[TIL] React : React Router (로그인, 메인 페이지 라우팅하기)
Routing 이란?
- ⭐
라우팅(Routing)이란 다른 경로(url 주소)에 따라 다른 View(화면)를 보여주는 것 입니다. - ⭐
React-router**는 리액트의 라우팅 기능을 위해 가장 많이 사용 되는 라이브러리입니다.
지금까지 우리가 Login 페이지와 Main 페이지를 각각 나누어 웹에서 실행시켜줬다면, 이제
라우팅(Routing)을 사용하여 url 주소 별 다른 View(화면)를 보여주어야 한다.
React Router
1) react-router 설치
npm install react-router-dom --save
- third party library
우리가 이전에 설치한 Create React App(CRA, 리액트 프로젝트를 시작하는데 필요한 개발환경을 세팅해주는 도구)에는 특별히 Routing을 위한 로직이 들어가 있지 않기 때문에 가장 인기있는 routing solution인React-router를 추가해줄 것이다.
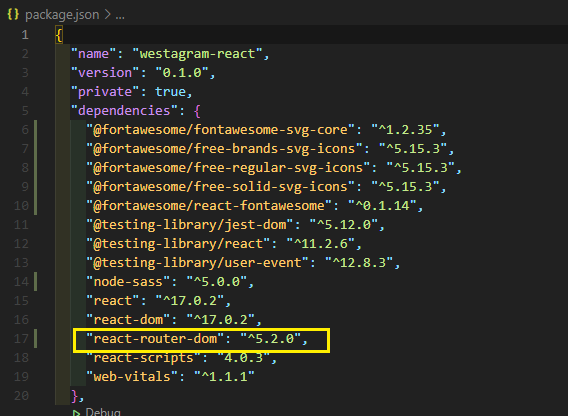
설치를 완료하면 아래와 같이 package.json의 "dependencies"에서 잘 설치되어 있는 것을 확인할 수 있다.

2) Routes 컴포넌트 구현하기
- React-router`를 설치해줬다면 우리는 이제 라우팅을 할 수 있는 환경이 만들어진 것이다.
- 그렇다면 이제 우리는 이제 라우팅 기능을 실현하기 위해 Routes 컴포넌트를 구현해주어야 한다.
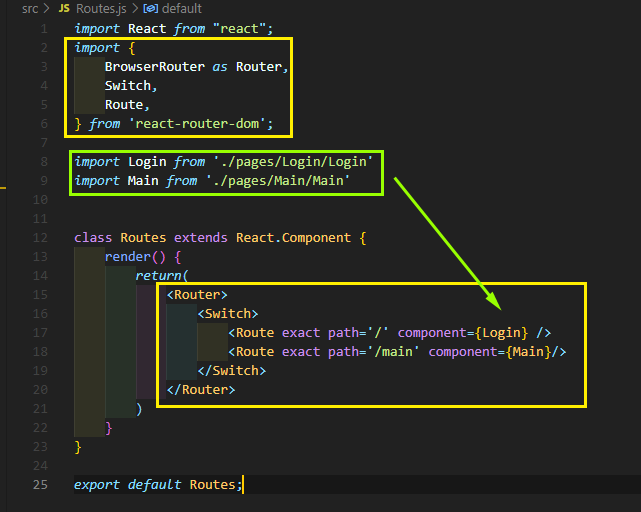
components 폴더,pages 폴더,styles 폴더, index.js폴더가 담긴src폴더에 Routes.js 파일을 만들고 아래의 코드를 입력해보자
import React from 'react';
import {
BrowserRouter as Router,
Switch,
Route,
} from 'react-router-dom';
import Login from './pages/Login/Login';
import Signup from './pages/Signup/Signup';
import Main from './pages/Main/Main';
class Routes extends React.Component {
render() {
return (
<Router>
<Switch>
<Route exact path="/" component={Login} />
<Route exact path="/signup" component={Signup}/>
<Route exact path="/main" component={Main} />
</Switch>
</Router>
)
}
}
export default Routes;🖐잠시! 위의 Routes 컴포넌트 생성 코드를 살펴보자면

🖐이전에 class로 컴포넌트를 생성해 준 방법과 같이 컴포넌트 생성에 필요한 필수 코드를 입력한다
class Routes extends React.Component {
render() {
return (
)
}
} 🖐🖐그렇다면 return 괄호 뒤에 들어간 <Router>, <Switch>, <Route> 태그들은 각각 무엇일까?
`<Router>` : <BrowserRouter>의 줄임말이며, 최상위 컴포넌트를 감싸준다.
`<Switch>` : Switch 되면서 Route마다 조건을 검사하며 페이지를 렌더링한다. 한 페이지가 렌더링 됐을 때는 다른 Route는 렌더하지 않는다.
(경로가 /일 때, /하위일 때의 모든 결과가 화면에 출력되지 않도록 한다.)
`<Route>` : <Route> 태그 안에는 라우팅할 경로와 컴포넌트에 대한 속성값을 준다.
`ex. <Route exact path="/main" component={Main} />`
exact : exact 속성이 필요한 이유는 명확한 경로를 렌더링 시켜주기 위함이며,
이 속성이 없을 경우 하위 경로의 페이지가 같이 나올 수 있다.
path : 이동할 경로의 URL의 경로 이름을 설정해준다.
component : 이동할 component를 설정해준다.
🖐🖐🖐Routes 컴포넌트 class 생성 시 필요한 태그들을 알아보았다면 import해주어야하는 요소들도 살펴보자. Routes Component를 만들 때 필요한 세 가지 태그를 위에서 보았다. 'react-router-dom'으로부터 이 세 가지 객체를 import받아야하기 때문에 import{ }중괄호 안에 BrowserRouter as Router,Switch,Route,가 들어가야 한다`
import {
BrowserRouter as Router,
Switch,
Route,
} from 'react-router-dom';3) index.js 수정하기
Routes 컴포넌트를 생성해주었으며 이제각 페이지에 라우팅 기능을 적용해주어야한다. 이를 위해서는 index.js에서 아래와 같이 콤포넌트 적용 및 해당 컴포넌트import가 필요하다.
import Routes from './Routes'
ReactDOM.render(<Routes />, cument.getElementById('root')); 
4) 각 페이지의 js파일 수정하여 Route 이동하기
각 페이지에서 Routes.js 에서 설정한 path로 이동하는 방법은 아래의 두 가지 방법이 있다.
⭐<Link> 컴포넌트 사용하는 방법
react-router-dom에서 제공하는<Link>컴포넌트는 DOM에서<a>로 변환(Compile) 되기 때문에<a>태그와 마찬가지로<Link>태그도 지정한 경로로 바로 이동시켜주는 기능을 한다.- 다만
<a>태그는 새로고침 되기 때문에외부사이트로 이동하는 경우,SPA(Single Page Application)간의 이동일 경우에 사용하며, <Link>태그는 프로젝트 내에서 페이지를 전환하는 경우에 사용한다.
- 다만
- css적용시켜 줄 때 selector는
a태그로 써주거나class이름을 지정하여 써주면 된다.
import React from 'react';
import { Link } from 'react-router-dom'; //'react-router-dom'에서 제공하는 {Link}를 import
class Login extends React.Component {
render() {
return (
<div>
<Link to="/signup">회원가입</Link> //<Link> 컴포넌트 사용하여 페이지 이동
</div>
)
}
}
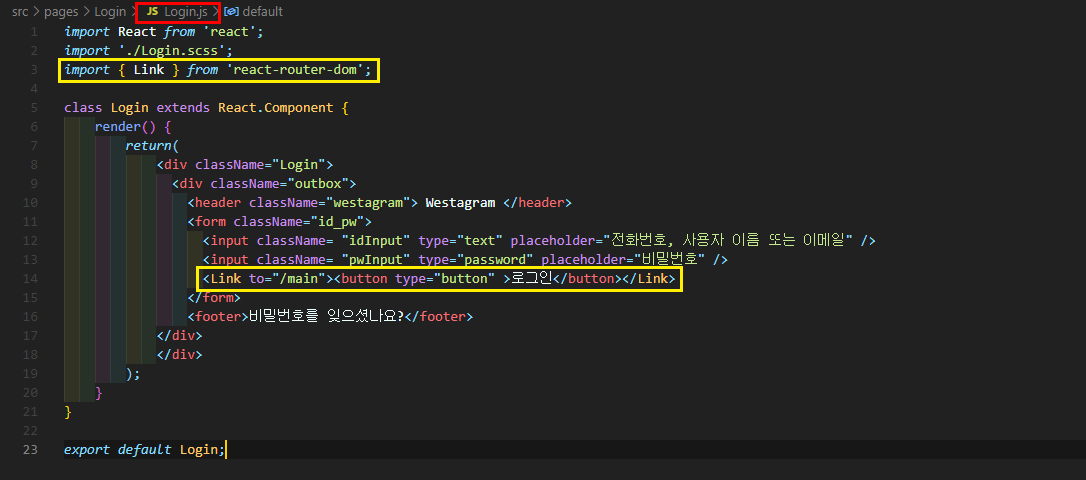
export default Login;⭐⭐ 우리는 로그인 페이지에서
로그인 버튼클릭 시, 메인페이지로 이동하는Link< />가 필요하므로Login.js에서 아래와 같이 구현한다.
⭐withRouterHOC 로 구현하는 방법
import React from 'react';
import { withRouter } from 'react-router-dom';
class Login extends React.Component {
goToMain = () => {
this.props.history.push('/main'); //props 객체의 history (this.props.history) 에 접근해서
//history의 push 메서드의 인자로 Routes.js 에서 설정한 경로('./main')를 넘겨주면, 해당 라우트로 이동
}
render() {
return (
<div>
<button
className="loginBtn"
onClick={this.goToMain} //<Link /> 를 사용하지 않고 요소에 onClick 이벤트를 통해 페이지 이동
>
로그인
</button>
</div>
)
}
}
export default withRouter(Login); //withRouter라는 함수에 Login이라는 컴포넌트를 인자로 받는다
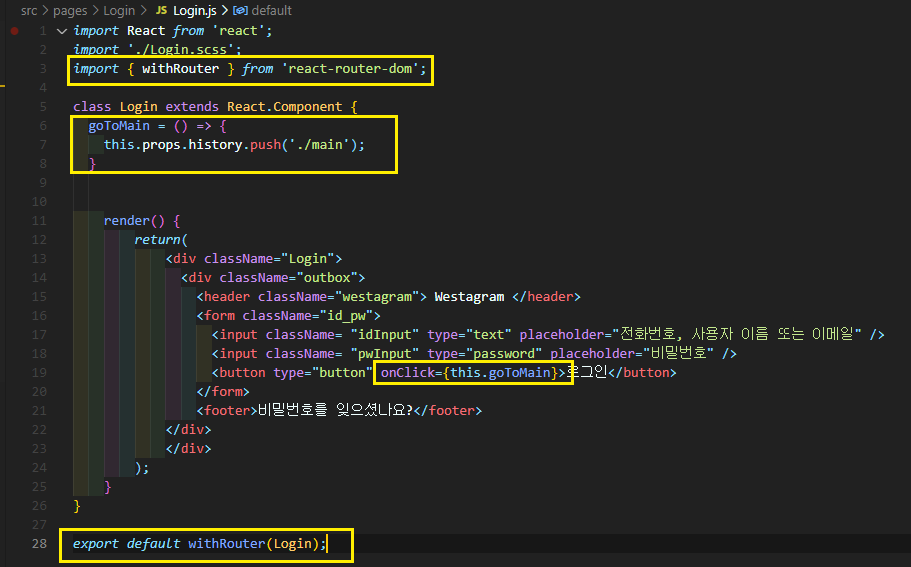
⭐⭐ 우리는 로그인 페이지에서
로그인 버튼클릭 시, 메인페이지로 이동하는함수를 설정하고 block에onclick 이벤트가 필요하므로Login.js에서 아래와 같이 구현한다.
<Link>&withRouterHOC두 가지 방법의 활용법
<Link>
- 클릭 시 바로 이동하는 로직 구현 시에 사용합니다.withRouterHOC
- 페이지 전환 시 추가로 처리해야 하는 로직이 있는 경우 withRouterHOC 방법으로 구현합니다.