 이름을 나타내며 ' , ' 로 구분하여 여러 개 선언 할 수 있습니다. 먼저 선언된 순서대로 우선순위가 결정된다.(지정순서로
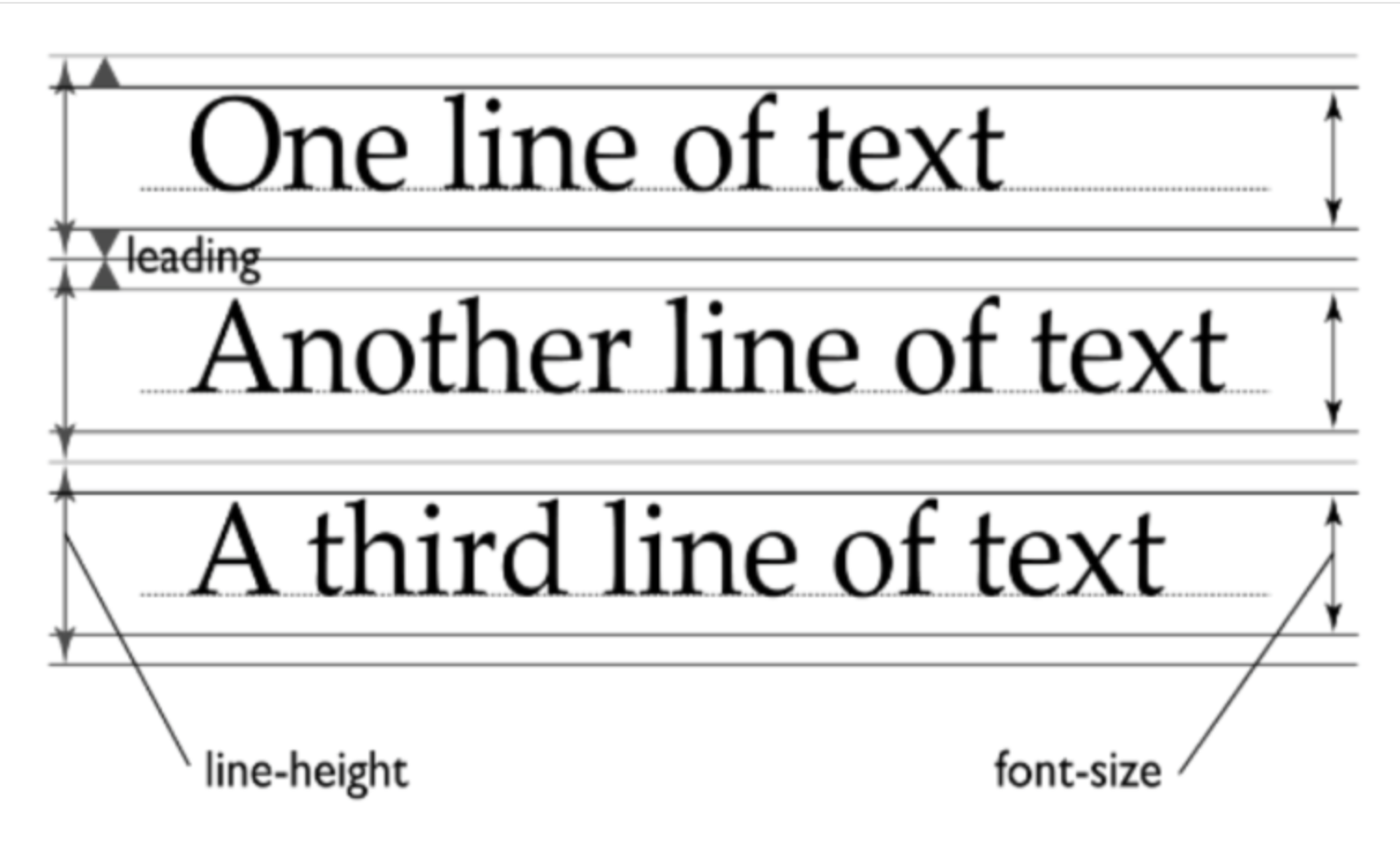
2.Line height

텍스트 라인의 높이를 의미하는 것으로 주로 행간(줄 간격)을 제어할 때 사용한다.line-height: normal | number | length | initial | inherit ; 행간을 제어할 때 사용하는 속성이라서 줄간격으로 생각해 오해하기 쉬울 수 있다.줄
3.Font-size

글꼴의 크기를 지정하는 속성이다.font-size: keyword | length | initial | inherit ;부모 요소의 font-size 기준의 퍼센트로 지정한다.absolute size (keyword) 기본 값인 medium 에 대한 상대적인 크기로,
4.Font-weight

글꼴의 굵기를 지정하는 속성<속성 값>normal : 기본 값 (400)bold : 굵게 표현(700)bolder : 부모 요소 보다 두껍게 표현lighter : 부모 요소 보다 얇게 표현number : 100, 200, 300, 400, 500, 600, 700
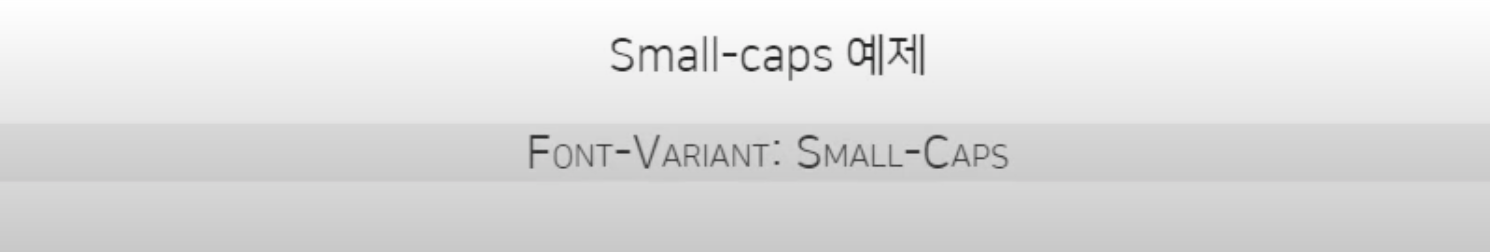
5.Font-variant

글꼴의 형태를 변형하는 속성으로 소문자를 작은 대문자로 변환할 수 있다.font-variant : normal | small-caps | initial | inherit ;< 속성 값 >normal : 기본 값small-caps : 소문자를 작은 대문자로 변형한다
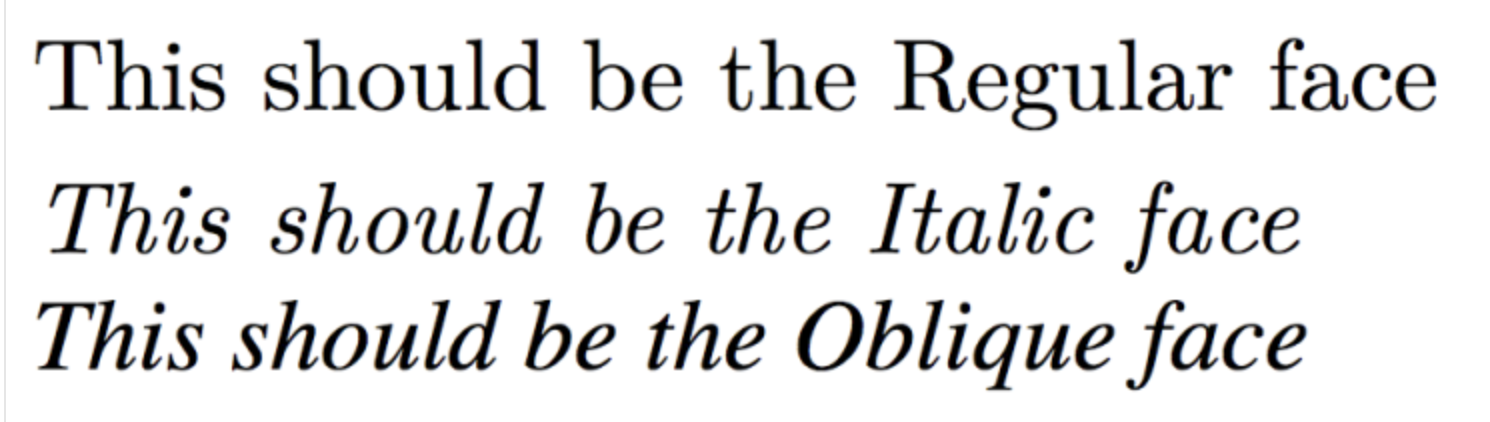
6.Font-style

글꼴의 스타일을 지정하는 속성이다.< 속성 값 >normal : font-family 내에 분류된 기본 값italic : italic 스타일로 표현합니다.oblique : oblique 스타일로 표현합니다.oblique 텍스트의 기울기에 대한 각도를 추가로 지정할