드디어 모프 팀플이 끝났답니다 >_<
코틀린을 사용하면서, 동적생성에 관련해서 제대로 정리된 글을 찾기 힘들다는 생각이 들어서 제가 정리해보려고 합니당
참고로 제가 지금 보여드릴 내용은 스크랩한 레시피에 대한 api정보를 image와 text로 뿌려주는 부분이예용
1. 메인 레이아웃 id 값 가져오기
val scrapMainLayout: LinearLayout = findViewById(R.id.scrap_recipe_main)먼저 저는 xml에 메인으로 리니어 레이아웃을 하나 넣어줬는데요!
레이아웃의 id를 가르키는 변수 scrapMainLayout을 만들어줬습니다.
2. TextView, ImageView 객체 만들기
val scrapImage = ImageView(this@ScrapActivity)
val newButton = TextView(this@ScrapActivity)**3. 각각 layout param만든 후 원하는 layout 넣기**
//textview의 레이아웃
val layoutParams = LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT,
)
//imageview의 레이아웃
val imageLayoutParams = LinearLayout.LayoutParams(
900,
350,
)imageview의 레이아웃이 뜻하는 것은 width:900, height:350이예요!
이미지 크기를 조절하는겁니다.
4. imageview 레이아웃에 gravity속성 주기
imageLayoutParams.gravity = Gravity.CENTER이 코드로 인해 이미지는 가운데 정렬됩니다.
5. textview 레이아웃에 margin속성 주기
layoutParams.setMargins(80,5,0,0)left에 margin 80, top에 margin 5이 주어집니다.
6. 레이아웃 적용하기
scrapImage.layoutParams = imageLayoutParams
newButton.layoutParams = layoutParams각각 레이아웃이 적용됩니다!
7. imageview에 이미지 추가 하기
Glide.with(this@ScrapActivity).load(foodImages[i]).into(scrapImage)저는 glide를 이용하여 이미지를 추가시켜주었습니다.
load()안에는 api에서 가져온 이미지url이 들어가고
into()안에는 imageview객체이름이 들어갑니다.
8. textview에서 text넣고, 관련 속성 주기
newButton.setText(foodNames[i])
newButton.setTextSize(Dimension.SP,15.0f)
newButton.setTypeface(newButton.typeface, Typeface.BOLD)
newButton.setTextColor(Color.BLACK)setText() : text 추가 속성
setTextSize() : text 사이즈 지정 속성
첫번째 파라미터인 Dimension.SP 에 따라 단위는 sp가 됩니다.
두번째 파라미터가 15.0f인 이유는 float만 가능하기 때문이예요.
setTypeface() : text 두께 지정 속성
setTextColor() : text color 지정 속성
9. 메인 레이아웃에 TextView, ImageView객체 추가하기
scrapMainLayout.addView(scrapImage)
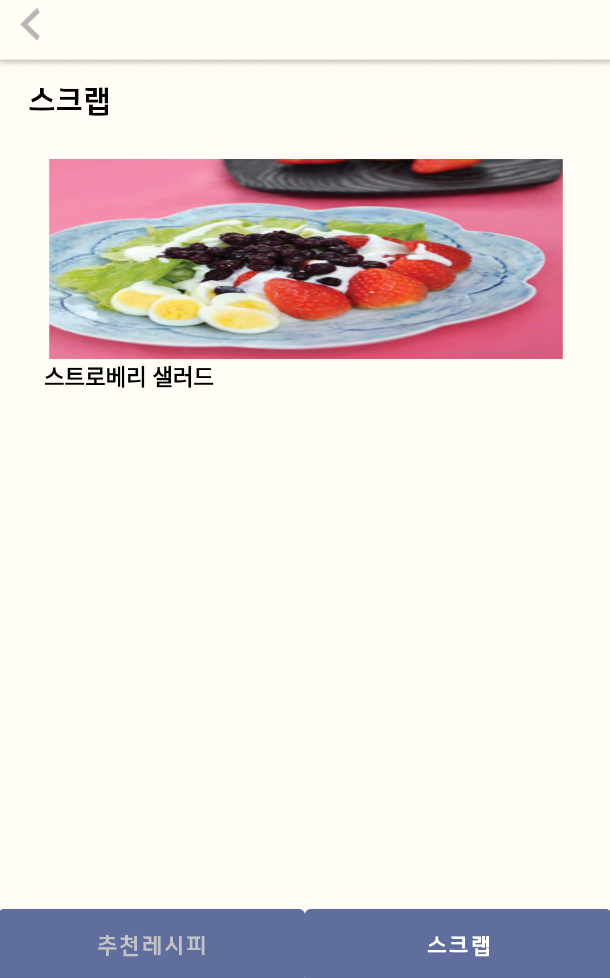
scrapMainLayout.addView(newButton)결과물입니다 !


네