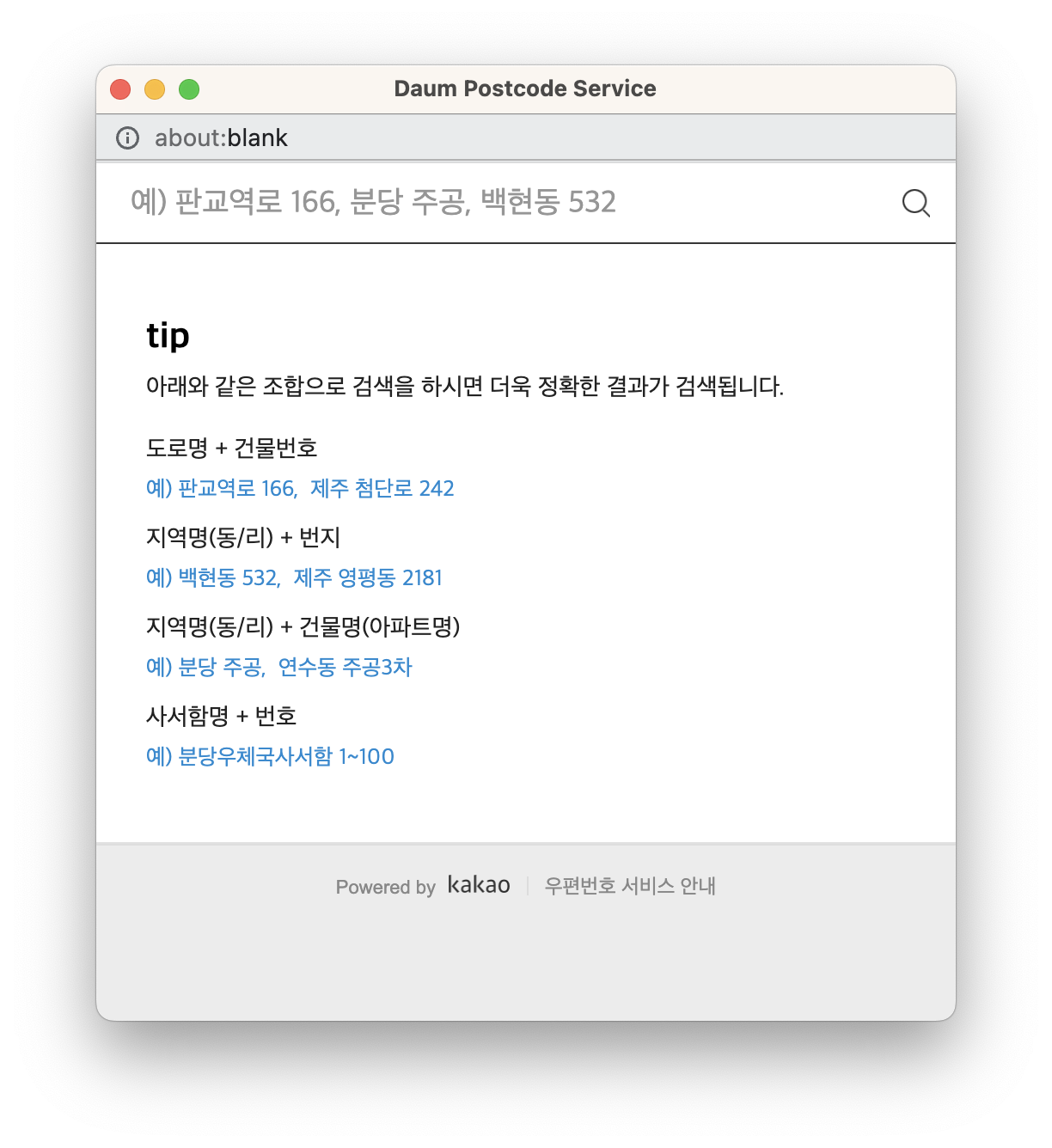
Daum 카카오의 주소지 API는 최고다.
- 공짜고
- 가입도 필요없고
- 쓰기쉽고
- 문서도 잘돼있다
코드는 바닐라 환경에 맞춰져있으니, React 환경에 맞게 바꿔보는 간단한 메모만 작성해두려한다.
1. cdn 링크 추가
아래 코드 한 줄을 public/index.html 에 추가한다.
<head> 태그 사이 아무데나 넣어도 잘 동작한다.
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>2. (TS의 경우) 글로벌하게 타입을 추가한다.
declare를 통해 Window 객체의 타입을 추가 정의할 수 있다.
declare global {
interface Window {
daum?: any; // 지도 모듈
IMP?: any; // 결제 모듈
}
}any 가 싫다면, DefinitelyTyped 에 추가된 @types/daum-postcode 를 사용해 작성된 타입을 사용할 수도 있다.
3. 실행 결과를 통해 필요한 정보들을 저장한다.
oncomplete 에 담는 콜백의 첫번째 인자로는 다양한 데이터를 주기 때문에, 백엔드와 협의해 필요한 데이터들을 정의하고, 반환값으로 사용하면 된다.
const getAddress = () => {
new daum.Postcode({
oncomplete: (data) => {
setAddressForm({
...addressForm,
address: data.address,
zonecode: data.zonecode,
});
},
}).open();
};4. 이벤트핸들러를 담는다.
<S.AddressBtn onClick={getAddress}>우편번호 검색</S.AddressBtn>
훌륭한 무료 API로 쉽게 주소지를 검색하니 시간이 너무나도 단축되어 행복하다.

@types/daum-postcode에 있는 declare namespace daum이 가끔 인식이 안되면/// <reference types="@types/daum-postcode" />를 사용하는 파일이나 *.d.ts 만들어서 최상단에 넣어주면 됩니다. tsconfig include에 추가도 해야합니다.