웹 접근성 ( Web Accessibility )
신체적 차이나 장애 여부와 상관없이 누구나 원활하게 웹페이지를 이용가능하게 보장하는 것
Aria 속성
접근가능한 리치 인터넷 어플리케이션(Accessible Rich Internet Applications, ARIA)은 장애를 가진 사용자가 웹 콘텐츠와 웹 어플리케이션(특히 JavaScript를 사용하여 개발한 경우)에 더 쉽게 접근할 수 있는 방법을 정의하는 여러 특성을 말합니다. ARIA는 HTML을 보충해, 일반적으로 보조 기술이 알 수 없는 상호작용 및 흔히 쓰이는 어플리케이션 위젯에 필요한 정보를 제공합니다.
role(역할)
- 특정 요소에 역할정의, 사용자에게 정보제공
- 사용방법
<div role="banner">Aria - role</div>
<div role="main">Aria - main</div>
<div role="form">Aria - form</div>
<div role="navigation">Aria - navigation</div>
<div role="aside">Aria - aside</div>
<div role="search">Aria - search</div>
<div role="button">Aria - button</div>
<div role="tablist">Aria - tablist</div>- semantic tag를 사용하여 나타낼 수 있지만 div라는 block 요소에 role이라는 Aria속성을 추가하여 역할을 정의할 수 있다.
properties(속성) & states(상태)
-
요소가 기본적으로 가진 특징이나 상황으로 "aria-"라는 접두어를 갖는다
-
aria-required를 true로 지정하여 스크린리더사용자에게 해당 요소가 필수적으로 입력되어야 함을 알려준다
<input type="checkout" aria-required="true">- aria-label로 div요소를 labelling 해주어 해당 요소의 기능의 이해를 돕는다.
<div role="group" aria-label="레이블">- aria-expanded로 현재 탭 패널이 펼쳐짐(활성화)상태 라는 것을전달 (false=접힌상태)
<div role="tabpanel" aria-expanded="true">- aria-pressed를 이용하여 해당 요소를 토글버튼으로 정의하여 준다. true는 누른상태, false는 누르지않은 상태, mixed는 부분적으로 눌린상태이다.
<button aria-pressed="true">Aria 속성 사용시 주의점
- HTML5 섹션요소와 중복 사용 ❌
<nav role="navigation"> <nav>동일한 역할을 하는 nav요소와 role의 navigation을 같이 사용하지 않는다
- native요소의 의미, 기능 변경 ❌
<h1 role="button">버튼</h1>h1의 본래의 기능을 버리고 다른 역할(버튼)을 부여하지 않는다
- 키보드 사용성을 보장
<span role="button" tabindex="0">버튼</span>상호작용이 가능한 대화형 UI(사용자가 클릭 가능한 정보, 탭, drag&drop, slide, scroll등이 필요한 기능)를 span이나 div로 마크업 후, role="button"속성 부여시, 사용자가 키보드로 접근이 가능하도록 해야 한다. tabindex속성을 0 으로 설정하여 콘텐츠의 선형화 순서대로 키보드 포커싱이 진입한다. "0"보다 값이 작으면 키보드 포커스를 받지 못하도록 설정된다.
main menu 요소를 접근성 측면에서 분석
- main menu의 예시

<li>
<button aria-pressed="true">HTML에 대해</button>
<button>HTML에 대해</button>
<span>HTML에 대해</span>
<span role="button" tabindex="0">HTML에 대해</span>
<ul>
<li>
<a href="#">HTML5 소개</a>
</li>
<li>
<a href="#">레퍼런스 소개</a>
</li>
<li>
<a href="#">활용예제</a>
</li>
</ul>
</li>- "HTML에 대해" 요소를 span요소로 감싼 경우
현재 사용자가 마우스를 사용하지 못하는 경우 키보드로 포커싱이 불가능하다.
<span>HTML에 대해</span>- "HTML에 대해" 요소를 span요소로 감싼 후 aria 속성을 준 경우
현재 사용자가 마우스를 사용하지 못하는 상황이여도 tab키를 눌러 키보드로 포커싱이 가능하다
<span role="button" tabindex="0">HTML에 대해</span>- "HTML에 대해" 요소를 button 요소로 감싼 경우
현재 사용자가 마우스를 사용하지 못하는 상황이여도 tab 키를 눌러 키보드로 포커싱이 가능하다.
<button>HTML에 대해</button>- "HTML에 대해" 요소를 button요소로 감싼 후 aria-pressed 속성을 준 경우 키보드 포커싱이 가능하고 토글 가능한 버튼의 눌림 상태를 설정하거나 검색이 가능하다.
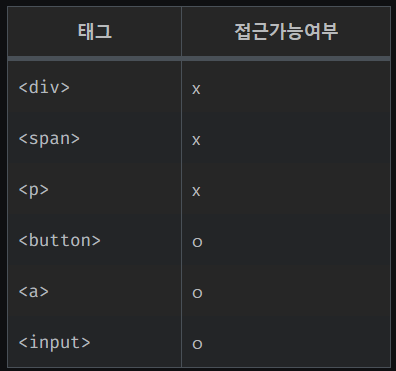
<button aria-pressed="true">HTML에 대해</button>- 주요 태그 별 키보드탭 접근 가능여부


=_=