Chartjs
1.Chart.js 두 개의 데이터를 하나의 툴팁에 넣기

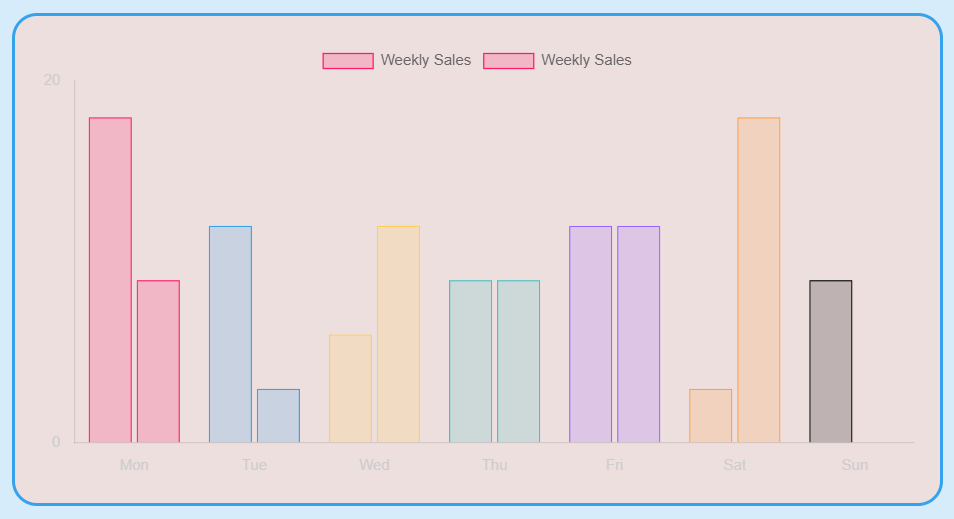
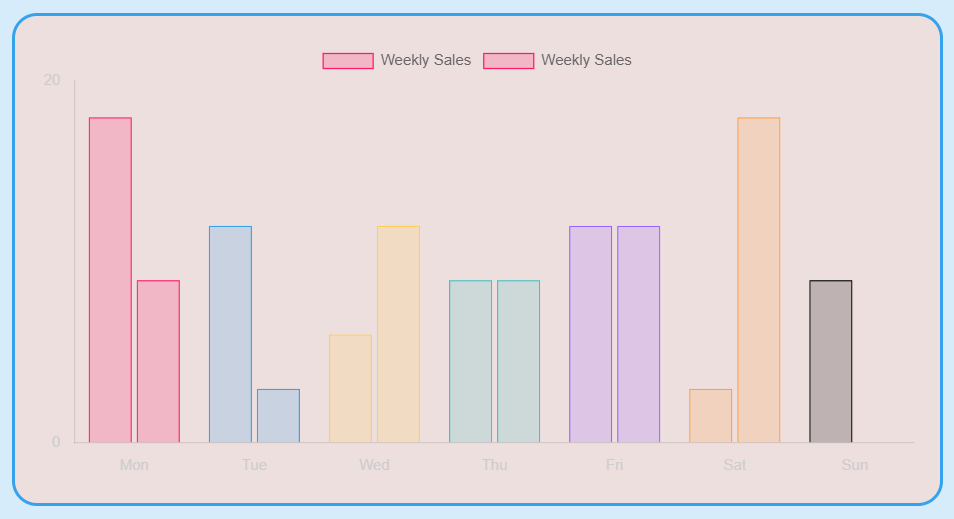
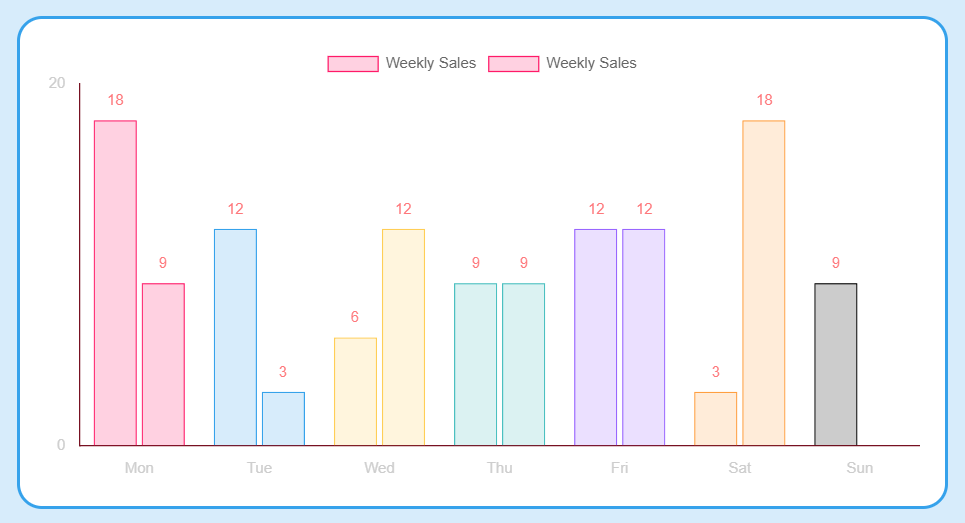
기존 디폴트로는 chart.js 에서 두 개의 데이터를 사용하게 되면 각각 표출하게 된다.line 형식에서는 괜찮지만 아래와 같은 bar 형식의 그래프에서 하나의 툴팁에 보여주게 하고 싶은 경우 어떻게 해야할까?방법은 생각보다 간단하다.옵션에서 index 모드를 설정해
2.Chartjs 커스텀 툴팁 만들기

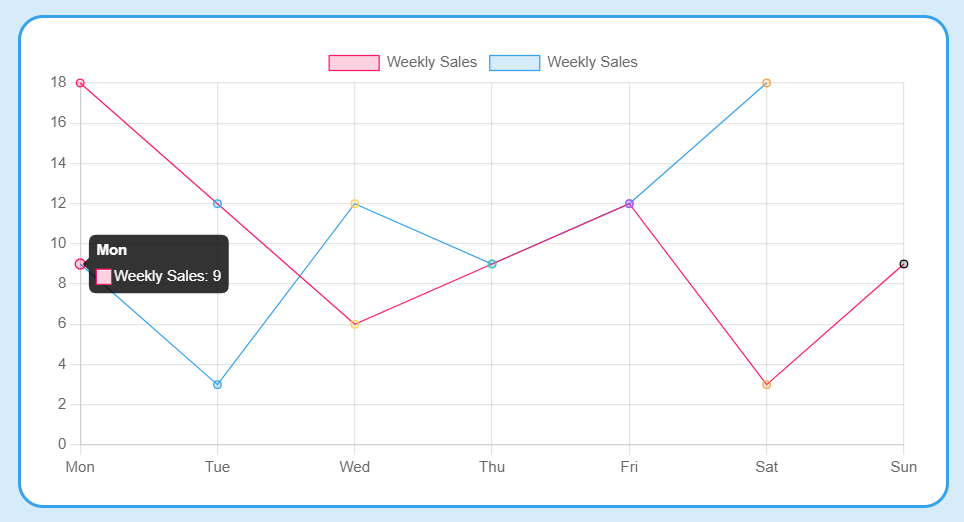
기존 chartjs에서 제공하는 툴팁을 사용하면 편하지만 디자인에 맞추어서 변경해야 하는 경우가 있다.열심히 뒤져봐도 제대로 나오지 않아 한동안 헤매다가 역시 답은 공식문서에 있다는 말을 알게 되었다.이렇게 툴팁 엘리먼트를 새롭게 만들고 그 안에서 그려내는 것이다.개발
3.Chart.js를 사용해보자

Chart.js 차트를 그리기 위해 라이브러리를 이용해보았다. 내가 사용한 차트는 line, bar, doughnut 모양이다. 공식문서를 참고해서 작업을 시작해보자. https://www.chartjs.org/docs/latest/getting-started/ 굉
4.Chart.js 그래프 안의 그리드를 없애고 x축, y축만 컬러 넣기

chart에서 디자인에 맞추어 표출해야할 때 제일 어려웠던 것을 꼽자면 x축, y축에만 컬러를 넣는 것이었다.고분군투기를 한번 남겨보자.위와 같이 각 축의 grid의 컬러를 transparent로 지정해주면 내부의 선은 사라지는 것을 쉽게 확인할 수 있다.그렇다면 x축
5.Chart.js 그래프 안의 그리드를 없애고 x축, y축만 컬러 넣기

chart에서 디자인에 맞추어 표출해야할 때 제일 어려웠던 것을 꼽자면 x축, y축에만 컬러를 넣는 것이었다.고분군투기를 한번 남겨보자.위와 같이 각 축의 grid의 컬러를 transparent로 지정해주면 내부의 선은 사라지는 것을 쉽게 확인할 수 있다.그렇다면 x축
6.Chart.js bar형 그래프 위에 값 넣기

datalabels 플러그인을 활용하여 bar형 차트에서 각각의 bar 위에 값을 넣어보자.각자 편한 방법으로 이용하여 사용하면 된다.위와 같이 컬러와 위치를 각각 지정해주면 원하는 위치에 맞게 지정한 값이 표출될 수 있다.이 외에도 다양하게 커스터마이징을 할 수 있으
7.Chart.js 그래프에 좌우 스크롤 넣기

그래프 영역에 좌우 스크롤을 넣어보자. HTML 구조 참고 자료: https://www.youtube.com/watch?v=oa0_EsFzxBg
8.Chart.js 데이터 조건에 따라 그래프 새로 그리기

차트를 그저 데이터를 초기에 딱 한번 받아서 표출하고 끝이나면 얼마나 좋을까.하지만 실제로는 데이터에 조건에 따라 새롭게 데이터를 받아서 그에 맞게 차트를 업데이트 해야하는 경우가 많다.그렇다면 동적으로 데이터를 업데이트를 해보자.다행이도 공식문서에 꽤나 친절하게 그
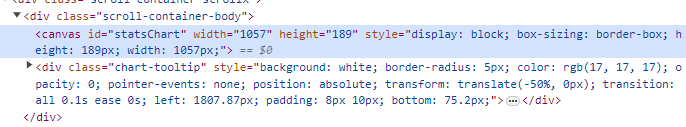
9.Chart.js 그래프 스크롤에 따른 툴팁 에러 해결하기

이전에 차트의 데이터에 따라 동적으로 스크롤이 생기게 했었다.세상 신나게 이제 차트는 끝이다!! 하고 외쳤는데 테스트를 하다보니 에러를 찾게 되었다.새로운 데이터로 업데이트 되어 가로 스크롤이 생기면 차트 위에 호버를 했을 때 툴팁이 해당 위치에 맞지 않고 이상한 위치
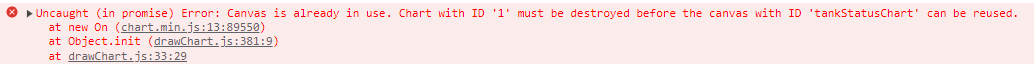
10.Chart.js CANVAS is already in use 에러 해결하기

초기에 차트를 표출했다가 새롭게 다시 차트를 그릴 때 기존 그래프가 초기화되지 않아서 일어난 에러이다.처음에는 차트를 여기서밖에 안 쓰는데 대체 어디서 썼다는 건지 당최 이해할 수 없어서 스크립트만 열심히 디버깅해보고 있었다.그러나 모든 문제는 기초에서부터 시작하듯 공