
DOM(Document Object Model)은 HTML 문서의 계층적 구조와 정보를 표현하며 이를 제어할 수 있는 API, 즉 프로퍼티와 메서드를 제공하는 트리 자료구조다.
노드
HTML 요소
HTML 요소는 HTML 문서를 구성하는 개별적인 요소를 의미한다.
<div class="greeting">Hello</div>어트리뷰트 노드 : class="greeting"
텍스트 노드 : "Hello"
노드 객체들로 구성된 트리 자료구조를 DOM이라 한다. 노드 객체의 트리로 구조화되어 있기 때문에 DOM을 DOM트리라고 부르기도 한다.
노드 타입
-
문서 노드
문서 노드는 DOM 트리의 최상위에 존재하는 루트 노드로서 document 객체를 가리킨다. 따라서 문서 노드는 window.document 또는 document로 참조할 수 있다. 문서 노드, 즉 document 객체는 DOM 트리의 루트 노드이므로 DOM 트리의 노드들에 접근하기 위한 진입점 역할을 담당한다. -
요소 노드
요소 노드는 HTML 요소를 가리키는 객체다. 요소 노드는 HTML 요소 간의 중첩에 의해 부자 관계를 가지며, 이 부자 관계를 통해 정보를 구조화한다. 따라서 요소 노드는 문서의 구조를 표현한다고 할 수 있다. -
어트리뷰트 노드
어트리뷰트 노드는 HTML 요소의 어트리뷰트를 가리키는 객체다. 단, 요소 노드는 부모 노드와 연결되어 있지만 어트리뷰트 노드는 부모 노드와 연결되어 있지 않고 요소 노드에만 연결되어 있다. 따라서 어트리뷰트 노드에 접근하여 어트리뷰트를 참조하거나 변경하려면 먼저 요소 노드에 접근해야 한다. -
텍스트 노드
텍스트 노드는 HTML 요소의 텍스트를 가리키는 객체다. 요소 노드가 문서의 구조를 표현한다면 텍스트 노드는 문서의 정보를 표현한다고 할 수 있다. 텍스트 노드는 요소 노드의 자식 노드이며, DOM 트리의 최종단이다. 따라서 텍스트 노드에 접근하려면 먼저 부모 노드인 요소 노드에 접근해야 한다.
✔ 모든 노드 객체는 Object, EventTarget, Node 인터페이스를 상속받는다.
요소 노드 취득
HTML의 구조나 내용 또는 스타일 등을 동적으로 조작하려면 먼저 요소 노드를 취득해야 한다.
id를 이용한 요소 노드 취득
Document.prototype.getElementById 메서드 사용
const $elem = document.getElementById('id');❗ 인수로 전달된 id 값을 갖는 HTML 요소가 존재하지 않은 경우 null을 반환한다.
✔HTML 요소에 id 어트리뷰트를 부여하면 id 값과 동일한 이름의 전역 변수가 암묵적으로 선언되고 해당 노드 객체가 할당되는 부수효과가 있다.
❗ 단 id 값과 동일한 이름의 전역 변수가 이미 선언되어 있으면, 이 전역 변수에 노드 객체가 재할당되지 않는다.
태그 이름을 이용한 요소 노드 취득
Document.prototype/Element.prototype.getElementsByTagName 메서드를 사용
const $elems = document.getElementsByTagName('li');❓ Document.prototype.getElementsByTagName와
Element.prototype.getElementsByTagName의 차이점은?
👉 이 둘의 차이는 DOM 전체에서 요소 노드를 탐색하여 반환하느냐, 특정 요소 노드의 자손 중에서 요소 노드를 탐색하여 반환하느냐의 차이이다.
class를 이용한 요소 노드 취득
Document.prototype/Element.prototype.getElementsByClassName 메서드를 사용
const $elems = document.getElementsByClassName('fruit');인수로 전달된 class 값을 갖는 요소가 존재하지 않는 경우 빈 HTMLCollection 객체를 반환한다.
CSS 선택자를 이용한 요소 노드 취득
- Document.prototype/Element.prototype.querySelector 메서드
const $elem = document.querySelector('.banana');✔ 인수로 전달된 CSS 선택자를 만족시키는 요소 노드가 여러 개인 경우 첫 번째 요소 노드만 반환한다.
- Document.prototype/Element.prototype.querySelectorAll 메서드
const $elems = document.querySelectorAll('ul > li');인수로 전달한 CSS 선택자를 만족시키는 모든 요소 노드를 탐색하여 반환한다. 또한 여러 개의 요소 노드 객체를 갖는 DOM 컬렉션 객체인 NodeList 객체를 반환하는데 이는 유사 배열 객체이면서 이터러블이다.
특정 요소 노드를 취득할 수 있는지 확인
Element.prototype.matches 메서드를 사용
// apple이 ul id='fruits' 안의 li class='apple'이라고 가정
const $apple = document.querySelector('.apple');
console.log($apple.matches('#fruits > li.apple')); //true
console.log($apple.matches('#fruits > li.banana')); // falseHTMLCollection과 NodeList
DOM API가 여러 개의 결과 값을 반환하기 위한 DOM 컬렉션 객체다. 둘다 유사 배열 객체이면서 이터러블이다. 중요한 특징은 노드 객체의 상태 변화를 실시간으로 반영하는 살아있는 객체다.
HTMLCollection
getElementsByTagName/ByClassName 메서드가 반환하는 HTMLCollection 객체는 노드의 상태 변화를 실시간으로 반영하는 살아있는 DOM 컬렉션 객체다.
const $elem = document.getElementsByClassName('red');
// HTMLCollection 객체의 모든 요소의 class 값을 'blue'로 변경한다.
for(let i = 0; i<$elems.length; i++) {
$elems[i].className = 'blue';
}❗ 실시간으로 노드 객체의 상태 변경을 반영하므로 for문으로 순회하면서 노드 객체의 상태를 변경해야 할 때 주의해야 한다.
for(let i = $elems.length - 1; i >= 0; i--) {
$elems[i].className = 'blue';
}✔ for문을 역방향으로 순회하는 방법으로 회피할 수 있다.
[...$elems].forEach(elem => elem.className = 'blue');💡 객체대신 배열로 변환하여 해결한 방법
NodeList
HTMLCollection 객체의 부작용을 해결하기 위해 querySelectorAll 메서드를 사용하여 NodeList 객체를 반환하게 만들고 이때 NodeList 객체는 실시간으로 노드 객체의 상태를 반영하지는 않는다.
✔ 노드 객체의 상태 변경과 상관없이 안전하게 DOM 컬렉션을 사용하려면 HTMLCollection이나 NodeList 객체를 배열로 변환하여 사용하는 것을 권장한다.
노드 탐색
Node.prototype은 parentNode, previousSibling, firstChild, childNodes 프로퍼티를 제공한다.
Element.prototype은 previousElementSibling, nextElementSibling, children 프로퍼티를 제공한다.
노드 탐색 프로퍼티의 경우 모두 접근자 프로퍼티 이며, setter없이 getter만 존재한다.
공백 텍스트 노드
html 요소 사이의 스페이스, 탭, 줄바꿈 등의 공백 문자는 텍스트 노드를 생성하는데 이를 공백 텍스트 노드라고 한다.
자식 노드 탐색
Node.prototype : childNodes, firstChild, lastChild가 있으며 이 프로퍼티가 반환한 NodeList에는 요소노드뿐만 아니라 텍스트 노드도 포함되어 있을 수 있다.
Element.prototype : children, firstElementChild, lastElementChild는 프로퍼티가 반환한 HTMLCollection에는 텍스트 노드가 포함되지 않는다.
자식 노드 존재 확인
Node.prototype.hasChildNodes 메서드 사용. 자식 노드가 존재하면 true, 존재하지 않으면 false를 반환한다.
❓자식 노드 중에 텍스트 노드가 아닌 노드가 있는지 확인하기 위해서는 어떻게 해야 하나?
👉 children.length 또는 Element 인터페이스의 childElementCount 프로퍼티를 사용한다.
요소 노드의 텍스트 노드 탐색
요소 노드의 텍스트 노드는 firstChild 프로퍼티로 접근할 수 있다. 첫 번째 자식 노드 반환한다.
firstChild 프로퍼티가 반환한 노드는 텍스트 노드이거나 요소 노드이다.
부모 노드 탐색
Node.prototype.parentNode 프로퍼티를 사용한다.
텍스트 노드는 부모 노드가 될 수 없다.
형제 노드 탐색
어트리뷰트 노드의 경우 요소 노드와 연결되어 있지만 부모 노드가 같지 않기 때문에 반환되지 않는다.
오로지 텍스트 노드와 요소 노드만 반환한다.
Node.prototype : previousSibling, nextSibling (요소 노드 또는 텍스트 노드 반환)
Element.prototype : previousElementSibling, nextElementSibling (요소 노드만 반환)
요소 노드의 텍스트 조작
nodeValue
setter 와 getter 모두 존재하는 접근자 프로퍼티다. 따라서 nodeValue 프로퍼티는 참조와 할당 모두 가능하다. 노드 객체의 nodeValue 프로퍼티를 참조하면 노드 객체의 값을 반환한다. 노드 객체의 값이란 텍스트 노드의 텍스트다.
textContent
setter와 getter 모두 존재하는 접근자 프로퍼티로서 요소 노드의 텍스트와 모든 자손 노드의 텍스트를 모두 취득하거나 변경한다. 이때 HTML 마크업은 무시된다.
<body>
<div id="foo">Hello <span>world!</span></div>
</body>
<script>
console.log(document.getElementById('foo').textContent); // Hello world!
</script>DOM 조작
DOM 조작은 새로운 노드를 생성하여 DOM에 추가하거나 기존 노드를 삭제 똔느 교체하는 것을 말한다. DOM 조작에 의해 DOM에 새로운 노드가 추가되거나 삭제되면 리플로우와 리페인트가 발생하는 원인이 되므로 성능에 영향을 준다.
innerHTML
접근자 프로퍼티로서 요소 노드의 HTML 마크업을 취득하거나 변경한다. 요소 노드의 innerHTML 프로퍼티를 참조하면 요소 노드의 콘텐츠 영역내에 포함된 모든 HTML 마크업을 문자열로 반환한다.
<body>
<div id="foo">Hello <span>world!</span></div>
</body>
<script>
console.log(document.getElementById('foo').innerHTML); // "Hello <span>world!</span>"
</script>✔ innerHTML 프로퍼티를 사용하면 HTML 마크업 문자열로 간단히 DOM 조작이 가능하다.
❗ innerHTML 프로퍼티에 HTML 마크업 문자열을 할당하면 기존의 자식 노드까지 모두 제거하고 다시 처음부터 새롭게 자식 노드를 생성하여 DOM에 반영한다.
insertAdjacentHTML
기존 요소를 제거하지 않으면서 위치를 지정해 새로운 요소를 삽입한다.
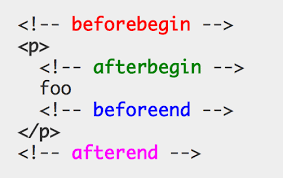
첫 번째 인수로 전달할 수 있는 문자열은 'beforebegin', 'afterbegin', 'beforeend', 'afterend'의 4가지다.

노드 생성과 추가
- 요소 노드 생성
Document.prototype.createElement(tagName) : 요소 노드를 생성하여 반환
const $li = document.createElement('li');- 텍스트 노드 생성
Document.prototype.createTextNode(text) : 텍스트 노드를 생성하여
const textNode = document.createTextNode('banana');- 텍스트 노드를 요소 노드의 자식 노드로 추가
Node.prototype.appendChild(childNode) : 매개변수에게 인수로 전달한 노드를 appendChild 메서드를 호출한 노드의 마지막 자식 노드로 추가
$li.appendChild(textNode);- 요소 노드를 DOM에 추가
$fruits.appendChild($li);이 과정에서 비로소 새롭게 생성한 요소 노드가 DOM에 추가된다.
DocumentFragment : 복수 노드 추가
DocumentFragment 노드는 기존 DOM과는 별도로 존재하므로 DocumentFragment 노드에 자식 노드를 추가하여도 기존 DOM에는 어떠한 변경도 발생하지 않는다. 또한 DocumentFragment 노드를 DOM에 추가하면 자신은 제거되고 자신의 자식 노드만 DOM에 추가된다.
노드 삽입
- 마지막 노드로 추가
appendChild 메서드는 인수로 전달받은 노드를 자신을 호출한 노드의 마지막 노드로 DOM에 추가한다. - 지정한 위치에 노드 삽입
Node.prototype.insertBefore(newNode, childNode) : 첫 번째 인수로 전달받은 노드를 두 번째 인수로 전달받은 노드 앞에 삽입
노드 이동
DOM에 이미 존재하는 노드를 appendChild 또는 insertBefore 메서드를 사용하여 DOM에 다시 추가하면 현재 위치에서 노드를 제거하고 새로운 위치에 노드를 추가한다. 즉, 노드가 이동한다.
노드 복사
Node.prototype.cloneNode 메서드는 노드의 사본을 생성하여 반환한다. 매개변수 deep에 true를 전달하면 노드를 깊은 복사 하여 모든 자손 노드가 포함된 사본을 생성하고, false를 전달하거나 생략하면 노드를 얕은 복사하여 노드 자신만의 사본을 생성한다. 얕은 복사로 생성된 요소 노드는 자손 노드를 복사하지 않으므로 텍스트 노드도 없다.
노드 교체
Node.prototype.replaceChild(newChild, oldChild) : 자신을 호출한 노드의 자식노드를 다른 노드로 교체한다. newChild에는 교체할 새로운 노드를 인수로 전달하고, oldChild에는 이미 존재하는 교체될 노드를 인수로 전달한다.
노드 삭제
Node.prototype.removeChild(child) : child 매개변수에 인수로 전달한 노드를 DOM에서 삭제한다.
