[TIL] 인증 & 인가
[TIL] 인증 & 인가
인증(Authentication)
💙인증이란?
- 유저의 identification을 확인하는 절차
(아이디/이메일이나, 비밀번호를 제대로 입력했는지) - 인증은 왜 필요할까? : 요청한 사람을 추적할 수 있도록
- 인증에 필요한 것은? : 이중에 가장 필요한것은 패스워드
💙그렇다면 비밀번호는 어떻게 관리할까?
유저의 비밀번호는 절대 비밀번호 그대로 DB에 저장 하지 않으며, 암호화가 되어 있어야한다
암호화 : 개인정보취급자의 실수 또는 해커의 공격 등으로 인해 개인정보가 비인가자에게 유/노출되더라도 그 내용을 확인을 어렵게 하는 보안기술이다.
💙단방향 해쉬
암호화는 어떻게 할까?
해싱: database에 저장 시 개인 정보를 해상하여 복원할 수 없도록함. 데이터를 난수화환다단방향 해쉬: 단방향 해시 함수는 원본 메시지를 변환하여 암호화된 메시지인다이제스트(digest)를 생성한다. 원본 메시지를 알면 암호화된 메시지를 구하기는 쉽지만 암호화된 메시지로는 원본 메시지를 구할 수 없어서단방향성(one-way)이라고 한다.
복원이 불가능한 단방향 해쉬함수는 암호학적 용도로 사용한다.
💙bcrypt & salting & Key Stretching
눈에 보이기에는 완벽한데 어떤 함수로 난수화한건지 알면 해석가능. 불완전하며 허점이 있다.
이같은 허점을 보완하고자salting,Key Stretching이라는 아이디어가 생겨남
salting: 실제 비밀번호 이외에 추가적으로 랜덤 데이터를 더해서 해시값을 계산하는 방법.stretching: 해쉬값을 또 또 해쉬 하고, 또 이를 반복하는 것이다.
해커가 패스워드 무작위 대입을 통해 해시값을 계산하는데 필요한 시간을 대폭 늘리고 원본값을 유추하기 어렵게 만든다.bcrypt:salting,Key Stretching의 대표적 라이브러리
(암호화 알고리즘으론 sha-256.)
인가(Authorization)
💜인가란?
- 유저가 요청하는 request를 실행할 수 있는 권한이 있는 유저인가를 확인하는 절차
왜 계속 확인을 해줘야 하는걸까?
HTTP의 가장 주용한 특징 :Stateless한 성질(저장하지 않는 성질)
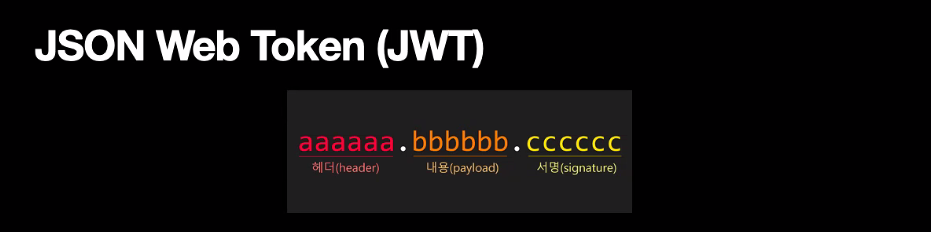
💜현재의 기법 : JSON Web Token (JWT)

-
기반은
자바스크립트이며, 세가지 부분으로 나눠져 있다 -
헤더(header)에 들어가는 정보?
- 토큰의 타입과 해시 알고리즘 정보 -
내용(payload)에 들어가는 정보?
- exp와 같이 만료 시간을 나타내는 공개 클레임
- 클라이언트와 서버간 협의하에 사용하는 비공개 클레임⭐헤더와 내용은 단순히 인코딩된것이어서 원본을 볼 수 있다. 노출이돼도 괜찮은 정보들을 넣어준다. 그러므로 개인정보를 담아서는 안된다.
-
서명(signature)에 들어가는 정보?
- JWT가 원본 그대로라는 것을 확인할 때 사용하는 부분
- 인코드된 header와 payloaad 그리고 JWT secret을 헤더에 지정된 암호 알고리즘으로 암호화하여 전송한다(복호화 가능)
- 프론트엔드가 JWT를 백엔드 API 서버로 전송하면 서버에서는 전송받은 JWT의 서명 부분을 복호화하여 서버에서 생성한 JWT가 맞는지 확인합니다.⭐JSON Web Token (JWT) 활용하면 기존 방식의 단점을 어떻게 보완할 수 있을까?
시크릿 키만 있으면 서버가 달라져도 계속 인증할 필요가 없다
