어느날 문득 flask를 이용하여 S3 bucket에 업로드 하는 웹을 구현하고 싶어졌다.
그리고 거기서 특별한 뭔가를 넣어 독특한 작품을 만들고 싶어졌다.
나는 그래서 아래 요소들을 결합하여 하나의 작품을 만들었다.
- 파일 선택 기능
- 애국가로 보안인증 통과
- S3 업로드
기획안
- 로컬에서 업로드할 파일을 선택
- 빈 네모칸에 애국가를 적어 보안인증 통과
- 통과시 S3로 업로드할 파일이 업로드 됨
프로젝트 트리구조
완성된 프로젝트의 트리구조는 다음과 같다.
├─ app.py
├─ module.py
├─ README.md
├─Sample
│ ├─ sample.png
│ ├─ test.txt
│ ├─ test2.txt
├─static
│ ├─css
│ │ ├──style.css
│ └─img
│ ├──image.png
├─templates
│ ├─ index.html
├─uploads
│ ├─test2.txt
└─__pycache__프로젝트 설명
메인
이 프로젝트에서 메인인 파일의 내용이다.
import os
from flask import Flask, render_template, request, redirect, send_file
from werkzeug.utils import secure_filename
import module
app = Flask(__name__)
UPLOAD_FOLDER = "uploads"
BUCKET = "your bucket name"
@app.route("/")
def home():
return render_template('index.html')
@app.route("/upload", methods=['POST'])
def upload():
if request.method == "POST":
f = request.files['file']
f.save(os.path.join(UPLOAD_FOLDER, secure_filename(f.filename)))
module.upload_file(f"uploads/{f.filename}", BUCKET)
return redirect("/")
if __name__ == '__main__':
app.run(debug=True)-> BUCKET은 본인의 BUCKET 이름을 작성한다.
-> UPLOAD_FORDER은 S3에 업로드될 폴더 이름이다.
모듈
module.py의 내용은 다음과 같다.
import boto3
def upload_file(file_name, bucket):
object_name = file_name
s3_client = boto3.client('s3')
response = s3_client.upload_file(file_name, bucket, object_name)
return response사진
아래 사진은 애국가 가사이다. 웹 페이지에 애국가 가사를 입력하면 보안이 통과된다.

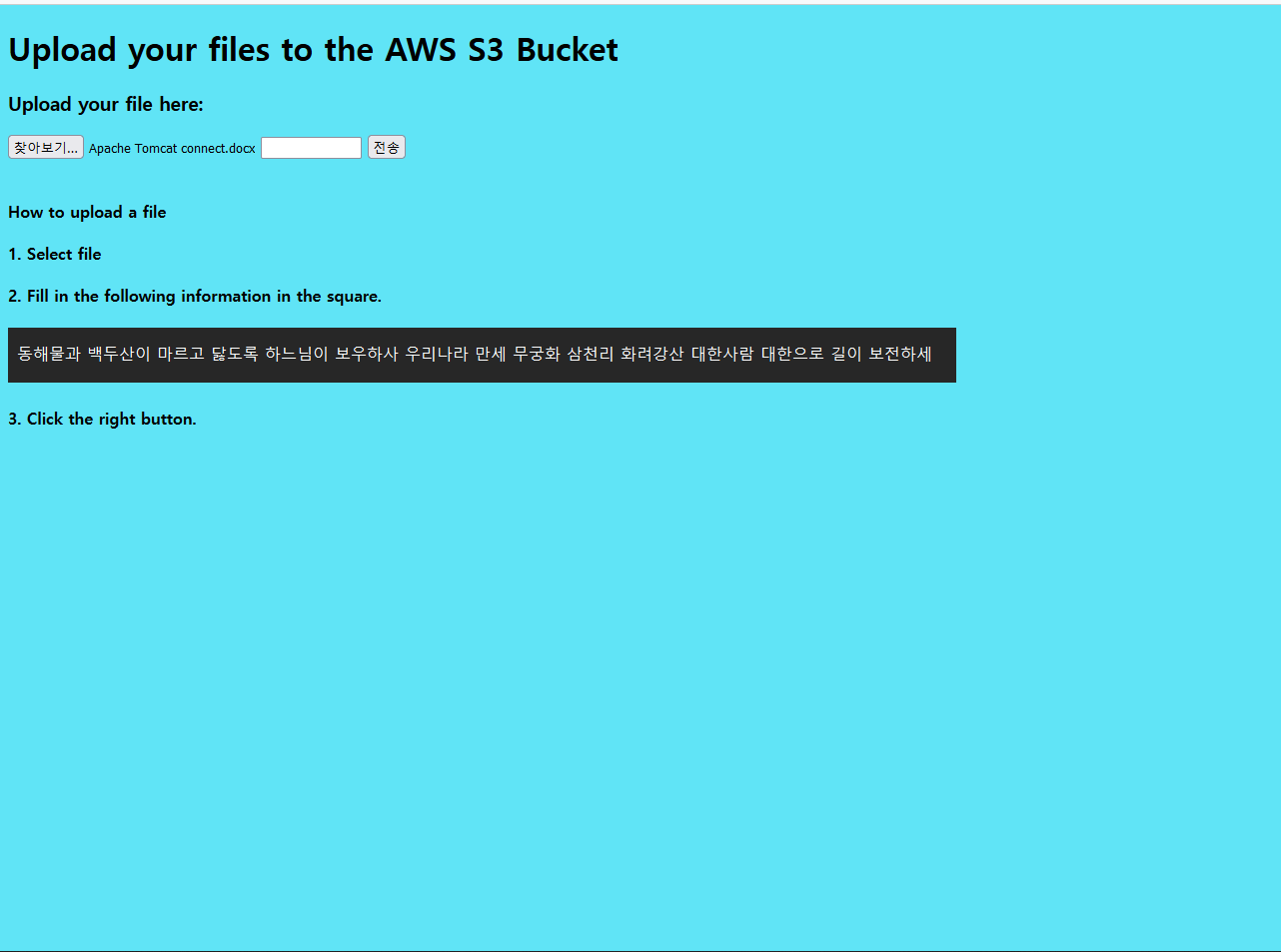
페이지
기본 페이지는 다음과 같이 html을 통해 작성하였다.
html 코드의 내용은 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<script>
function pwChk()
{
if(document.frm1.pw.value == "동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세 무궁화 삼천리 화려강산 대한사람 대한으로 길이 보전하세"){
alert("Success!")
return true
}
else{
alert("Failed!")
return false
}
}
</script>
<link rel="stylesheet" href="static/css/style.css">
</head>
<body>
<div class="content">
<h1>Upload your files to the AWS S3 Bucket</h1>
<div>
<h3>Upload your file here:</h3>
<form method="POST" action="/upload" enctype="multipart/form-data" name="frm1">
<input type="file" name="file">
<INPUT type="text" size=12 name="pw">
<input type="submit" value="전송" onclick="return pwChk()">
</form>
</div>
</div>
<br/>
<h4> How to upload a file</h4>
<h4> 1. Select file</h4>
<h4> 2. Fill in the following information in the square.</h4>
<img src="{{url_for('static', filename='img/image.png')}}">
<h4> 3. Click the right button.</h4>
</body>
</html>결과물
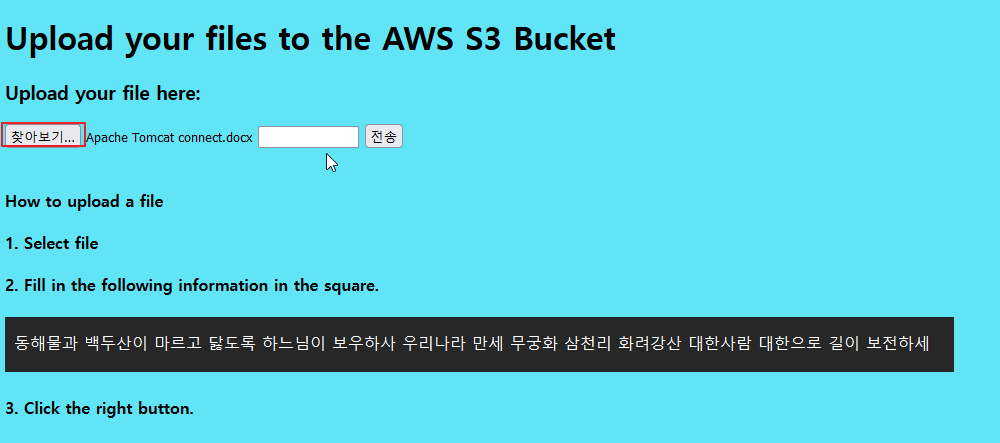
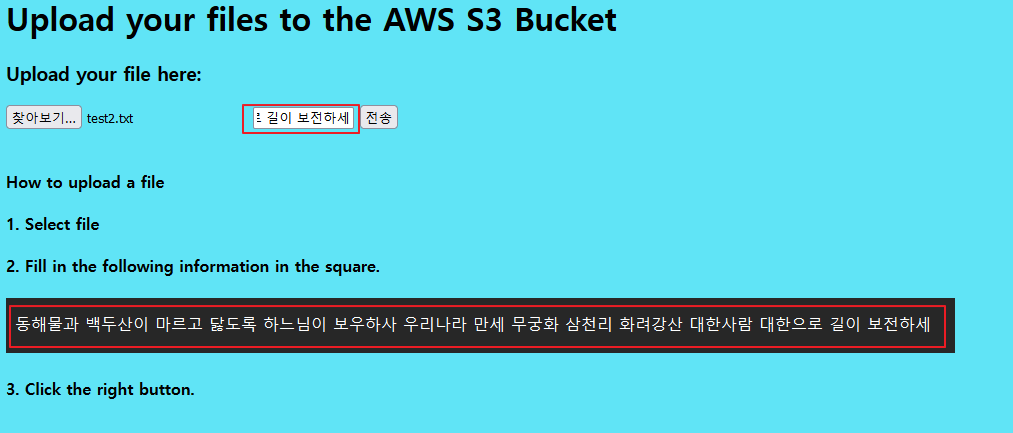
완성한 프로젝트의 결과물이다.
파일을 선택하고 애국가를 입력한 후 전송버튼을 누르면 파일이 업로드 된다.

테스트
-
프로젝트를 실행시킨 후, 기본 페이지에서 찾아보기 버튼을 누른다.

-
S3에 업로드할 파일을 선택해준다.

-
빈 네모안에 사진 속 애국가의 가사를 입력해준다.

-
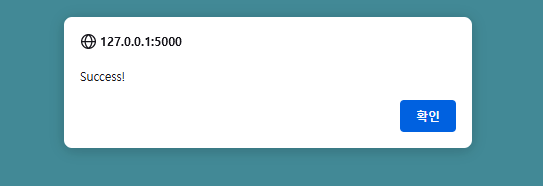
사진 속 내용이 일치하다면, 영어로 성공메시지가 표시된다.
사진 속 내용이 일치하지 않을 경우 영어로 실패메시지가 표시된다.

-
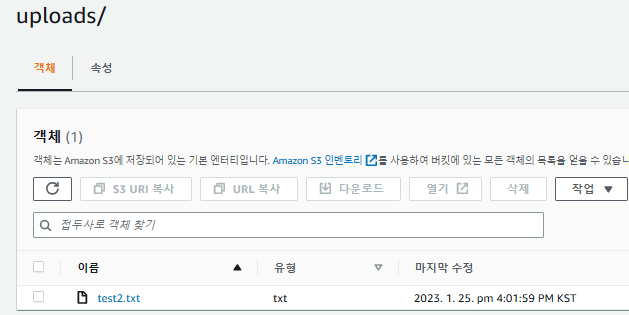
amazon s3에 접속하여 객체 업로드를 확인해준다. ( 성공 )

느낀점
- 나의 실력을 향상시킬수 있는 좋은 계기가 되었던거 같다.
- 개발을 하면서 스트레스를 조금씩 받긴 하였으나, 그것을 이루어낸 성취감으로 스트레스가 풀린거 같은 느낌이였다.
- 새로운 도전을 하여 초반에 많이 어려움을 느꼈다.
- 목표가 있다면 이룰수 있다는 사실을 알게 된거 같다.
- 해당 프로젝트를 만들면서 부족함이 있다는 걸 깨달아 더 열심히 해야겠다고 느꼇다.