
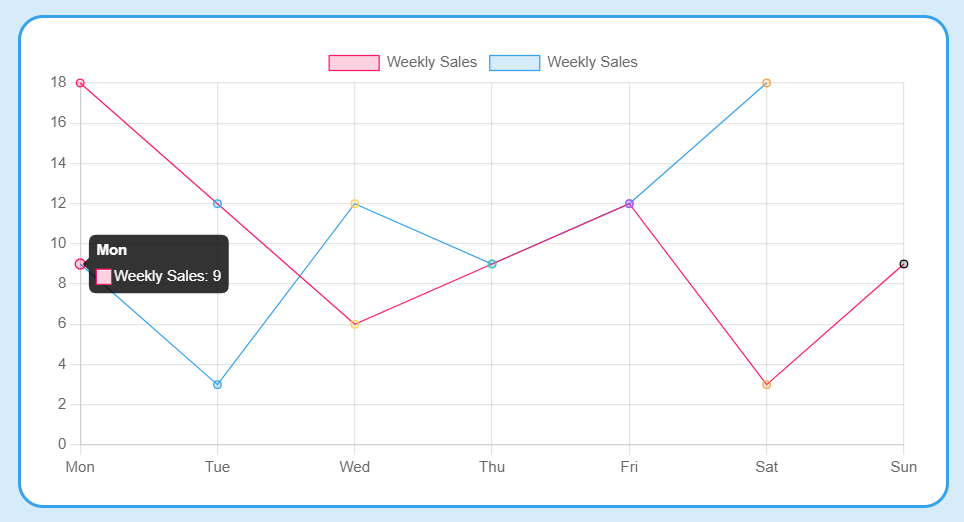
기존 디폴트로는 chart.js 에서 두 개의 데이터를 사용하게 되면 각각 표출하게 된다.
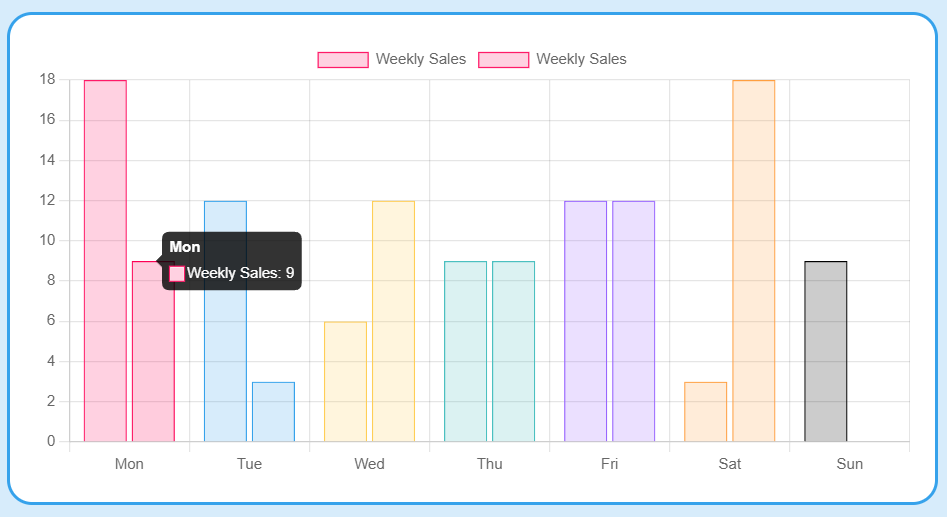
line 형식에서는 괜찮지만 아래와 같은 bar 형식의 그래프에서 하나의 툴팁에 보여주게 하고 싶은 경우 어떻게 해야할까?

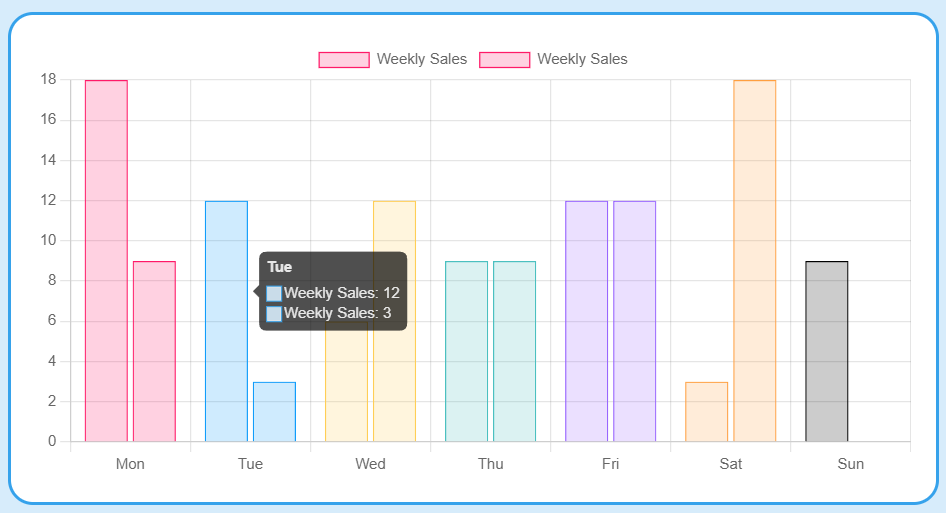
방법은 생각보다 간단하다.
const config = {
type: 'bar',
data: chartData,
options: {
interaction: {
mode: 'index',
intersect: false,
},
}
}
옵션에서 index 모드를 설정해주면 해당 인덱스에 맞게 그에 해당하는 데이터가 툴팁에 들어가게 된다.