일과중에 시간날때마다 구조를 고민하다 당직근무때 12시간씩 만드니 생각보다 개발은 금방금방 진행되었다.
지난 문제상황은 4가지였는데, 지지난주에 대대장님께 건의드린 주말 분리가 받아들여져 총 여섯가지를 고려해야 했다.
- 당직근무는 날짜별로 사이클을 다르게 돌림(겹침방지)
- 하지만 공휴일이 있다.
- 휴일 전날은 평일근무와 다르다.
- 이걸 일일히 수작업으로 표작업을 하고있다.
- (New!) 휴일 근무는 주간 / 야간으로 나누어진다.
- (New!) 근무를 하루걸러 연속으로 서는 경우가 너무 많다.
하루걸러 하루 서는 근무는 전문(?)용어로 퐁당퐁당이라고 한다고...ㅋㅋ
UI는 옛날에 게시판을 만들며 공부한 기억을 되살려 <Table> 태그를 활용해 달력을 만들기로 결정했고,
로직은 여러모로 고민한 점들이 있었다.
데이터 저장
웹은 stateless하기 때문에 근무자나 할당된 근무들의 정보가 저장될 공간이 필요했다.
이는 localStoarge를 활용해 모든 정보를 저장하기로 설계했다.
// js 코드의 시작점
let calendar = JSON.parse(localStoarge.getItem("calendar"));
let userData = JSON.parse(localStoarge.getItem("userData"));저장될 데이터
어떤 데이터를 저장해야할지 리스트업 해봤다.
- 현재 근무자의 이름 목록
- 각 근무자가 선 근무별 횟수
- 이미 고정된 근무들
- 공휴일 정보
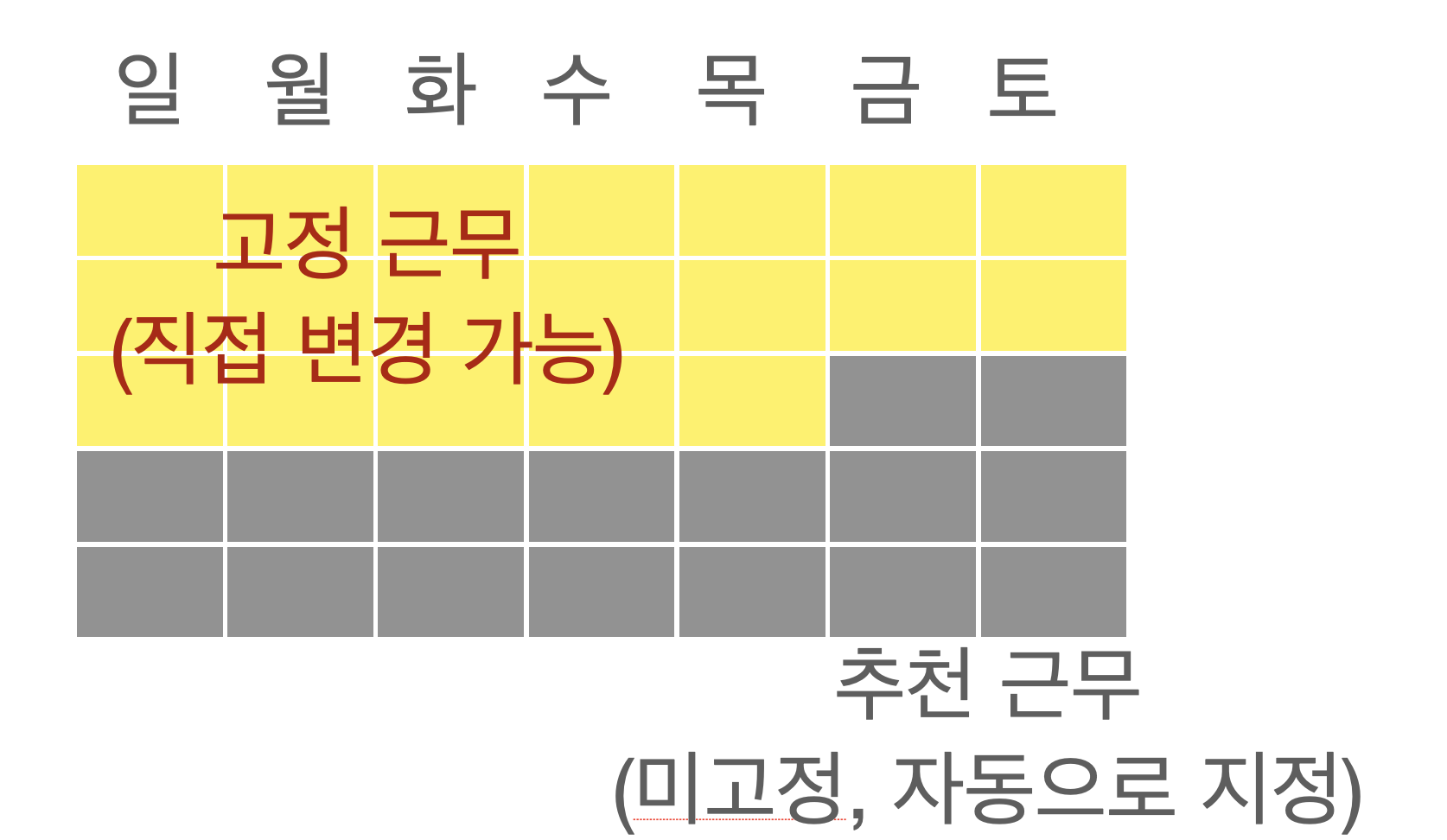
여기서 고정된 근무는 이번 로직의 핵심이다.
fixedDays 라는 이름으로 관리하는 데이터고, 오늘 혹은 사용자가 지정한 특정 날짜까지의 모든 근무 정보를 말한다.
왜 특정 날짜까지의 정보를 고정하냐?
고정된 날짜까지는 이미 존재하는 데이터로,
그 이후의 모든 근무는 알고리즘을 통해 근무자를 추천해줄 계획이다.
이 관리를 떠올리게 된 계기는, 근무자들은 보통 한달정도치 자신의 근무를 출력해서 생활관에 가져가 보면서 자신의 근무계획을 숙지한다.
내 목표는 매일매일 해당 근무일에 가장 적절한 근무자를 추천해서 그 표로 근무를 세울텐데, 근무 교환이 잦은 당직근무기에 알고리즘이 가까운 날짜까지 모든 근무를 막 바꿔버린다면??
A상병: 내 근무 내일 아니야. 나 다음주 화요일에 근문데?
B일병: 그.. 전날 근무 바뀌면서 알고리즘이 바꿨댑니다.
이건 말도안된다.
적어도 모두가 자신의 근무를 숙지하는 어느 기간까지는 고정할 수 있게끔 만들고, 고정된 날짜 뒤의 모든 근무들은 알아서 최적의 근무자를 찾아가게끔 만들 예정이다.
그리고 추천되어있는 그 이후의 근무들을 어느 정도 기간마다 고정해서 인원들에게 공지할 수 있는, 그런 프로그램을 계획중이다.

이번에도 퀄은 좀 떨어지지만.. 일단은 이런 느낌이다.
퐁당퐁당(연속근무) 방지
근무를 ABACA처럼 하루걸러 근무를 서면, 설 수는 있지만 이게 정말 피곤한데다가 일과시간에 한 명의 인력이 일주일 내내 빠지게 되는거라 가능하면 피하고 싶었다.
추천 근무에서 가장 먼저 피하는 것은 앞 뒤 2일 내에 근무가 있는가? 를 확인한다.
// MAX_LENGTH 는 총 며칠간의 근무를 추천해줄지를 정한 값이다
for(let i = now; i <= now + MAX_LENGTH; i++){
let todayUsers = copy(userData.userList);
let beforeUsers = [...getUser(now - 1), ...getUser(now - 2)]
todayUsers = filterCanUserList(todayUsers ,beforeUsers)
// todayUsers 만으로 적절한 인원을 추천한다.
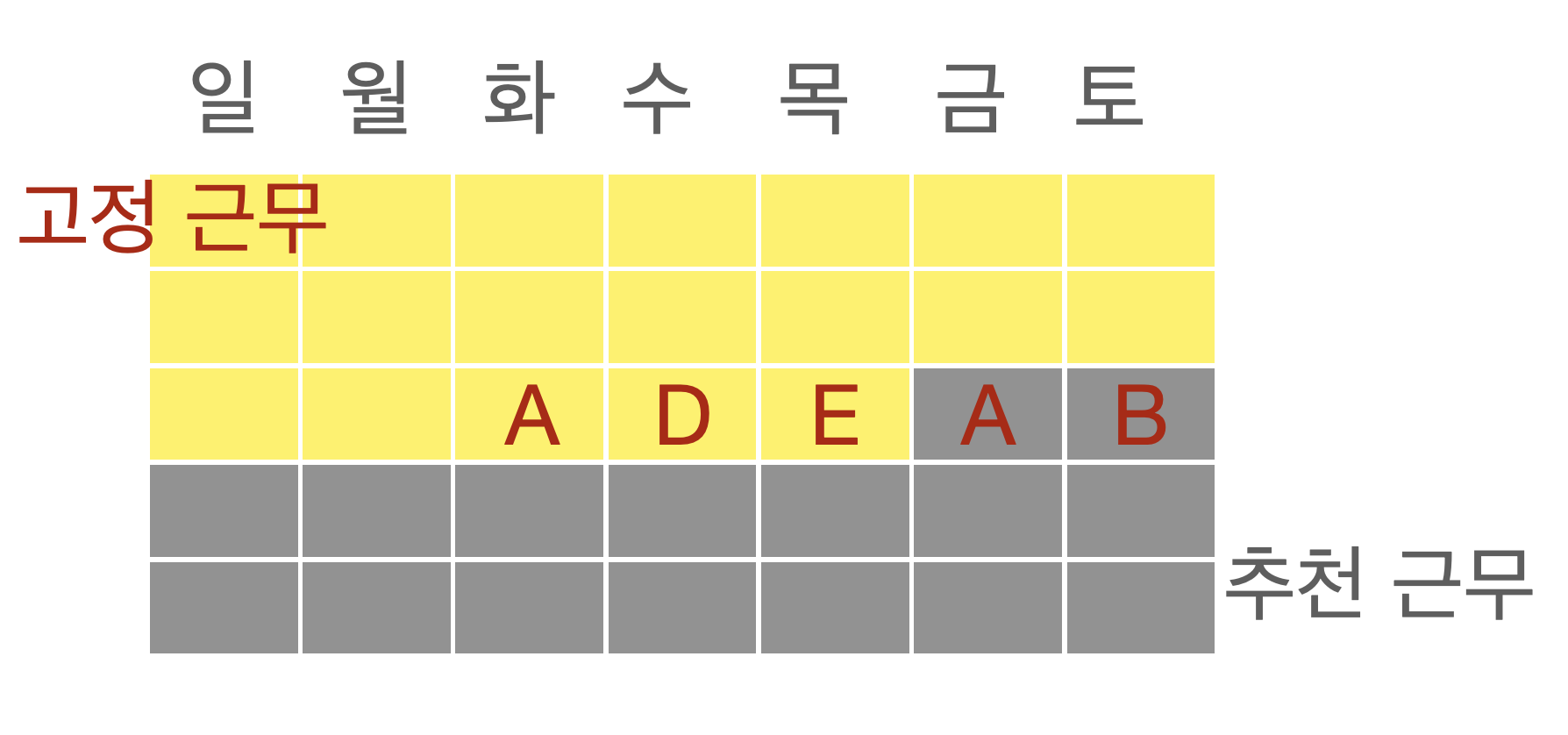
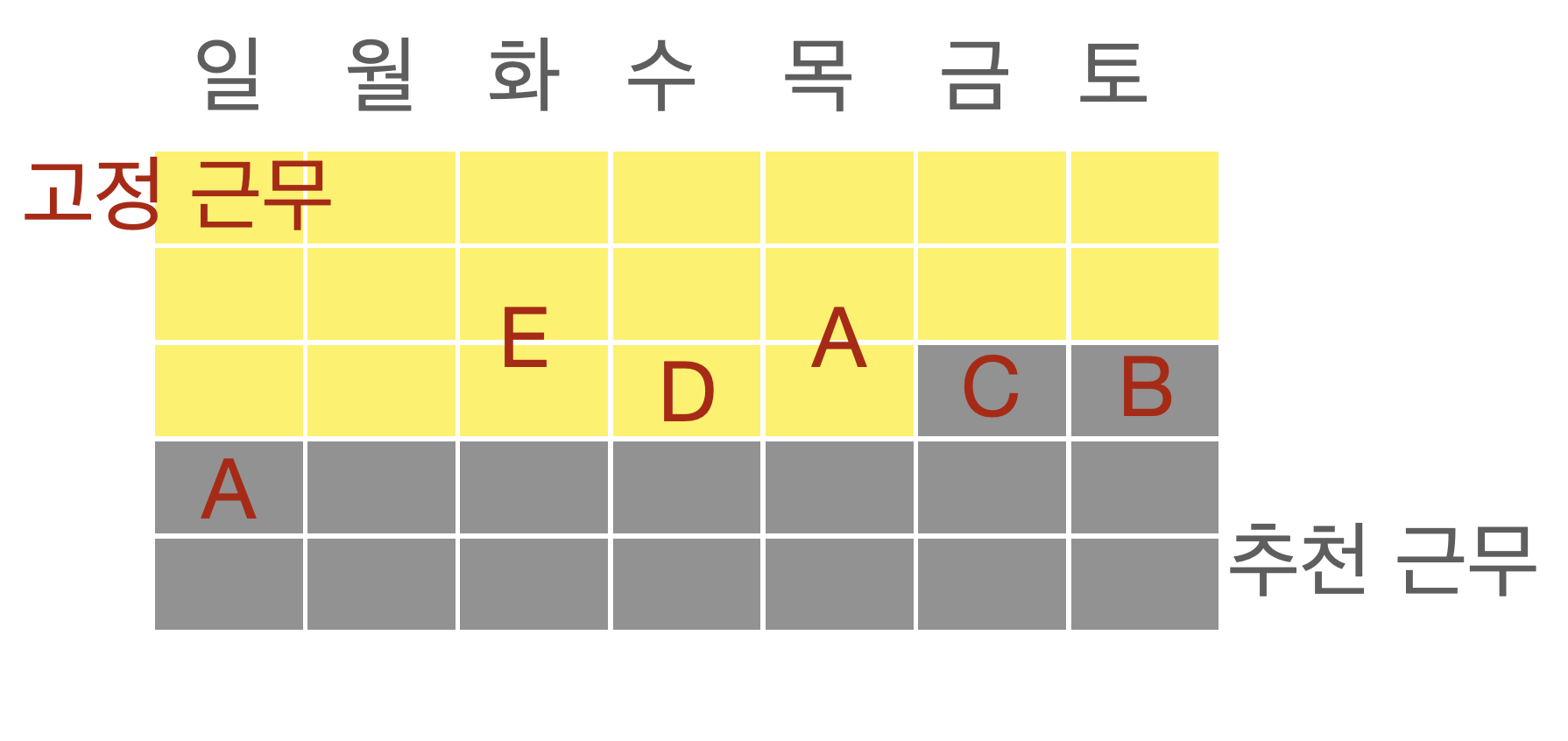
}이를 통해서 앞의 고정 기능을 조금 이해해보자.

여기서 화요일 A의 근무와 목요일 E의 근무를 서로 변경한다면?

A는 첫 추천근무에서 제외되고, 다른 적절한 사람이 근무에 투입되게 된다.
가장 적절한 사람을 찾는 로직은 거의 구상이 완료되었는데, 완성되면 다음 포스팅에서 정리해보겠다.
