[TIL] React : Sass 설치부터 다양한 scss문법까지
Sass란?
Sass
1) 설치
npm install node-sass --save- 설치 시 node-modules 폴더에 node-sass 폴더가 생성된다.
- 명령어 뒤에
--save가 있는 이유는 package.json에 설치된 패키지의 이름과 버전 정보를 업데이트하기 때문이다.
2).css 파일의 확장자 .scss로 바꾸기
- ⭐Sass 파일의 확장자는
.scss이기 때문에.css확장자로 되어 있는 파일을 전부.scss확장자로 바꿔주어야한다. - ⭐자바스크립트 파일에 import 해준 css 구문도 수정해주어야한다.
3) Nesting 기능 적용하기
- Sass의 가장 기본적인 기능 중 Nesting 이라는 것이 있다.
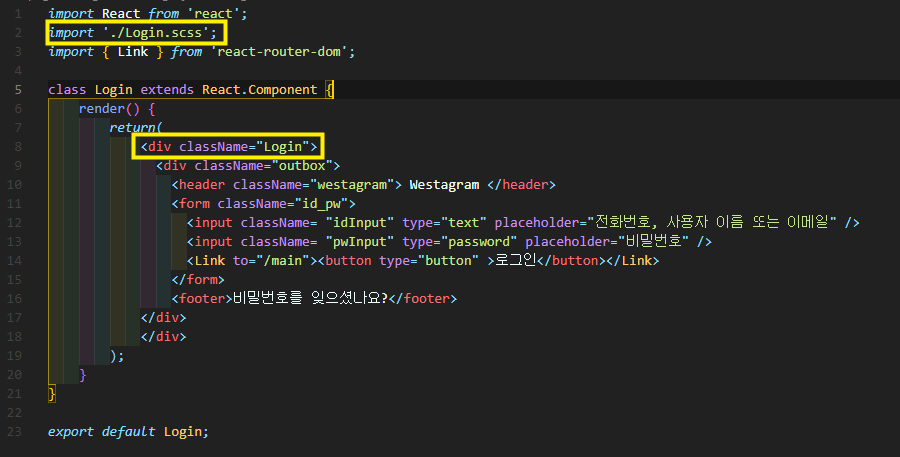
- ⭐⭐우선, JSX 최상위 요소의 className을 컴포넌트 이름과 동일하게 설정해주고,
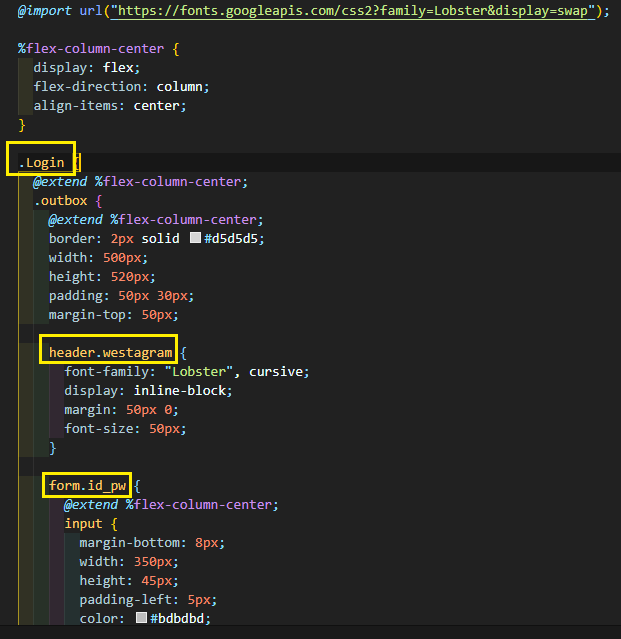
 - ⭐⭐.scss 파일에서도 최상위 요소 안 쪽에서 하위 요소의 스타일 속성을 정의한다.
- ⭐⭐.scss 파일에서도 최상위 요소 안 쪽에서 하위 요소의 스타일 속성을 정의한다.

4)Sass의 다양한 기능 활용하기
- 변수 설정
$theme-color: blue;
$: 변수 설정 시$로 시작하고변수명:변수값형태로 만들어준다.
변수 사용 시,$변수명으로 적용시켜주면 된다.
- 요소들간의 레이아웃 변수 설정
%flex-center { display: flex; justify-content: center; align-items: center }
%: 원하는 속성 값들을 줄 수 있다.
활용시에는@extend %변수 이름;으로 적용시켜줄 수 있다.
- 자기 자신을 의미하는 태그
&:hover {
background-color: red;
cursor: pointer;
}
&: 자기 자신을 의미하는 기호이며:hover,:focus,:active선택자에
className ='login clicked'와 같이 clsss 이름을 두 개 적용하여 동적인 요소를 만들 때 유용하다//적용 예시 login-container { @extend %flex-center; // %flex-center 적용 button { width: 200px; height: 100px; background-color: $theme-color; // $theme-color 적용 &:hover { background-color: red; cursor: pointer; } } input { background-color: $theme-color; &:focus { //자기 자신을 :focus할 경우 background-color: red; } } }
@import@import ‘SCSS파일명’;
@import: 파일을 부분화시켜 다른 scss파일을 불러와 사용한다.
@mixin/@include
Sass에는 Mixin이라는 함수 기능이 내장되어있다. 많은 선택자에 공통으로 사용되는 코드인 경우
@mixin을 사용하면 함수 형태로 만들어 재활용이 가능해 유지 보수에도 편리하고 코드가 깔끔해진다는 장점이 있다. 사용할 때에는@include를 사용한다.//생성 @mixin button-color($color) { background: $color; &:hover { background: lighten($color, 10%); } &:active { background: darken($color, 10%); } &.outline { color: $color; background: none; border: 1px solid $color; &:hover { background: $color; color: white; } } } //사용 @mixin desktop { @media (min-width: 900px) { @content; } } .box { @include border-radius(10px); @include desktop { color: red; } }
5)Sass의 장점은?
Nesting기능으로 코드가 보기에 간결하고, 컴포넌트 별로 최상위에서 감싸주는 태그의 className을 컴포넌트 이름과 동일하게 정해줌으로서 각각 컴포넌트의 코드들이 겹치지 않게 할 수 있다.
