[TIL] React : 아주 쉽게 따라하는 Mock Data 활용법
1. mock data
1-1. mock data란?
가짜 데이터, 샘플 데이터, 실제 API 에서 받아온 데이터가 아닌 프론트앤드 개발자가 필요에 의해 샘플로 만들어본 데이터
1-2. mock data가 필요한 이유
-
API 가 아직 준비중인 경우
: 프로젝트 진행 시 API가 나오기 이전에 페이지 레이아웃이 먼저 나오는 경우가 많다. 이러한 경우에는 백엔드에서 API가 나올 때까지 무작정 기다리는 게 아니라, mock data를 만들어 데이터가 들어오는 상황을 미리 대비하고 UI가 기획에 맞게 구현되는지 먼저 확인해야 한다.
:: 특히나 프로젝트를 진행하는 경우 Backend API 유무에 상관없이 화면에 데이터를 예쁘게 보여주는 것이 프론트엔드 개발자로서 가져야 할 책임감 이다.
-
Backend 와의 효율적인 소통
:: 주고 받는 데이터가 어떤 형태인지,
key-value값을 미리 맞춰볼 수 있습니다.
2. mock data 관리하는 두 가지 방법
2-1. 🍒 commentData.js
- 첫번째 방법은
.js파일로 데이터를 분리하는 방법 - js 파일은 어떤 데이터인지 알 수 있게 명명한다.
- 배열 데이터를 변수에 담고 필요한 컴포넌트에서
import해서 사용. .js파일은 데이터를import하는 컴포넌트 바로 옆으로 접근하기 쉬운 곳에 생성합니다.
나는 아직 Mock Data라는 개념과 적용방법이 너무 헷갈렸기에 자세히 정리해보았다.
⭐ 1) commentData.js라는 파일을 만들어주었고, 데이터를 import해줄 부모 컴포넌트인 'Upload' 파일과 같은 폴더에서 관리해주었다.
⭐ 2) commentData.js 파일에는 임의로 id(데이터의 고유값), 'uername(사용자 이름), content(댓글 내용), isLiked(좋아요 여부) 데이터를 하나의 객체로 부여하였고, 이 객체들의 모임인 배열을 만들어 COMMENTDATA라는 변수에 배당해주었다.
const COMMENTDATA = [
{
id: 1,
userName: 'wecode',
content: 'Welcome to world best coding bootcamp!',
isLiked: true,
},
{
id: 2,
userName: 'joonsikyang',
content: 'Hi there.',
isLiked: false,
},
];
export default COMMENTDATA;⭐ 3) Mock Data 파일을 부모 컨포넌트에 import 시켜주기
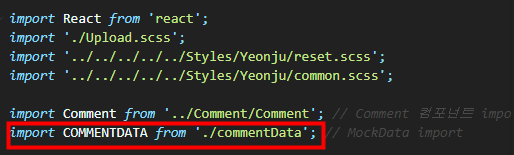
commentData.js 파일에서 정의하여 export 해준 COMMENTDATA라는 변수를 부모 컨포넌트인 'Upload.js' 파일 import시켜준다
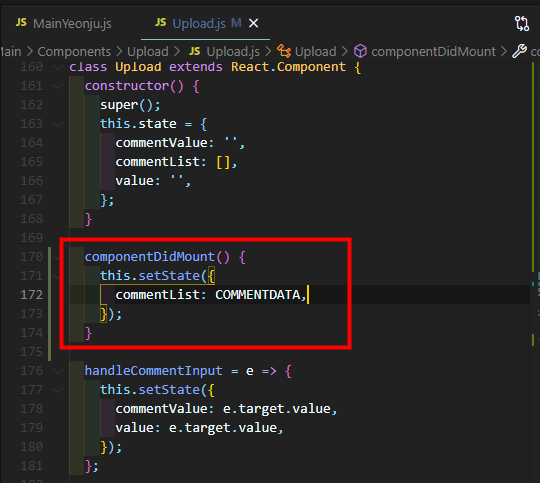
⭐ 4) 댓글 submit시, 작성한 댓글을 담는 배열인 commentList라는 state를 우리가 Mock Data로 지정해준 배열로 바꾸어준다(setState)
componentDidMount() {
this.setState({
commentList: COMMENTDATA,
});
}⭐ 이제 우리는 commentList로 들어온 Mock Data를 사용할 수 있게 된것이다.
앞서 댓글을 submit하는 시점에, commentList에서 map함수를 돌려 리턴해주는 부분을 Comment컴포넌트로 쪼개주었기 때문에 앞서 정의한 데이터들을 화면상에 표현하기 위해서는 Comment컴포넌트에 props로 전달해야한다.
나는 화면상에 userName과 content를 렌더링하고싶었기때문에 아래와 같이 두 가지 props를 전달하였다.
{this.state.commentList.map(commentElement => {
return (
<Comment
userName={commentElement.userName} //commentList의 요소(객체형태) 중 userName(key값)에 접근
comment={commentElement.content} //commentList의 요소(객체형태) 중 content(key값)에 접근
/>
);⭐ 댓글을 어떻게 렌더링할지를 보여주는 Comment라는 컴포넌트에는 아래와 같이 받은 인자를 넣어주면된다.
class Comment extends React.Component {
render() {
const { userName, comment } = this.props; //구조분해 할당
return (
<form>
<li>
{userName}
{comment}
</li>
</form>
);
}
}
export default Comment;2-2. 🍒 commentData.json
- 두 번째는 실제 API 에서 보내주는 데이터 형식에 맞게
json파일에 데이터를 담아fetch함수를 사용해 데이터를 받아오는 방법입니다. - commentData.json 위치 -
public폴더 >data폴더 >commentData.jsonmock data를 관리하는 두번째 방법 또한
실제 API 에서 보내주는 데이터형식과fetch함수가 매우 낯설었기에 다시 한 번 정리해본다.
⭐우선 json 파일을 만들어줘야하는데 Westagram 팀프로젝트를 진행중이어서 다른 사람의 파일도 함께 관리해야하기 때문에 public폴더 >data폴더 >Yeonju(각자의 이름)폴더 > 밑에commentData.json 파일을 생성해주었다.
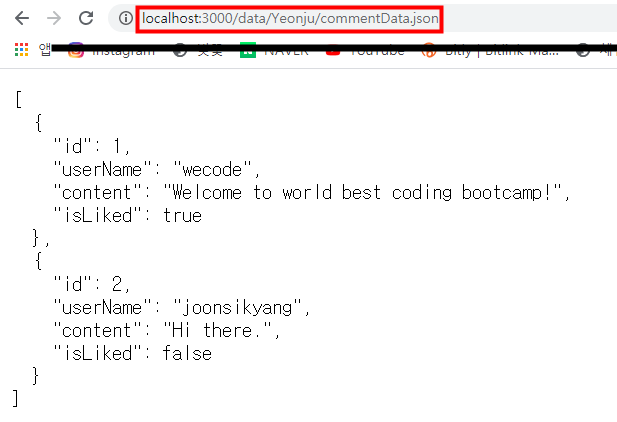
⭐ 이제 commentData.json 파일에 관리할 데이터를 입력해주어야하는데 첫번째 방법과 다른것은 변수를 선언해줄 필요가 없다는 것이다. 여기에 작성해준 데이터들은 http://localhost:3000/data/Yeonju/commentData.json` 주소로 확인해볼 수 있다.
[
{
"id": 1,
"userName": "wecode",
"content": "Welcome to world best coding bootcamp!",
"isLiked": true
},
{
"id": 2,
"userName": "joonsikyang",
"content": "Hi there.",
"isLiked": false
}
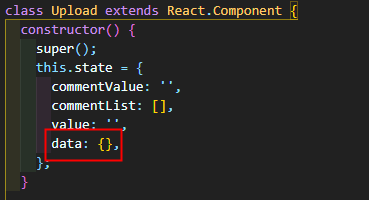
]⭐ 위에서 작성해준 Data를 사용해주기 위해서는 새로운 state를 선언해주어야하는데
아래 나오는 fetch 함수에서 바로 setState를 통해 data Key 부분의 state로 선언하였다.
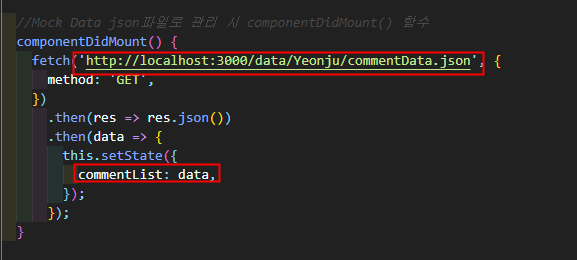
⭐ 이제 해당 주소를 API 주소로 생각하고 fetch 함수와 http GET method 를 사용해 실제 API 에서 데이터를 받아오는 것처럼 코드를 작성하면된다.
componentDidMount() {
fetch('http://localhost:3000/data/Yeonju/commentData.json', { //해당 주소를 API 주소로
method: 'GET', //⭐ Get방식으로 데이터를 서버로 보낸다(데이터를 url 끝에 붙여 눈에 보이게 보냄 / 데이터 조회 만을 목적으로 할 때 주로 쓰인다)
}) //⭐(참고로 POST방식은 데이터를 url에 적지 않고 내부에 숨겨서 보내는 방식이다 / 데이터를 쓰거나 수정, 삭제 할 때 주로 사용)
.then(res => res.json()) // 요청이 성공할 경우 response객체를 받아 json형태로 파싱(parsing: 원하는 형식의 데이터로 변환하는 것)
.then(data => {
this.setState({
commentList: data,
});
});
}fetch() 함수란?
fetch함수를 사용하여 데이터를 비동기로 요청할 수 있다.- fetch함수의 기본은
GET으로 간단하게 사용할 수 있다.
- 첫번째 then: 요청이 성공할 경우 response객체를 받아 json형태로 파싱
- 두번째 then: json형태의 응답 body의 데이터를 출력
- catch: 요청이 완료되지 못할 때 에러 처리