프로젝트 로그인 화면 구현 중 비밀번호가 "●●●●●" 혹은 "*" 처럼 나오지 않고 " " 처럼 공백으로 나오는 상황이 발생했다.
무슨 문제지 싶어서 종일 고민했는데 글꼴 문제였던 것...

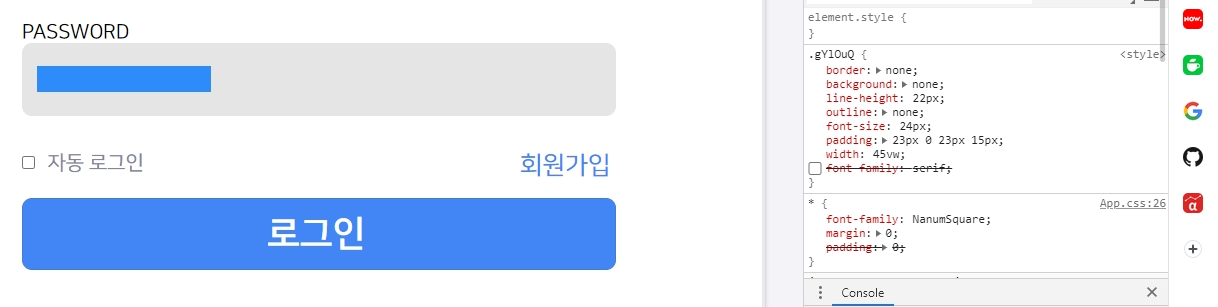
글꼴이 나눔스퀘어일 때
저 특수문자에 해당하는 글자가 없는 글꼴일 경우 위 사진처럼 공백으로 나오게 된다.

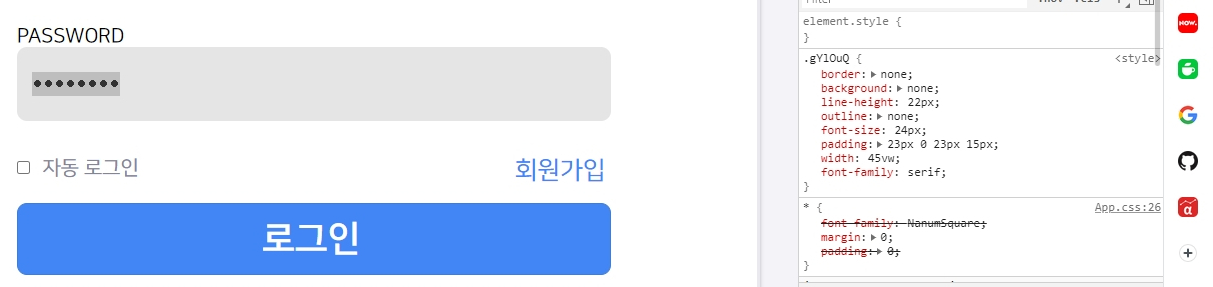
글꼴이 serif일 때
input에만 글꼴을 바꿔서 작성하도록 하자.
serif는 대표적인 시스템 글꼴이니 위처럼 바꿔서 해결했다.
혹은 input[type="password"] 와 같은 css 선택자를 쓰는 것도 좋은 선택이다.
