flexbox 란 ?
flexbox는 행과 열 형태로 항목 무리를 배치하는 일차원 레이아웃 메서드이다. 항목은 부족한 공간에 맞추기 위해 축소되거나 여분의 공간을 채우기 위해 변형된다.
용어

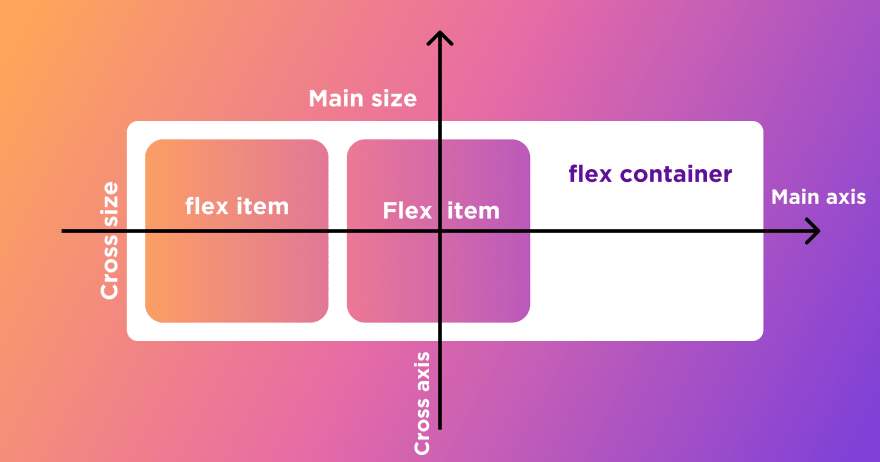
- flex container
아이템들을 감싸고있는 바깥쪽 부모 영억 - flex item
내부에 정렬을 위해 담아놓은 여러개의 item - main axis
주축 - cross axis
교차축
flex-direction
flex container 내의 item을 배치할 때 사용할 주축 및 방향(정방향, 역방향)을 지정
/* 한 줄의 글을 작성하는 방향대로 */
flex-direction: row;
/* <row>처럼, 대신 역방향 */
flex-direction: row-reverse;
/* 글 여러 줄이 쌓이는 방향대로 */
flex-direction: column;
/* <column>처럼, 대신 역방향 */
flex-direction: column-reverse;flex-wrap
flex item 요소들이 강제로 한줄에 배치되게 할 것인지, 또는 가능한 영역 내에서 벗어나지 않고 여러행으로 나누어 표현 할 것인지 결정하는 속성
flex-wrap: nowrap; /* Default value */
flex-wrap: wrap;
flex-wrap: wrap-reverse;- no-wrap : 요소가 찌그러지지 않는다
- wrap : 요소가 찌그러짐
✔ flex-direction : column; flex-wrap:wrap;는 flex- flow: column wrap; 으로 표현가능
order
order 속성은 flex 또는 grid container 안에서 현재 요소의 배치 순서를 지정합니다. container item의 정렬 순서는 오름차순 order 값이고, 같은 값일 경우 소스 코드의 순서대로 정렬된다
order: 5;
order: -5;✔ order사용시 부모컨테이너가 display:flex 여야함
flex-grow
flex-grow 속성은 flex-item 요소가, flex-container 요소 내부에서 할당 가능한 공간의 정도를 선언한다. 만약 형제 요소로 렌더링 된 모든 flex-item 요소들이 동일한 flex-grow 값을 갖는다면, flex-container 내부에서 동일한 공간을 할당받게 된다.
flex-grow: 3;
flex-grow: 0.6;✔ flex-grow 속성을 사용하여 n:m으로 나눌 수 있다
❗ 음수값은 사용하지 않는다
flex-shrink
flex-shrink 속성은 flex-item 요소의 flex-shrink 값을 설정하는 속성.
flex-shrink: 2;
flex-shrink: 0.6;✔ 기본값은 1로 모든 요소가 같은 비율로 줄어듬
✔ 0이면 줄어들지 않음
❗ 음수값은 사용하지 않는다
flex-basis
flex-basis 속성은 flex 아이템의 초기 크기를 지정한다. box-sizing을 따로 지정하지 않는다면 콘텐츠 박스의 크기를 변경한다.
/* <'width'> 지정 */
flex-basis: 3px;
/* flex item 내용 크기에 따라 조절 */
flex-basis: content;✔ 기본값은 auto
❗ basis의 기본값은 auto가 아니라 0
justify-content
container 안의 item을 main축(수평)으로 정렬하는 방식
justify-content: center;
justify-content: flex-start;
justify-content: flex-end;
justify-content: space-between;
justify-content: space-around;
justify-content: space-evenly;- center : 주축기준으로 가운데 정렬
- flex-start : 주축의 시작위치에 붙도록 정렬
- flex-end : 주축의 끝위치에 붙도록 정렬
- space-between : 주축기준으로 남은여백이 일정하게 처음과 끝에 맞게 정렬
- space-around : start와 end 기준으로 item들의 양옆의 여백이 같도록 정렬
align-items
container 안의 item을 cross축(수직)으로 정렬하는 방식
align-items: stretch;
align-items: flex-start;
align-items: flex-end;
align-items: center;- stretch : 기본값
- flex-start : 교차축의 시작위치에 정렬
- flex-end : 교차축의 끝위치에 정렬
- center : 교차축의 중앙에 정렬
align-content
align-content 속성은 콘텐츠 사이와 콘텐츠 주위 빈 공간을 flex-box의 교차축, grid의 블록 축을 따라 배치하는 방식을 결정합니다.
align-content: flex-start;
align-content: flex-end;
align-content: space-between;
align-content: space-around;✔ justify-content와 속성같음 (main축만 cross축으로 변경)
✔ 한 줄로만 이루어진 flex-container에는 아무 효과도 없다
align-self
align-self 속성은 그리드 또는 유동 항목의 align-항목 값을 재정의한다. 그리드에서 항목을 그리드 영역 내에서 정렬한다. Flexbox에서는 항목을 가로축에 정렬한다.
align-self: center; /* Put the item around the center */
align-self: start; /* Put the item at the start */
align-self: end; /* Put the item at the end */✔ align-items를 무시하고 적용함
