Web_Semantic Web & Semantic Tag
Web_Semantic Web & Semantic Tag
🧐우리가 포털사이트에 궁금한 것에 대해 검색을 하면 웹 상에서는 어떻게 처리하여 우리에게 검색 정보를 주는 것일까??
- 검색엔진은 robot을 이용해서 전 세계 웹 페이지 정보를 수집(크롤링)
- 사용자가 미리 검색할 키워드를 예상해서 인덱스를 생성(인덱싱)
- 인덱스를 생성할 때 웹 페이지의 HTML 구조를 이용한다.
- 즉, html element를 이용해서 인덱스 생성하는 것이다.
🧐 그렇다면 우리는 인터넷 사용자들에게 우리가 작성한 정보를 많이, 잘 노출시키기 위해서는 어떻게 글을 작성하는 것이 좋을까?
👉우선 아래의 의미들을 살펴보자
- 시맨틱(Semantic) : '의미론적인'
- 시맨틱 웹 : 기계가 사람을 대신해 웹 페이지의 정보를 이해하고, 가공해주는 것
- 시맨틱 태그 : 브라우저, 검색엔진, 그리고 개발자 모두에게 해당 element 의 의미를 명확히 설명하는 요소
- e.g. form, img, table, section, article 등 태그를 보면 해당 content의 의미를 바로 파악할 수 있게 해주는 tag들
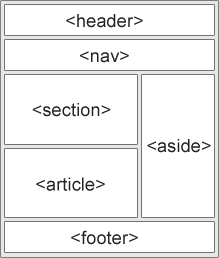
| 시맨틱 태그의 종류 | |
|---|---|
| header | 헤더를 의미한다 |
| nav | 내비게이션을 의미한다 |
| aside | 사이드에 위치하는 공간을 의미한다 |
| section | 본문의 여러 내용(article)을 포함하는 공간을 의미한다 |
| article | 분문의 주내용이 들어가는 공간을 의미한다 |
| figure | 독립적인 콘텐츠. 를 사용해 설명을 붙일 수 있다 |
| footer | 푸터를 의미한다 |

👉 위의 내용들을 통해 우리가 작성한 글들이 검색에 노출되거나 업로드한 이미지를 통해 사용자를 웹 페이지에 접속하도록 유도하려고 할 때에는 검색엔진이 이해할 수 있는 semantic tag를 활용하여야 하는 것을 알 수 있다.
🧐 사이트에 이미지를 넣는 방법은 두 가지가 있다.
<img>태그를 사용하는 것과태그 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋을까?
<div>태그 background-image 속성을 추가하는 것은 검색엔진에서 크롤링하거나 색인을 생성하지 않으며,<div>는 새로운 division 이라는 것 이외의 정보는 없기 때문에 이렇게 이미지를 넣는 방법은 순전히 '장식'으로 할 때 사용하는 것이 좋다.- 태그 자체가 이미지 콘텐츠임을 알리는 semantic tag인
<img>태그를 사용하여 이미지를 올리는 것이 사용자를 웹페이지로 유인하기에 유리하며, 추가적으로 alt 속성을 통해 검색을 최적화고 이미지가 열리지 않을 시 대체되는 텍스트를 작성할 수 있다.
