Grid Layout 이란?
여러 주요 영역으로 나누거나, 크기와 위치 및 문서 계층 구조의 관점에서 HTML 기본 요소로 작성된 콘트롤 간의 관계를 정의하는 데 아주 탁월합니다. 테이블과 마찬가지로 그리드 레이아웃은 세로 열과 가로 행을 기준으로 요소를 정렬할 수 있습니다.
.container {
display: grid;
display: inline-grid;
/* 요소는 inline으로 처리 되지만 안에 요소들은 grid로 처리*/
/* 바깥쪽, 내부 레이아웃을 동시에 정의 가능 */
}Container에 사용하는 속성
grid-template-rows / grid-template-columns
.item {
/* 100px 50px 50px 로 3개의 열로 나누기 */
grid-template-columns: 100px 50px 50px;
/* 100px 100px 로 2개의 행으로 나누기 */
grid-template-rows: 100px 100px;
/* 비율로 나누기 (1:1:1) */
grid-template-columns: 1fr 1fr 1fr;
/* 위의 css와 동일한 효과 */
grid-template-columns: repeat(3, 1fr);
}- grid-template-rows
몇개의 행으로 구성되는 grid 인지 정의한다 - grid-template-columns
몇개의 열로 구성되는 grid인지 정의한다
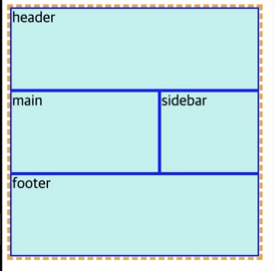
grid-template-areas
- 요소가 몇행부터 몇행까지 혹은 몇열부터 몇열까지인지 구획을 나눌 수 있는 속성
✔ 빈공간을 넣고 싶을때는 . 값을 넣는다
✔ 요소는 직사각형 형식으로 나눌 수 있다. (ㄱ자 ㄴ자 ㄷ자 ❌)
❗ 요소의 class명이아닌 grid-area 라는 이름으로 정의
.item__header {
grid-area: hd;
}
.item__main {
grid-area: ma;
}
.item__sidebar {
grid-area: sb;
}
.item__footer {
grid-area: ft;
}
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-template-areas:
"hd hd hd hd hd"
"ma ma ma sb sb"
"ft ft ft ft ft";
}
row-gap / column-gap
.container {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-template-rows: repeat(4, 1fr);
row-gap:20px;
column-gap: 10px;
gap: 20px 10px; /* 앞쪽이 row 뒤쪽이 column gap*/
}- row-gap
grid 내부에서 행(row)간의 간격을 정의 - column-gap
grid 내부에서 열(column)간의 간격을 정의 - gap
grid 내부에서 행과 열간의 간격을 정의
grid-auto-rows / grid-auto-columns
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-auto-rows: 1fr;
grid-auto-columns: 100px;
}- grid-auto-rows
행의 개수가 늘거나 줄어도 일정한 값을 적용받게 한다 - grid-auto-columns
열의 개수가 늘거나 줄어도 일정한 값을 적용받게 한다
grid-auto-flow
grid-auto-flow : row /* 기본값 */
grid-auto-flow : column
grid-auto-flow : dense
- grid-auto-flow : row
각 행을 차례로 채우고 필요에 따라 새 행을 추가하는 자동 배치 알고리즘 - grid-auto-flow : column
각 열을 차례로 채우고 필요에 따라 새 열을 추가하는 자동 배치 알고리즘 - grid-auto-flow : dense
배치 중 나중에 크기가 작은 아이템이 존재할 경우, 그리드 영역 앞부분의
남은 공간에 자동 배치하는 알고리즘
grid
grid 속성은 shorthand property 입니다.
외재적인 속성인 grid-template-rows, grid-template-columns , grid-template-areas 값과 내재적인 속성인 grid-auto-rows , grid-auto-columns, grid-auto-flow 값을 한번에 설정합니다.
/* /를 기준으로 앞쪽이 row 뒤쪽이 column */
.container {
grid-template-rows: 1fr 2fr;
grid-template-columns: 200px 100px;
grid:1fr 2fr / 200px 100px; /* 위 2개 선언을 단축속성으로 선언*/
}Grid 정렬
컨텐츠 정렬
✔ 그리드 아이템 트랙을 정렬
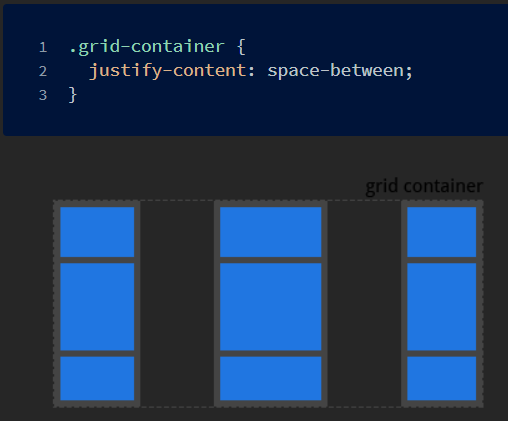
- justify-content : 행(row) 축을 따라서 정렬

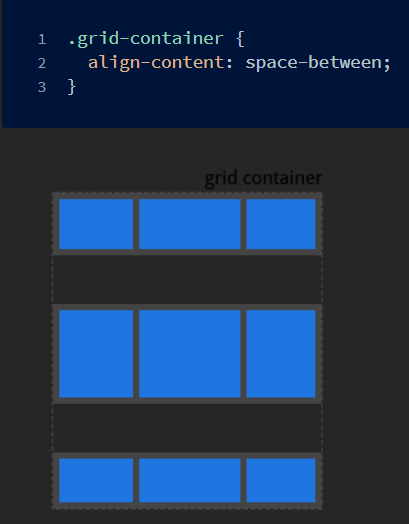
- align-content : 열(column) 축을 따라서 정렬

아이템 정렬
✔ 그리드 아이템 내부 콘텐츠를 정렬
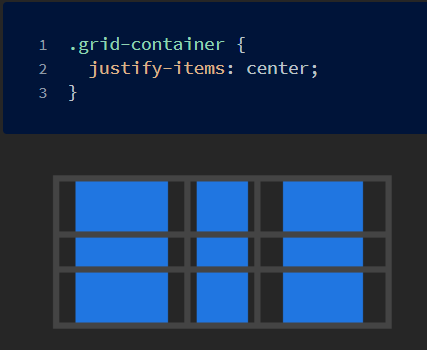
- justify-items : 행(row) 축을 따라 그리드 아이템 내부 콘텐츠를 정렬

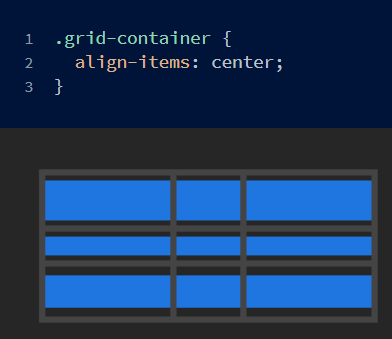
- align-items : 열(column) 축을 따라 그리드 아이템 내부 콘텐츠를 정렬

개별 정렬
✔ item을 개별적으로 정렬하는 방법
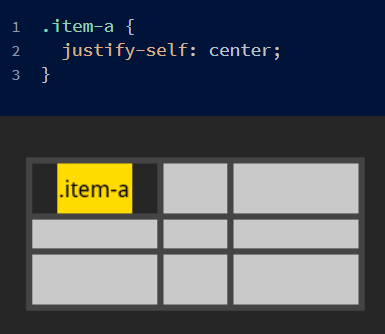
- justify-self : 행 축을 따라 그리드 개별 아이템 내부 콘텐츠를 정렬

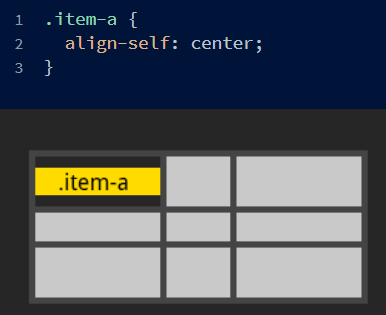
- align-self : 열 축을 따라 그리드 개별 아이템 내부 콘텐츠를 정렬

Grid item 배치
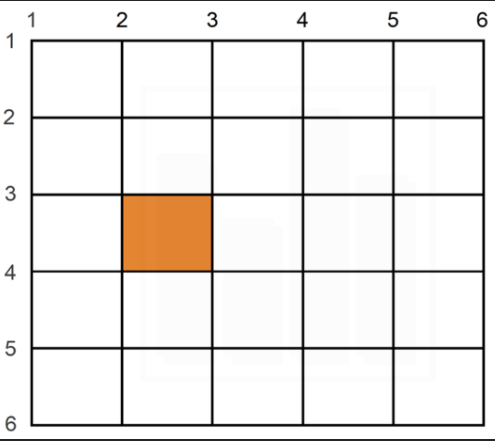
Grid 라인(Line) 기반 배치
.item:first-child {
grid-row-start: 3;
grid-row-end: 4;
grid-column-start: 2;
grid-column-end: 3;
/* 위 4개의 식을 단축속성으로 표현 */
grid-row: 3 / 4;
grid-column: 2 / 3;
}
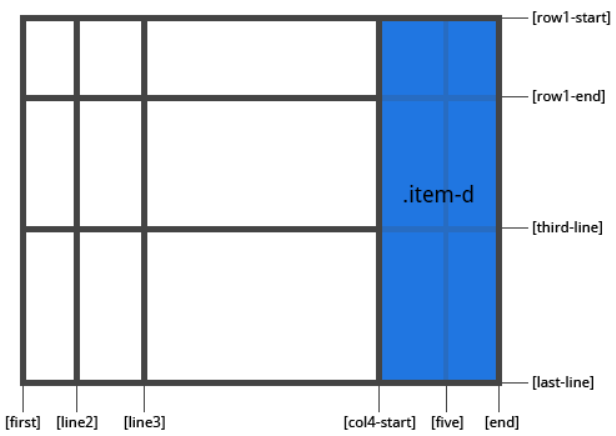
Grid 영역(Area) 기반 배치
.item-d {
grid-area: 1 / col4-start / last-line / 6;
}
Grid 아이템(Item) 순서 정렬
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, minmax(50px, auto));
}
.item:nth-child(1) {
/* 그리드 아이템 순서 설정 (자동 배치 내) */
order: 2;
}✔ 0이 기본값 , interger 값
✔ 작을 수록 우선순위가 큼, 같으면 코드순서대로 우선순위가 큼
auto-fill / auto-fit
.grid {
display: grid;
grid-gap: 10px;
grid-auto-rows:100px;
margin-bottom: 30px;
}
.grid:first-child{
grid-template-columns: repeat(5, minmax(auto-fill, 1fr));
}
.grid:nth-child(2){
grid-template-columns: repeat(5, minmax(auto-fit, 1fr));
}
auto-fill
auto-fill은 가능한 범위 안에서 가능한 많은 column을 만들어 준다.
auto-fit
auto-fit 은 가지고 있는 element를 늘여서 주어진 자리에 딱 맞춘다.
