
📌 QR 코드 스캔 시 웹 사이트 링크이면 ? -> WebView로 연결하기
BarcodeReader로 읽어낸 값이 일반 Text이면, TextView에만 보여질 예정이고,
웹 사이트 링크( http://..., https://... ) 이면 WebView로 실행하여 웹 사이트를 보여주는 예제를 작성해보겠다.
WebView에 대해서 사용법을 잘 모르지만, 이 전에 loadUrl 등 메서드를 사용하여 프로젝트에서 사용해 본 경험이 있으니 이번 글 에서는 그냥 진행하도록 하겠다..
WebView사용법이 생각보다 복잡하고 장황(?)한 것 같다 ... 다음 글에서 정리해보도록 하자 ..
참조하면 좋을만한 WebView 정리 게시글
AndroidManifest에 권한 추가
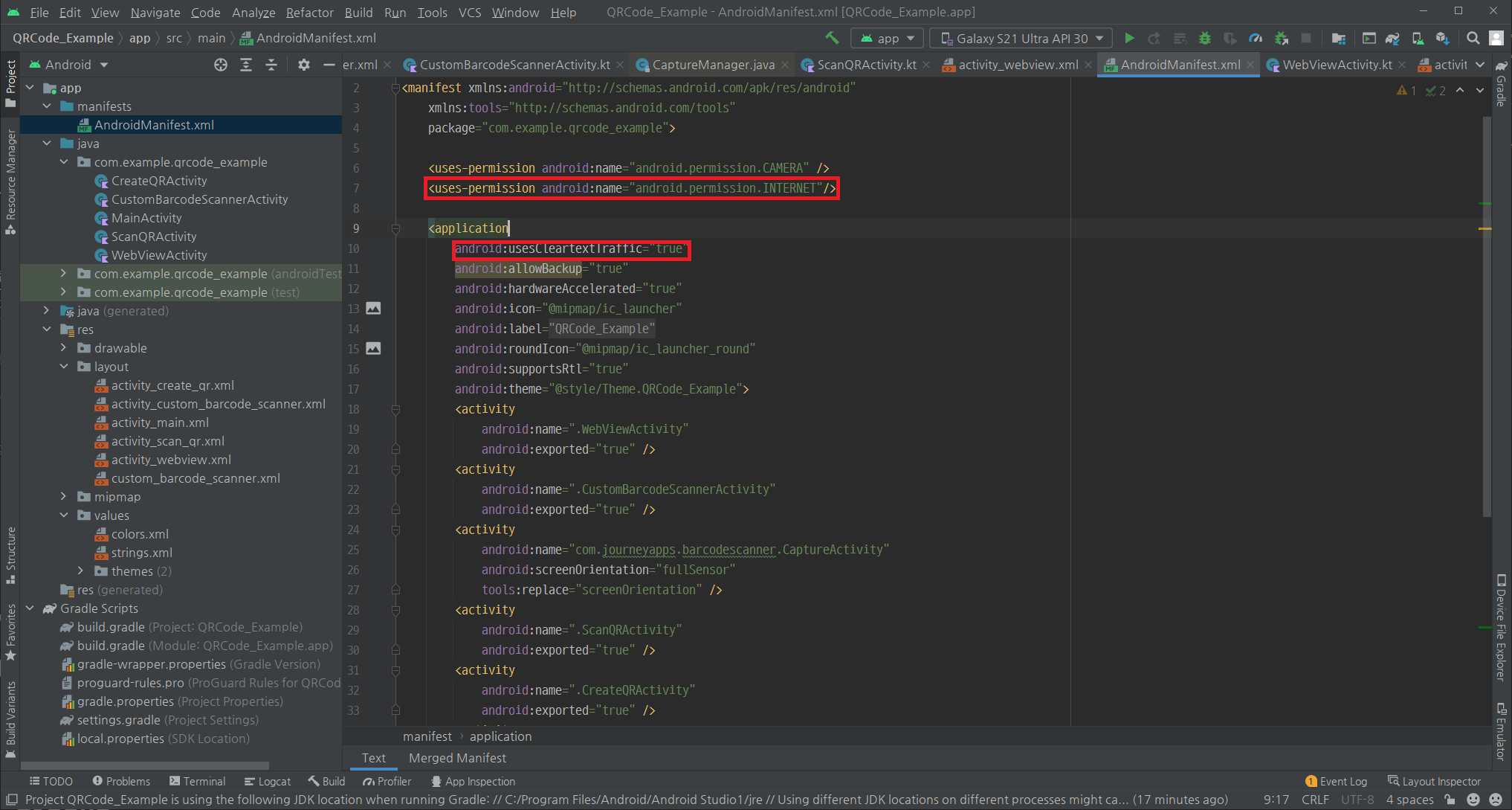
먼저 WebView를 사용하기 전에 다음과 같은 권한들을 AndroidManifest.xml에 추가해주어야 한다.
Internet권한 추가
<uses-permission android:name="android.permission.INTERNET"/>http사이트를 접근하기 위한 설정 추가
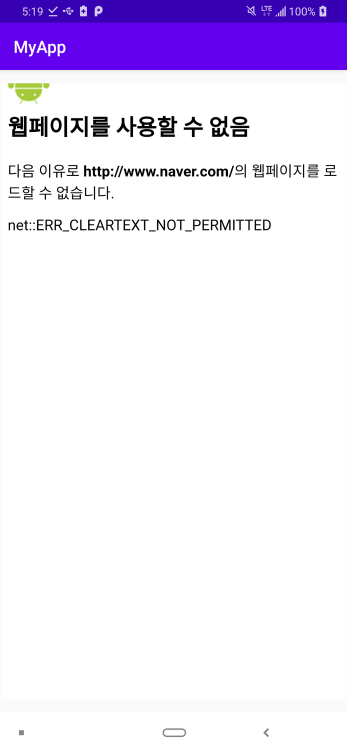
android:usesCleartextTraffic="true"이 구문을 생략하면 다음과 같이 WebView가 실행되면서 다음과 같이 화면에 net:ERR_CLEARTEXT_NOT_PERMITTED 에러가 발생한다고 한다.

다음과 같은 위치에 위 구문들을 추가해주면 된다.

activity_webview.xml
WebView가 실행 될 액티비티의 레이아웃 소스
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".WebViewActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.constraintlayout.widget.ConstraintLayout>ScanQRActivity
barcodeLauncher 부분을 다음과 같이 수정하여 http 키워드로 시작하는 값을 가져올 시 WebView를 실행하는 Activity로 Intent를 넘겨주었다.
private val barcodeLauncher = registerForActivityResult(
ScanContract()
) { result: ScanIntentResult ->
// result : 스캔된 결과
val resultContents = result.contents
// 내용이 없다면
if (resultContents == null) {
Toast.makeText(this, "Cancelled", Toast.LENGTH_LONG).show()
}
else { // 내용이 있다면
// 1. Toast 메시지 출력.
Toast.makeText(
this,
"Scanned: $resultContents" ,
Toast.LENGTH_LONG
).show()
// 2. 결과 값 TextView에 출력.
txtResult.text = resultContents.toString()
// 3. 웹 사이트 주소이면 ? 웹 뷰로 연결하자
if ( resultContents.toString().startsWith("http") ) {
val intent = Intent(this, WebViewActivity::class.java)
intent.putExtra("url", resultContents.toString())
startActivity(intent)
}
}
}WebViewActivity
package com.example.qrcode_example
import android.os.Bundle
import android.webkit.WebView
import android.webkit.WebViewClient
import androidx.appcompat.app.AppCompatActivity
class WebViewActivity : AppCompatActivity() {
private lateinit var getUrl: String
private lateinit var webView: WebView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_webview)
Initialize()
// 웹 사이트 URL 주소 가져오기
getUrl = intent.getStringExtra("url").toString()
// 웹 뷰 설정
webView.settings.javaScriptEnabled = true
webView.webViewClient = WebViewClient()
webView.loadUrl(getUrl)
}
private fun Initialize() {
webView = findViewById(R.id.webView)
}
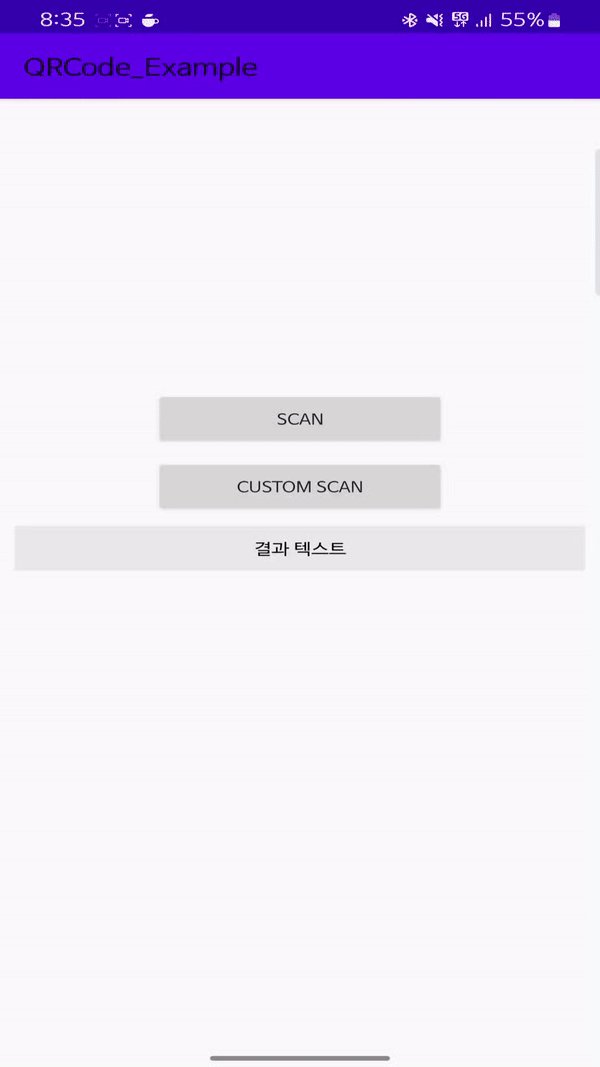
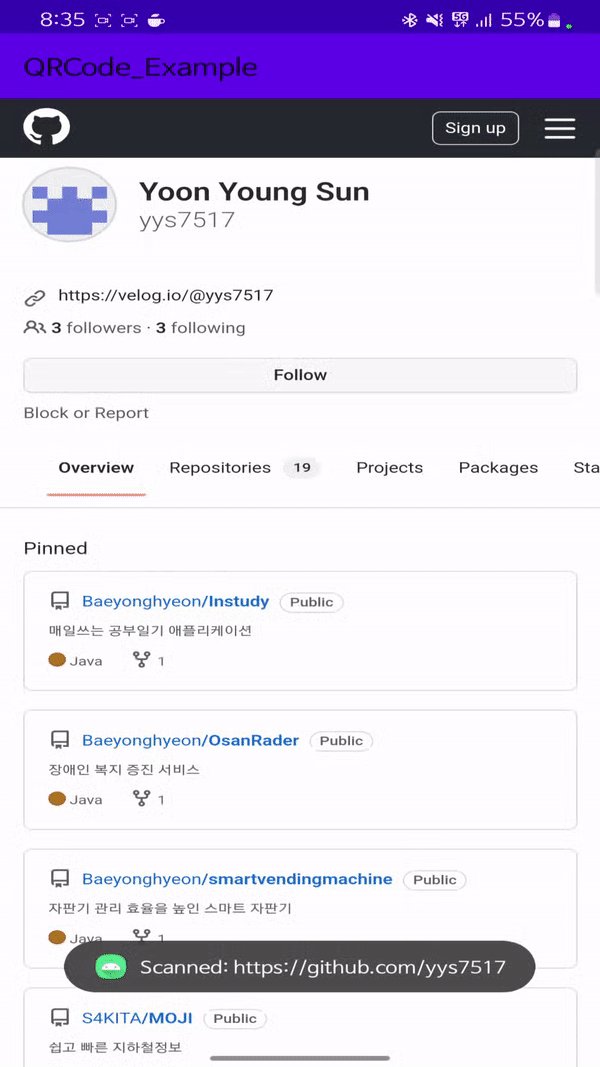
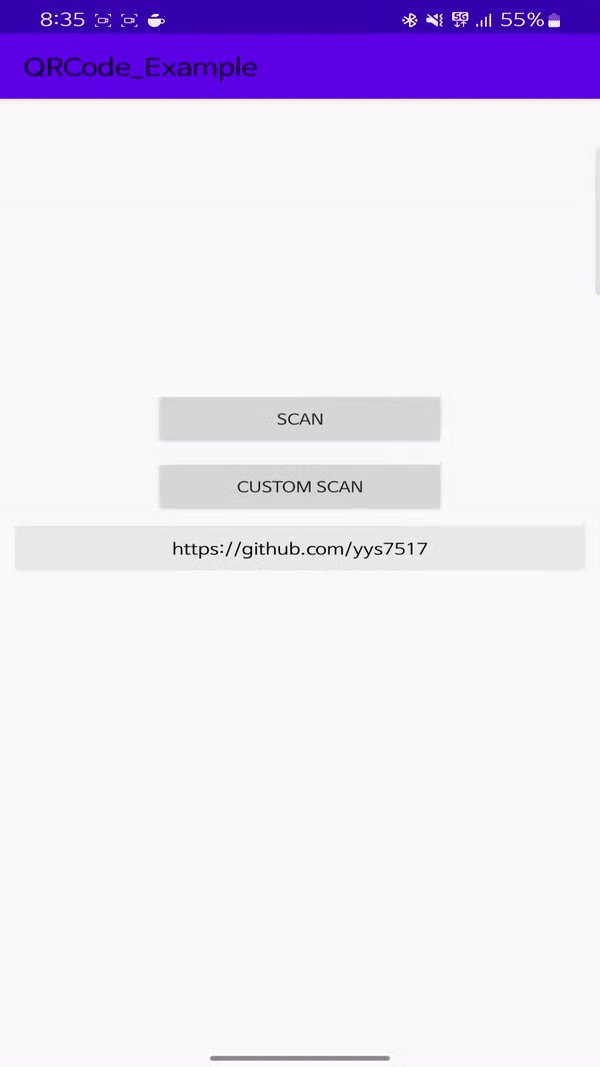
}실행결과
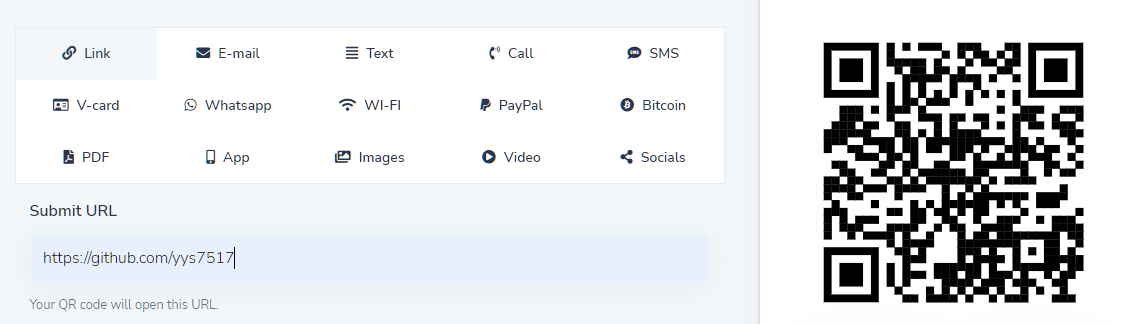
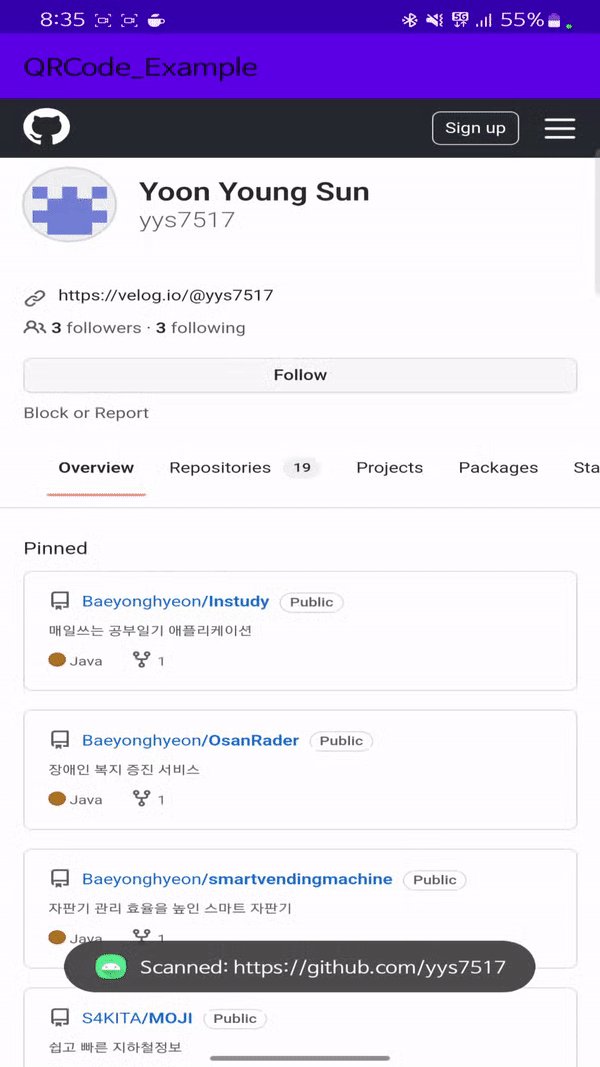
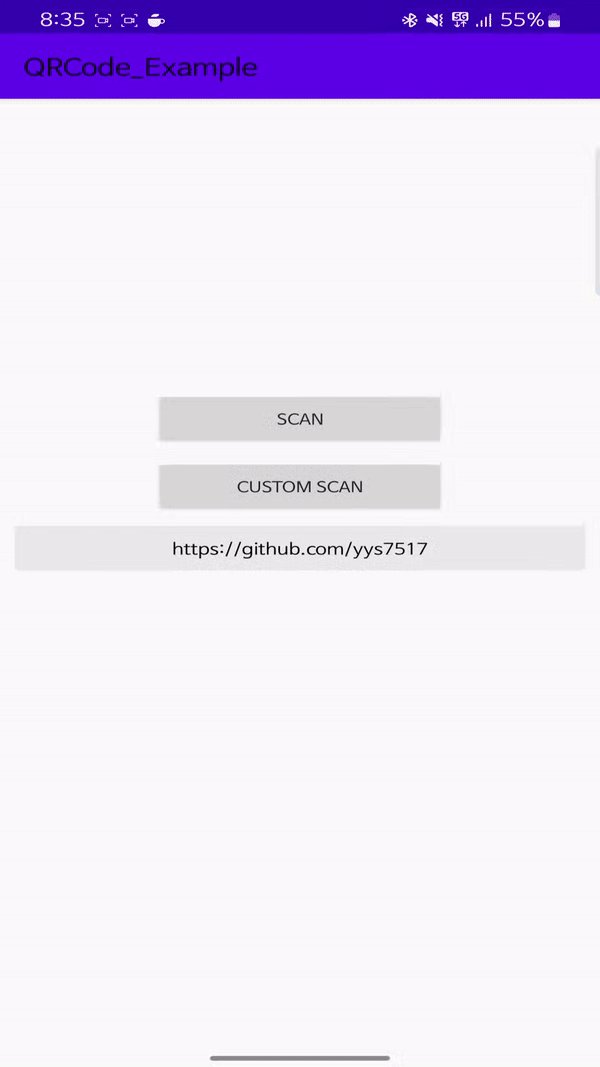
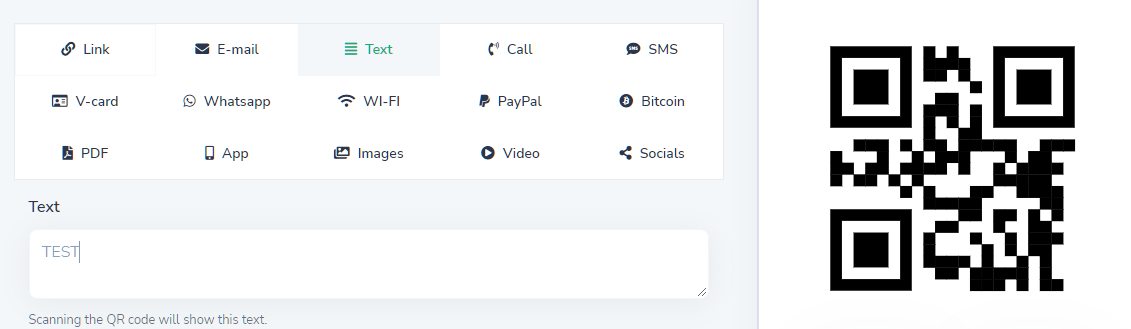
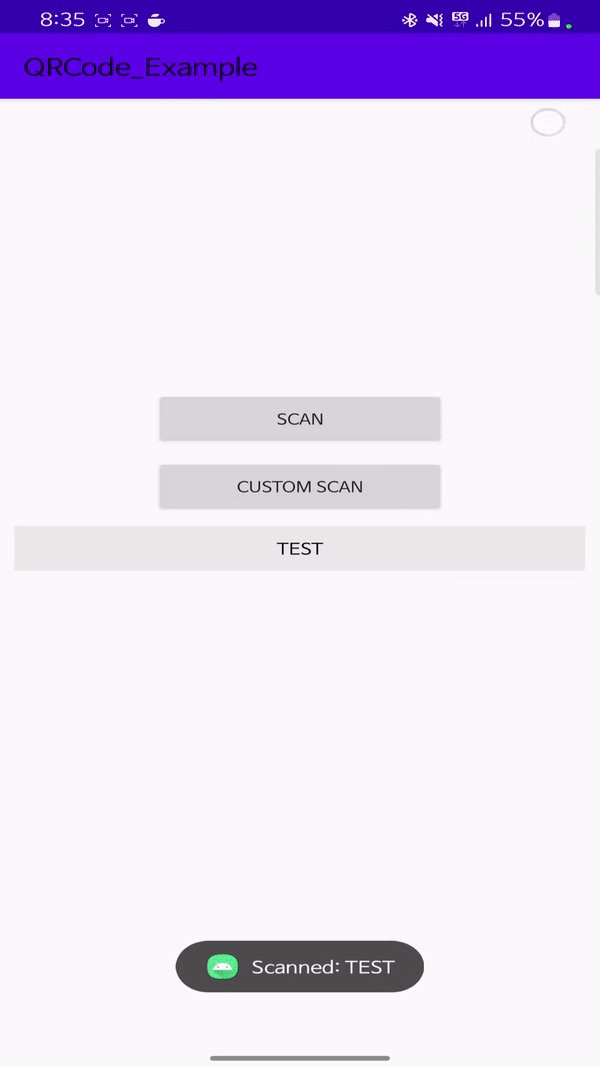
qr.io 를 통해 QR 코드를 생성하였고, Text, Link 두 가지의 테스트 케이스로 테스트를 해보았다.
- Link -> 필자 github 주소


- Text -> "TEST"


📌 최종 코드 - github
Android에서 QR코드 다뤄보기 1, 2, 3 글에서 다뤘던 모든 예제들의 합본 코드 레포지토리 주소