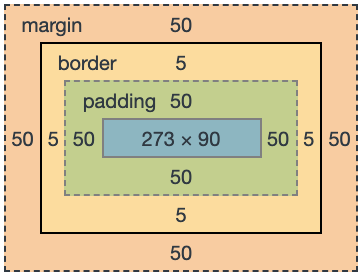
CSS_Box Model
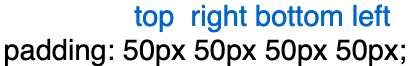
margin & paadding

- 273px이라는 가로 값은 padding, border영역이 합쳐진 가로 길이이다.
1. margin & padding


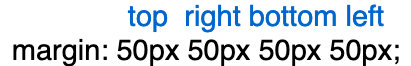
- 아래 3가지 코드는 모두 같은 margin값을 가진다
p.example {
margin: 50px;
}p.example {
margin: 50px 50px 50px 50px;
}p.example {
margin-top: 50px;
margin-right: 50px;
margin-bottom: 50px;
margin-left: 50px;
}2. border
p {
border: 5px solid red;
}- border에서는 속성 값의 순서가 정해져있진 않지만 스타일은 보통
border: 두께 선스타일 선색깔순서로 써준다.
blockquote {
border-top: 4px double red;
border-right: 2px solid #666666;
border-bottom: 6px dashed darkviolet;
border-left: 1px dotted #00ee44;
}- 선 또한 또한 윗 선, 오른쪽 선, 아래 선, 왼쪽 선 등 다양하게 스타일을 줄 수 있다.
span {
border-bottom: 5px solid black ;
padding-bottom: 5px;
}- css에서 {text-decoration: underline;}로 텍스트 및줄을 선언할 수 있지만 밑줄의 두께나 색깔 등, 완벽하게 커스터마이징 하기가 어렵기 때문에
- 이럴 때, border-bottom으로 내가 원하는 스타일로 밑줄을 칠 수 있다.
3. box-sizing
box-sizing속성을 사용하지 않았을 때의 콘텐츠 width와 height는 가운데 흰색 영역의 사이즈/ padding/border를 모두 더한 값이다.box-sizing : border-box'을 선언하면 콘텐츠의 width와 height로 설정한 값에 padding/border/margin 값이 포함되어 만들어진다
.new {
box-sizing: border-box;
}- 거의 대부분의 웹페이지에 box-sizing 프로퍼티를 기본적으로 적용